- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 课程地址:https://www.bilibili.com/video/BV1Sy4y1C7ha?t=41&p=4
目录
数据类型简介
为什么需要数据类型
- 在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
- 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
变量的数据类型
- 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
- JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
// int num = 10; java // var num; // 这里的num 我们是不确定属于哪种数据类型的 var num = 10; // num 属于数字型
- 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
- JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
// js是动态语言 变量的数据类型是可以变化的 var x = 10; // x 是数字型 x = 'pink'; // x 字符串型简单数据类型
简单数据类型(基本数据类型)
- JavaScript 中的简单数据类型及其说明如下:
数字型 Number
- JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数 var Age = 21.3747; // 小数数字型进制
- 最常见的进制有二进制、八进制、十进制、十六进制。
- 在JS中八进制前面加0,十六进制前面加 0x
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA;数字型范围
- JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324数字型三个特殊值
Infinity 代表无穷大,大于任何数值 -Infinity 代表无穷小,小于任何数值 NaN Not a number,代表一个非数值 isNaN()
- 用来判断一个变量是否为非数字的类型,返回 true 或者 false
var usrAge = 21; var isNum = isNaN(userAge); console.log(isNum); // false ,21 不是一个非数字 var usrName = "andy"; console.log(isNaN(userName)); // true ,"andy"是一个非数字字符串型 String
- 字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串 // 常见错误 var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
- 因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
字符串引号嵌套
- JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"" var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误 var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配字符串转义符
- 转义符都是 \ 开头的,常用的转义符及其说明如下:

字符串长度:length
- 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 数值字符串 "相加" alert('100' + '100'); // 100100 //1.3 数值字符串 + 数值 alert('11' + 12); // 1112
- + 号总结口诀:数值相加 ,字符相连
字符串拼接加强
console.log('pink老师' + 18); // 只要有字符就会相连 var age = 18; // console.log('pink老师age岁啦'); // 这样不行哦 console.log('pink老师' + age); // pink老师18 console.log('pink老师' + age + '岁啦'); // pink老师18岁啦
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
布尔型 Boolean
- 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2 console.log(false + 1); // 1Undefined 和 Null
- 一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN
- 一个声明变量给 null 值,里面存的值为空
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1获取变量数据类型
获取检测变量的数据类型:typeof
var num = 18; console.log(typeof num) // 结果 numbervar num = 10; console.log(typeof num); // number var str = 'pink'; console.log(typeof str); // string var flag = true; console.log(typeof flag); // boolean var vari = undefined; console.log(typeof vari); // undefined var timer = null; console.log(typeof timer); // object // prompt 取过来的值是 字符型的 var age = prompt('请输入您的年龄'); console.log(age); console.log(typeof age);字面量
- 字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:'黑马程序员', "大前端"
- 布尔字面量:true,false
数据类型转换
什么是数据类型转换
- 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
- 我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串
- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
// 1. 把数字型转换为字符串型 变量.toString() var num = 10; var str = num.toString(); console.log(str); console.log(typeof str); // 2. 我们利用 String(变量) console.log(String(num)); // 3. 利用 + 拼接字符串的方法实现转换效果 隐式转换 console.log(num + '');转换为数字型(重点)
- 注意 : parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
- 案例1
① 弹出一个输入框(prompt),让用户输入出生年份 (用户输入) ② 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理) ③ 弹出警示框(alert) , 把计算的结果输出 (输出结果)// 1. 弹出输入框,输入出生年份,并存储在变量中 var year = prompt('请输入您的出生年份:'); // 用户输入 // 2. 用今年减去刚才输入的年份 var result = 2019 - year; // 程序内部处理 // 3. 弹出提示框 alert('您的年龄是:' + result + '岁'); // 输出结果
- 案例 2:简单加法器
- 计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
// 1. 先弹出第一个输入框,提示用户输入第一个值 var num1 = prompt('请输入第一个值:'); // 2. 再弹出第二个框,提示用户输入第二个值 var num2 = prompt('请输入第二个值:'); // 3. 将输入的值转换为数字型后,把这两个值相加,并将结果赋给新的变量 var result = parseFloat(num1) + parseFloat(num2); // 4. 弹出结果 alert('结果是:' + result);转换为布尔型
- 代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
- 其余值都会被转换为 true
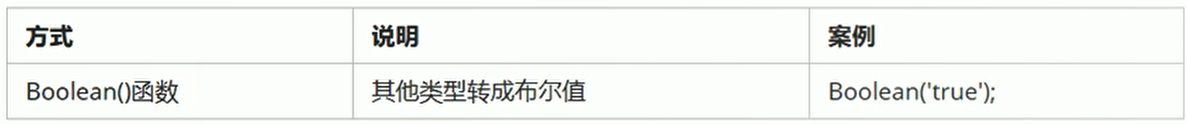
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true解释型语言和编译型语言
概述
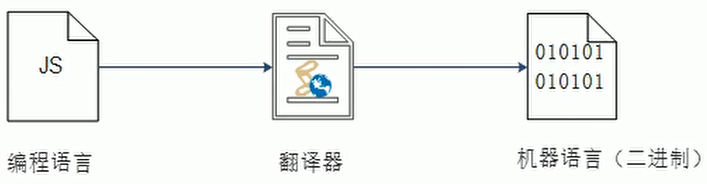
- 计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。
- 程序语言翻译成机器语言的工具,被称为翻译器。
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
执行过程
- 类似于请客吃饭:
- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
标识符、关键字、保留字
标识符
- 标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
- 标识符不能是关键字或保留字
关键字
- 关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
- 包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
- 保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
- 包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
- 注意:
- 如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。
- 当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。