- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
HTML常用标签
排版标签
- 排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签
标题标签h (熟记)
- 单词缩写: head 头部. 标题 title 文档标题
- 为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
- 标题标签语义: 作为标题使用,并且依据重要性递减
- 其基本语法格式如下:
<h1> 标题文本 </h1> <h2> 标题文本 </h2> <h3> 标题文本 </h3> <h4> 标题文本 </h4> <h5> 标题文本 </h5> <h6> 标题文本 </h6>
- 显示效果如下:
- 小结 :
- 加了标题的文字会变的加粗,字号也会依次变大
- 一行是只能放一个标题的
段落标签p ( 熟记)
- 单词缩写: paragraph 段落 [ˈpærəgræf] 无须记这个单词
- 作用语义:
- 可以把 HTML 文档分割为若干段落
- 在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
- 是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线标签hr(认识)
- 单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
- 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。
- 这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
- 在网页中显示默认样式的水平线。
换行标签br (熟记)
- 单词缩写: break 打断 ,换行
- 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。
- 如果希望某段文本强制换行显示,就需要使用换行标签
<br />
- 这时如果还像在word中直接敲回车键换行就不起作用了。
div 和 span标签(重点)
- div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
- div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
- span 跨度,跨距;范围
- 语法格式:
<div> 这是头部 </div> <span>今日价格</span>
- 他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
div标签 用来布局的,但是现在一行只能放一个div span标签 用来布局的,一行上可以放好多个span
排版标签总结
标签名 定义 说明 <hx></hx> 标题标签 作为标题使用,并且依据重要性递减 <p></p> 段落标签 可以把 HTML 文档分割为若干段落 <hr /> 水平线标签 没啥可说的,就是一条线 <br /> 换行标签 <div></div> div标签 用来布局的,但是现在一行只能放一个div <span></span> span标签 用来布局的,一行上可以放好多个span
文本格式化标签(熟记)
- 在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
- 区别:
- b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
- 剩下的同理...
标签属性
- 所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
- 手机的颜色是黑色
- 手机的尺寸是 8寸
- 水平线的长度是 200
- 图片的宽度 是 300
- 使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> <手机 颜色="红色" 大小="5寸"> </手机>
图像标签img (重点)
- 单词缩写: image 图像
- 要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签 <img />以及和他相关的属性。(它是一个单身狗)
- 语法如下:
<img src="图像URL" />
- 该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
- border 后面我们会用css来做
- 注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key="value" 的格式
- 案例:
<img src="cz.jpg" width="300" height="300" /><br /> 带有边框的<br /> <img src="cz.jpg" width="300" height="300" border="3" /><br /> 有提示文本的<br /> <img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br /> 有替换文本的<br /> <img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
链接标签(重点)
- 单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚, 铁锚 的
- 在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
- 语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
属性 作用 href 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 target 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。
- 注意:
- 外部链接 需要添加 http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
注释标签
- 在HTML中还有一种特殊的标签——注释标签。
- 如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
- 简单解释:
- 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
- 语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
- 注释重要性:
- 注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
- 一般用于简单的描述,如某些状态描述、属性描述等
- 注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
- 推荐:
<!-- Comment Text --> <div>...</div>
- 不推荐:
<div>...</div><!-- Comment Text --> <div><!-- Comment Text --> ... </div>
路径(重点、难点)
- 实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
- 目录文件夹:
- 就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。
- 根目录
- 打开目录文件夹的第一层 就是 根目录
- 页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
相对路径
- 以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
- 相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
绝对路径
- 绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
- 注意:
- 绝对路径用的较少,我们理解下就可以了。 但是要注意,它的写法 特别是符号 \ 并不是 相对路径的 /
锚点定位 (难点)
- 通过创建锚点链接,用户能够快速定位到目标内容。
- 创建锚点链接分为两步:
- 1. 使用相应的id名标注跳转目标的位置。 (找目标)
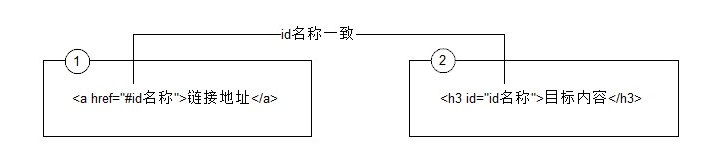
<h3 id="two">第2集</h3>
- 2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..
<a href="#two">
- 示意图:
- 快速记忆法:
- 好比找个人办事, 首先找到他,然后拉关系,最后看效果。
base 标签
- 语法:
<base target="_blank" />
- 总结:
- base 可以设置整体链接的打开状态
- base 写到 <head> </head> 之间
- 把所有的连接 都默认添加 target="_blank"
预格式化文本pre标签
- 标签可定义预格式化的文本。
- 被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。
<pre> 此例演示如何使用 pre 标签 对空行和 空格 进行控制 </pre>
- 所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
- 有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
特殊字符 (理解)
- 一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。
- 总结:
- 是以运算符 & 开头,以分号运算符 ; 结尾。
- 他们不是标签,而是符号。
- HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体