- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
行高那些事(line-height)
行高测量
- 行高的测量方法:
单行文本垂直居中
- 行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐
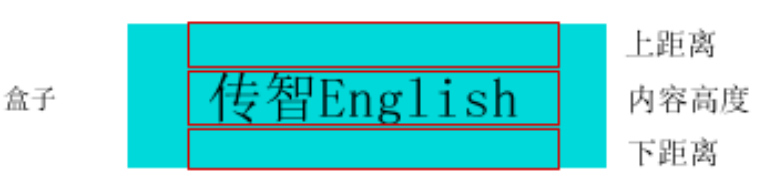
- 文字的行高等于盒子的高度
- 行高 = 上距离 + 内容高度 + 下距离
- 上距离和下距离总是相等的,因此文字看上去是垂直居中的。
- 行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
案例:导航栏
- 鼠标放在上面效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*1. 变化样式 有大小 一行显示 我们想到了 行内块元素*/ a { /*一定要进行模式转换 行内块*/ display: inline-block; width: 100px; height: 30px; /*行高等于高度 可以让单行文本呢垂直居中*/ line-height: 30px; background-color: pink; /*可以让文字水平居中*/ text-align: center; color: #fff; text-decoration: none; } /*2. 鼠标经过 变化底色 和 文字的颜色*/ a:hover { background-color: orange; color: yellow; } </style> </head> <body> <a href="#">新闻</a> <a href="#">体育</a> <a href="#">汽车</a> <a href="#">好用</a> </body> </html>
CSS 背景(background)
背景颜色(background-color)
background-color:颜色值; 默认的值是 transparent 透明的
背景图片(background-image)
background-image : none | url (url)
参数 作用 none 无背景图(默认的) url 使用绝对或相对地址指定背景图像 background-image : url(images/demo.png);
- 注意: 我们提倡 背景图片后面的地址,url不要加引号。
案例:背景图片演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .bg { width: 800px; height: 500px; background-color: pink; /*背景图片 1. 必须加url 2. url 里面的地址不要加 引号*/ background-image: url(images/l.jpg); } </style> </head> <body> <div class="bg"> 12312312312312312312312312312 </div> </body> </html>
背景平铺(background-repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数 作用 repeat 背景图像在纵向和横向上平铺(默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向平铺
案例:背景图片平铺
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .bg { width: 800px; height: 500px; background-color: pink; /*背景图片 1. 必须加url 2. url 里面的地址不要加 引号*/ background-image: url(images/l.jpg); /*默认的是平铺图 repeat*/ /*background-repeat: repeat;*/ /*背景图片不平铺*/ /*background-repeat: no-repeat;*/ /*横向平铺 repeat-x*/ /*background-repeat: repeat-x;*/ /*纵向平铺*/ background-repeat: repeat-y; } </style> </head> <body> <div class="bg"> 12312312312312312312312312312 </div> </body> </html>
背景位置(background-position) 重点
background-position : length || length background-position : position || position
参数 值 length 百分数 | 由浮点数字和单位标识符组成的长度值 position top | center | bottom | left | center | right 方位名词
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
- 实际工作用的最多的,就是背景图片居中对齐了。
案例:背景位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .bg { width: 800px; height: 500px; background-color: pink; /*背景图片 1. 必须加url 2. url 里面的地址不要加 引号*/ background-image: url(images/l.jpg); /*背景图片不平铺*/ background-repeat: no-repeat; /*背景位置*/ /*background-position: x坐标 y坐标;*/ /*background-position: right top; 右上角*/ /*background-position: left bottom; 左下角*/ /*background-position: center center; 水平居中 垂直居中*/ /*则两个值前后顺序无关 因为是方位名词*/ /*background-position: center left; */ /*如果只指定了一个方位名词,另一个值默认居中对齐*/ background-position: top; } </style> </head> <body> <div class="bg"> 12312312312312312312312312312 </div> </body> </html>
案例:小图片左侧对齐盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .icon { width: 150px; height: 35px; background-color: pink; background-image: url(images/sina.png); background-repeat: no-repeat; background-position: 10px center; } </style> </head> <body> <div class="icon"></div> </body> </html>
背景附着(background-attachment )
- 背景附着就是解释背景是滚动的还是固定的
background-attachment : scroll | fixed
参数 作用 scroll 背景图像是随对象内容滚动 fixed 背景图像固定
案例:背景附着
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { height: 3000px; background-image: url(images/sms.jpg); background-repeat: no-repeat; /*这种写法一般是我们以后 超大背景图片的做法 背景定位*/ background-position: center top; /*背景固定的*/ background-attachment: fixed; } p { font-size: 30px; color: #fff; } </style> </head> <body> <p>天王盖地虎,小鸡炖蘑菇</p> </body> </html>
背景简写
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
background: transparent url(image.jpg) repeat-y scroll center top ;
案例:背景简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { height: 3000px; /*background-color: #ccc; background-image: url(images/sms.jpg); background-repeat: no-repeat; background-position: center top; background-attachment: fixed;*/ /*background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;*/ background: #ccc url(images/sms.jpg) no-repeat fixed center top; } p { font-size: 30px; color: #fff; } </style> </head> <body> <p>天王盖地虎,小鸡炖蘑菇</p> </body> </html>
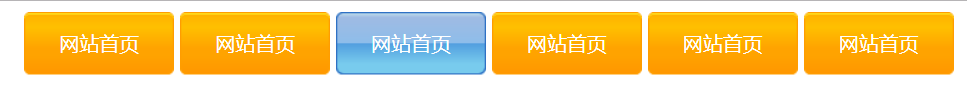
案例:链接导航栏综合案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .nav { /*让里面的6个链接 居中对齐水平 这句话对 行内元素 行内块元素都有效果的*/ text-align: center; } .nav a { /*有大小的 因为a 是行内元素 不能直接设置宽度和高 必须要转换 行内块元素*/ display: inline-block; width: 120px; height: 50px; /*行高等于盒子的高度 就可以让单行文本垂直居中*/ line-height: 50px; color: #fff; /*background-color: pink;*/ text-decoration: none; /*背景简写*/ background: url(images/bg.png) no-repeat; } /*鼠标经过nav里面的链接, 背景图片更换一下就好了*/ .nav a:hover { background-image: url(images/bgc.png); } </style> </head> <body> <div class="nav"> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> </div> <a href="#">123</a> </body> </html>
背景透明(CSS3)
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
案例:背景透明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .alpha { width: 300px; height: 300px; background: rgba(0, 0, 0, .2); } </style> </head> <body> <div class="alpha"> 哒哒哒 </div> </body> </html>
背景总结
属性 作用 值 background-color 背景颜色 预定义的颜色值/十六进制/RGB代码 background-image 背景图片 url(图片路径) background-repeat 是否平铺 repeat/no-repeat/repeat-x/repeat-y background-position 背景位置 length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 background-attachment 背景固定还是滚动 scroll/fixed 背景简写 更简单 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 背景透明 让盒子半透明 background: rgba(0,0,0,0.3); 后面必须是 4个值