html简介
1.1 html概述
html全称:Hyper Text Markup Language(超文本标记语言)
超级文本标记语言是标准通用标记语言(SGML)下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符。
可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
1.2 html特点
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件嵌入,这也是万维网盛行的原因之一,其主要特点如下:
1 简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网盛行的另一个原因。
4 通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
1.3 html语法规则
<!DOCTYPE html>
<html>
<head>
<!--设置页面的字符集编码 -->
<meta charset="utf-8" />
<!--设置页面的标题 -->
<title></title>
</head>
<body>
<!--需要展示的信息-->
</body>
</html>
1.html结构:包括head body
2.html标签是以尖括号包围的关键字
3.html标签通常是成对出现的,有开始就有结束,包含成对标签、独立标签
4.html通常都有属性,格式:属性名=“属性值”(多个属性之间空格隔开)
5.html标签不区分大小写,建议小写
html基本标签
2.1 结构标签
<html><html>:根标签
<head></head>:头标签
<title></title>:页面的标题
<body></body>:主体标签:网页内容
属性:
color:文本的颜色 <font color="red">内容</font>
bgcolor:背景色 <body bgcolor="bisque"> </body>
background:背景图片
颜色的表示方式:
第一种方式:使用颜色名称: red green blue
第二种方式:RGB模式( #000000 #ffffff #325687 #377405)
2.2 排版标签
1.注释标签:<!--注释-->
2.换行标签:<br/>
3.段落标签:<p>文本文字</p>
特点:段与段之间有行高
属性:align对齐方式 (left:左对齐 center:居中 right:右对齐)
4.水平线标签:<hr/>
属性:
width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
size: 水平线的粗细 (像素表示,例如:10px)
color:水平线的颜色
align:水平线的对齐方式(left:左对齐 center:居中 right:右对齐)
2.3 容器标签
<div></div>:块级标签,独占一行,换行
<span></span>:行级标签,所有内容都在同一行
作用:
<div></div>:主要是结合css页面分块布局
<span></span>:进行友好提示信息
2.4 文字标签
2.4.1 基本文字标签
<font></font>
属性: size:设置字体大小
color:设置字体颜色
face:设置字体
2.4.2 标题标签
<h1></h1>—-<h6></h6>
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行;
2.5 列表标签
2.5.1 无序列表
ul
无序列表标签:<ul></ul>
属性:type :三个值,分别为
circle(空心圆) ,disc(默认,实心圆),square(黑色方块)
列表项:<li></li>
示例如下:
<ul type="square">无序列表
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
2.5.2 有序列表
ol
有序列表标签:
属性:type:1、A、a、I、i(数字、字母、罗马数字)
列表项:
<li></li>
示例如下:
<ol type="I">有序列表
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>
2.5.3 定义列表
dl
定义列表 <dl>
<dt>苹果</dt>
<dd>苹果是一种水果,富含维生素C,美容养颜,吃了长寿....</dd>
</dl>
2.5.4 列表嵌套
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
2.6 图片标签
<img/>独立标签
属性:
src:图片地址: 相对路径 (同一个网站) 绝对路径 (不同网站)
width:宽度
height:高度
border:边框
align:对齐方式,代表图片与相邻的文本的相当位置(有三个属性值:top middle bottom)
alt:图片的文字说明
hspace 和 vspace 设定图片边沿上下左右空白,以免文字或其它图片过于贴近
2.7 链接标签
超链接可以是文本,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
<a>文本或图片</a>
属性:
href:跳转页面的地址(跳转到外网需要添加协议);
name:名称,锚点(回到锚点: 顶部,底部,中间),在访问锚点的书写格式:#name的值
target:_self(自己) _blank(新页面,之前页面存在) _parent _top 默认_self
_search相等于给页面起一个名字,如果再次打开时,如果页面存在,则不再打开新的页面。可以是任意名字。
2.8 表格标签
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由 <td>标签定义)。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
2.8.1 普通表格
(table,tr,td)
<!--border:边框的宽度 bordercolor:边框的颜色 cellspacing:单元格的边距 width:宽度 height:高度-->
<table border="1" bordercolor="red" cellspacing="0" align="center" width="200" height="100">
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
<tr>
<td>1</td>
<td>aa</td>
</tr>
</table>
2.8.2 表格的表头
(th)
<table border="1" bordercolor="red" cellspacing="0" align="center">
<caption>学生表</caption>
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
<tr>
<td>1</td>
<td>aa</td>
</tr>
</table>
2.8.3 表格的列合并
colspan 属性
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td colspan="2">各科成绩</td>
</tr>
<tr>
<td>1</td>
<td>aa</td>
<td>80</td>
<td>90</td>
</tr>
</table>
2.8.4 表格的行合并
rowspan属性
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>语文成绩</td>
<td>数学成绩</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">aa</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>80</td>
<td>90</td>
</tr>
</table>
2.9 文本格式化标签
<b>定义粗体文本。
<big>定义大号字。
<em>定义着重文字。
<i>定义斜体字。
<small>定义小号字。
<strong>定义加重语气。
<sub>定义下标字。
<sup>定义上标字。
<ins>定义插入字。
<del>定义删除字。
html表单标签
html表单用于收集不同类型的用户输入
3.1 form标签
常用属性:action:表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
method:请求方式:get 和post
enctype:表示是表单提交的类型
默认值:application/x-www-form-urlencoded 普通表单
multipart/form-data 多部分表单(一般用于文件上传)
get:
1.地址栏,请求参数都在地址后拼接 path?name=“张三”&password=“123456”
2.不安全
3.效率高
4.get请求大小有限制,不同浏览器有不同,但是大约是2KB
使用情况:一般情况用于查询数据。
post:
1.地址栏:请求参数单独处理。
2.安全可靠
3.效率低
使用情况:一般用于插入修改等操作
3.1.1 input标签
type: 以下为type可能要取的值:
1.1 text 文本框 输入内容
1.2 password 密码框 密文或者掩码
1.3 radio 表示是单选,name必须一致;value:提交给服务器的数据表示同一组中只能选中一个( checked =“checked” 表示选中)
1.4 checkbox 表示多选 ,name必须一致,表示同一组中可以选多个,返回值是个数组( checked =“checked” 表示选中)
1.5 file :表示上传控件.以上具有输入性质的必须要有name属性,一开始写value表示是默认值(以后获取输入框的内容要根据name来取) ,以下按钮不具有输入性质,不需要name属性,但是按钮上的文字提示使用value属性
1.6 submit 提交
1.7 reset 重置
1.9 image 图片提交按钮
以上所有input的属性: width 设置宽度,height 设置高度 border 设置边框
1.10 button 普通按钮
1.11 hidden 表示隐藏域,该框的内容服务器需要,但是不想让用户知道(不想清楚的显示在界面上)
name属性:表单元素名字,只有name属性才能提交给服务器。
3.1.2 select 元素
(下拉列表)
<select name="city"> <!--select标签添加该属性multiple="multiple"表示多选-->
<!--option表示下拉列表项-->
<option value="北京">北京</option>
<!--selected="selected"表示选中该项-->
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
<option value="杭州">杭州</option>
</select>
3.1.3 textarea元素
(文本域)
需要指定输入的区域位置大小
<textarea cols="100" rows="5">表示5行100列的区域可以输入内容,该元素没有value属性
3.1.4 示例及效果图如下

<form action="" method="get">
<table align="center">
<caption>
<h1>注册</h1></caption>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="username" value="bluesky" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="confirmpwd" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" checked="checked" />女
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="hobby" value="篮球" checked="checked" />篮球
<input type="checkbox" name="hobby" value="足球 " />足球
<input type="checkbox" name="hobby" value="乒乓球 " />乒乓球
<input type="checkbox" name="hobby" value="羽毛球 " />羽毛球
</td>
</tr>
</tr>
<tr>
<td align="right">上传头像:</td>
<td>
<input type="file" name="upload" />
</td>
</tr>
</tr>
<tr>
<td align="right">居住地:</td>
<td>
<select name="city">
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
<option value="杭州">杭州</option>
</select>
</td>
</tr>
</tr>
<tr>
<td align="right">个人介绍:</td>
<td>
<textarea cols="100" rows="5">
</textarea>
</td>
</tr>
</tr>
<tr>
<td></td>
<td align="center">
<input type="submit" value="注册" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
html框架标签
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
使用框架的坏处:
开发人员必须同时跟踪更多的HTML文档
很难打印整张页面
4.1 frameset
框架结构标签
框架结构标签(<frameset>)定义如何将窗口分割为框架
每个 frameset 定义了一系列行或列
rows/columns 的值规定了每行或每列占据屏幕的面积
4.2 frame
框架标签
frame 标签定义了放置在每个框架中的 HTML 文档。
4.3 基本的注意事项
1. 不能将 <body></body>标签与<frameset></frameset>标签同时使用
2. 假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 <frame>标签中加入:noresize=“noresize”。
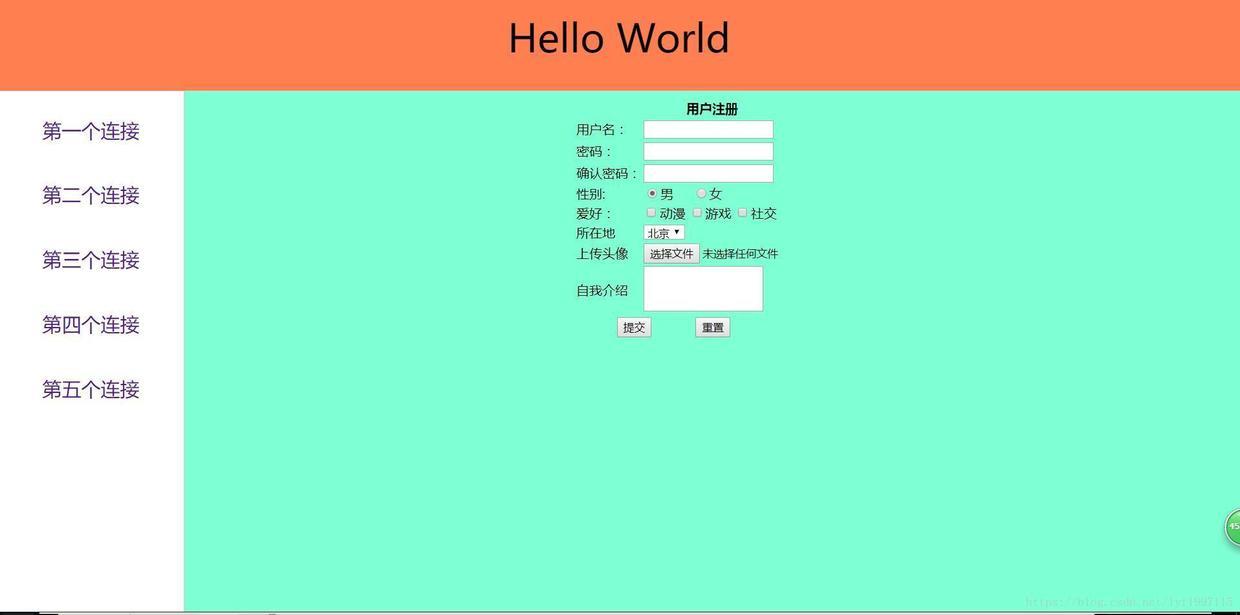
4.4 效果图及源代码示例

!--主界面--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="15%,*" border="1px">
<frame src="FrameTop.html" name="topFrame" noresize="noresize" />
<frameset cols="15%,*">
<frame src="FrameLift.html" name="liftFrame" noresize="noresize"/>
<frame src="FrameRight.html" name="rigthFrame"/>
</frameset>
</frameset>
</html>
!--左侧超链接连接栏--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>a{text-decoration:none}</style>
</head>
<body>
<table width="100%" height="400px">
<tr align="center" >
<td>
<a href="a连接.html" target="rigthFrame"><font size="5">第一个连接</font></a>
</td>
</tr>
<tr align="center" >
<td>
<a href="Table.html" target="rigthFrame"><font size="5">第二个连接</font></a>
</td>
</tr>
<tr align="center" >
<td>
<a href="注册.html" target="rigthFrame"><font size="5">第三个连接</font></a>
</td>
</tr>
<tr align="center" >
<td>
<a href="综合案例.html" target="rigthFrame"><font size="5">第四个连接</font></a>
</td>
</tr>
<tr align="center" >
<td>
<a href="列表.html" target="rigthFrame"><font size="5">第五个连接</font></a>
</td>
</tr>
</table>
</body>
</html>
!--右侧显示页面--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body bgcolor="aquamarine">
<div align="center">
<form action="" method="post">
<table>
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="uName" /></td>
</tr>
<tr>
<td>密码:</td>
<td> <input type="password" name="pwb" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td> <input type="password" name="qpwb" /></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" checked="checked" value="男" />男
<input type="radio" name="gender" value="女" />女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="动漫"/>动漫
<input type="checkbox" name="hobby" value="游戏"/>游戏
<input type="checkbox" name="hobby" value="社交"/>社交
</td>
</tr>
<tr>
<td>所在地</td>
<td>
<select name="address">
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option>广东</option>
</select>
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file" name="file" />
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea style="resize:none; height: 50px;" name="myself"></textarea>
</td>
</tr>
<tr >
<td colspan="2">
<input style="margin-left: 50px;" type="submit" name="submit"/>
<input style="margin-left: 50px;" type="reset" name="reset"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
!--顶部Hello World--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body bgcolor="coral">
<p align="center"><font size="7">Hello World</font></p>
</body>
</html>
html的其它标签和特殊字符
5.1 其它标签
<!--该网页的关键字-->
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<!--该网页的描述-->
<meta http-equiv="description" content="this is my page">
<!--该网页的编码-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> html4.01
<meta charset="UTF-8"> html5
<!-- href:引入css文件的地址-->
<link rel="stylesheet" type="text/css" href="./styles.css">
<!--src:js的文件地址-->
<script type="text/javascript" src=""></script>
5.2 特殊字符
<小于号
>大于号
&与字符
"引号
®己注册
©版权
™商标
空格