开发者工具(chrome)
- 此工具是我们的必备工具,以后代码出了问题,我们首先第一反应就是:
- “按F12”或者是 “shift+ctrl+i” 打开 开发者工具。
- 菜单: 右击网页空白出---检查

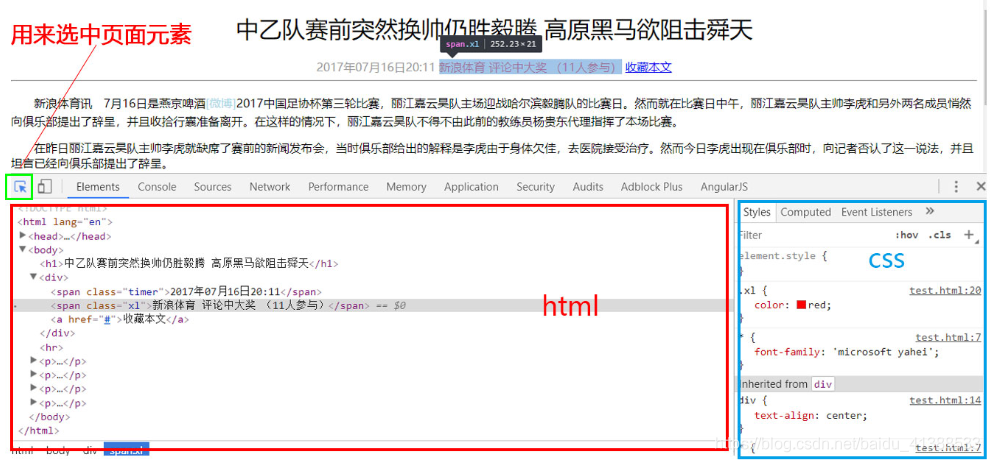
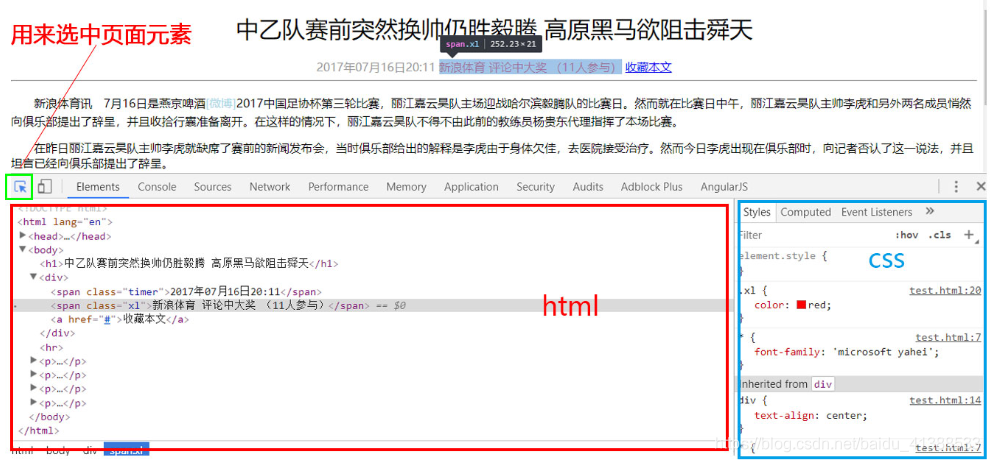
- 通过开发人员工具小指针工具,查找页面元素
- 左侧是html页面结构,右侧是css样式
技巧:
- ctrl+滚轮 可以 放大开发者工具代码大小
- 左边是HTML元素结构 右边是CSS样式
- 右边CSS样式可以改动数值和颜色查看更改后效果
- ctrl + 0 复原浏览器大小
sublime快捷操作emmet语法
- Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
.demo$*3
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>