文章目录
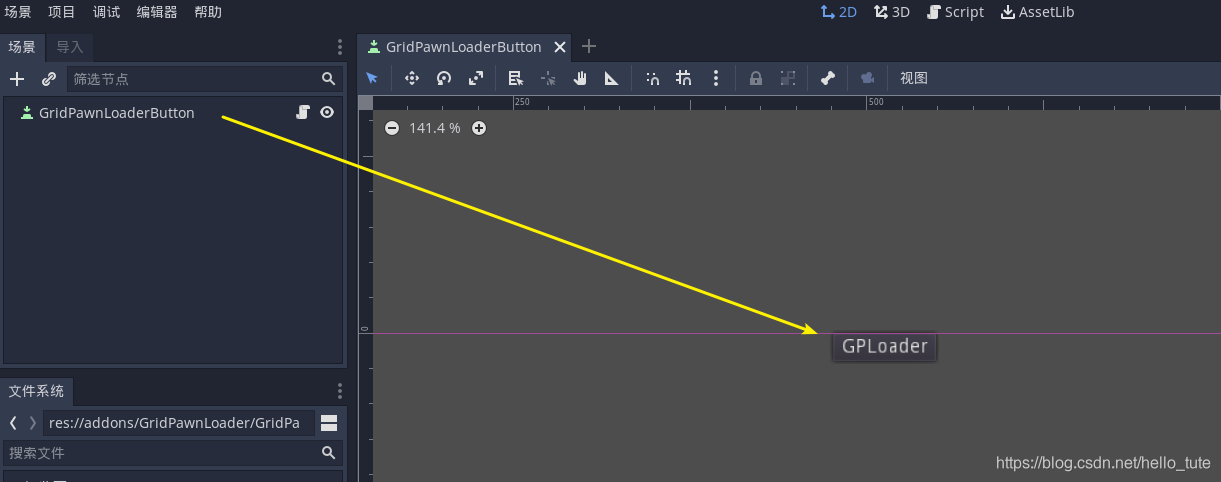
新建按钮
编辑器按钮的创建方式和普通按钮完全一致

按钮的脚本,注意一定要加上 tool,这样才可以在编辑器中执行
tool
extends Button
func _enter_tree():
connect("pressed",self,"_on_btn_click")
func _exit_tree():
disconnect("pressed",self,"_on_btn_click")
func _on_btn_click():
print("do something...")
EditorPlugin脚本
tool
extends EditorPlugin
var loader_ui
func _enter_tree():
print("GridPawnLoader Plugin Activated")
add_addon()
func _exit_tree():
print("GridPawnLoader Plugin Deactivated")
remove_addon()
func add_addon():
loader_ui = preload("res://addons/GridPawnLoader/GridPawnLoaderButton.tscn").instance()
add_control_to_container(1,loader_ui)
func remove_addon():
remove_control_from_container(1, loader_ui)
add_control_to_container/remove_control_from_container的第一个参数是一个枚举类型
enum CustomControlContainer:
CONTAINER_TOOLBAR = 0
CONTAINER_SPATIAL_EDITOR_MENU = 1
CONTAINER_SPATIAL_EDITOR_SIDE_LEFT = 2
CONTAINER_SPATIAL_EDITOR_SIDE_RIGHT = 3
CONTAINER_SPATIAL_EDITOR_BOTTOM = 4
CONTAINER_CANVAS_EDITOR_MENU = 5
CONTAINER_CANVAS_EDITOR_SIDE_LEFT = 6
CONTAINER_CANVAS_EDITOR_SIDE_RIGHT = 7
CONTAINER_CANVAS_EDITOR_BOTTOM = 8
CONTAINER_PROPERTY_EDITOR_BOTTOM = 9
CONTAINER_PROJECT_SETTING_TAB_LEFT = 10
CONTAINER_PROJECT_SETTING_TAB_RIGHT = 11
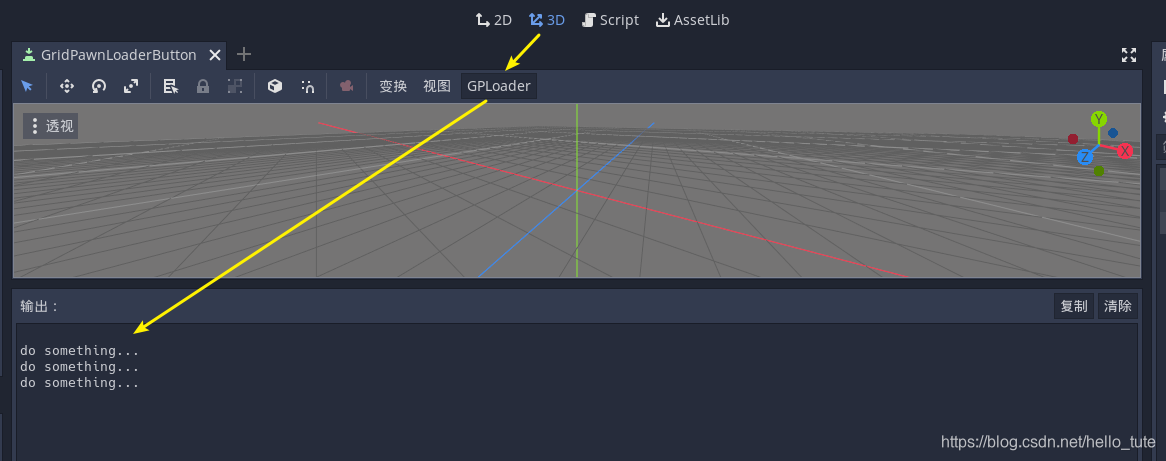
效果