background背景
background是一个复合属性,
1、background-color背景色
渲染位置:border及以内。
属性值:十六进制,rgb,rgba,颜色名。
简单的导航栏布局↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } ul{ list-style: none; } .nav{ width: 960px; background: #ccc; margin: 50px auto; overflow: hidden; font-size: 14px; font-family: "微软雅黑"; color: #252525; line-height: 30px; text-align: center; } .nav ul{ overflow: hidden; } .nav ul li{ float: left; width: 120px; } .nav ul li a{ display: block; width: 120px; height: 30px; color: #252525; text-decoration: none; } .nav ul li.current a{ background: skyblue; color: #fff; font-weight: bold; } </style> </head> <body> <div class="nav"> <ul> <li class="current"><a href="#">首页</a></li> <li><a href="#">产品</a></li> <li><a href="#">新闻</a></li> <li><a href="#">服务</a></li> <li><a href="#">合作</a></li> <li><a href="#">技术</a></li> <li><a href="#">招聘</a></li> <li><a href="#">联系我们</a></li> </ul> </div> </body> </html>
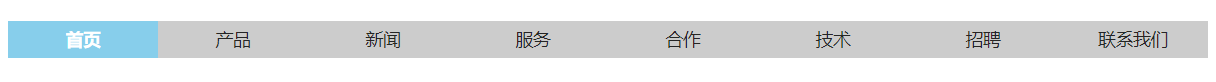
效果图↓

另一种玩法↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } ul{ list-style: none; } .nav{ width: 960px; background: #ccc; margin: 50px auto; overflow: hidden; font-size: 14px; font-family: "微软雅黑"; color: #252525; line-height: 30px; text-align: center; } .nav ul{ overflow: hidden; } .nav ul li{ float: left; width: 120px; } .nav ul li a{ display: block; width: 120px; height: 30px; color: #252525; text-decoration: none; } .nav ul li a:hover{ background: skyblue; color: #fff; font-weight: bold; text-decoration: underline; } </style> </head> <body> <div class="nav"> <ul> <li class="current"><a href="#">首页</a></li> <li><a href="#">产品</a></li> <li><a href="#">新闻</a></li> <li><a href="#">服务</a></li> <li><a href="#">合作</a></li> <li><a href="#">技术</a></li> <li><a href="#">招聘</a></li> <li><a href="#">联系我们</a></li> </ul> </div> </body> </html>
效果图↓
鼠标悬停之前→![]()
鼠标悬停任意一个之后→![]()
