

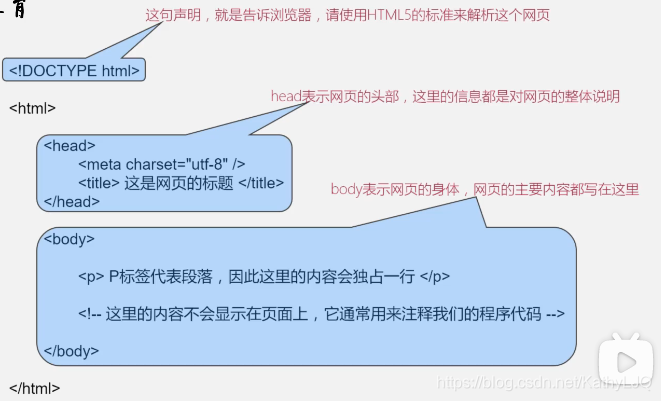
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
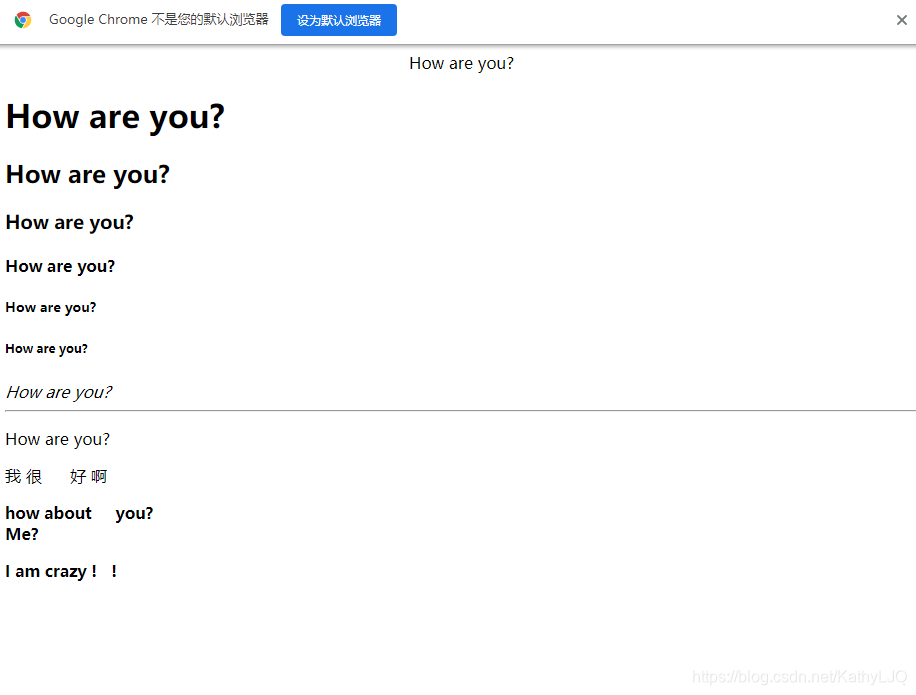
<center>How are you?</center>
<h1>How are you?</h1>
<h2>How are you?</h2>
<h3>How are you?</h3>
<h4>How are you?</h4>
<h5>How are you?</h5>
<h6>How are you?</h6>
<i>How are you?</i>
<hr >
<p>How are you?</p>
<p>我 很 好 啊</p>
<p><b>how about you?<br>Me?</b></p>
<p><b>I am crazy ! !</b></p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
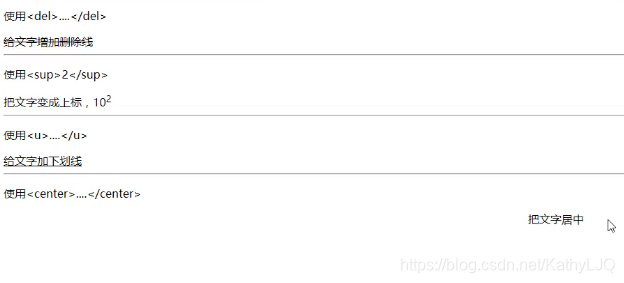
<p>10<sup>2</sup></p>
<p><del>I'm going to delete you,bitch</del></p>
<p><u>Add one underline to this sentence.</u></p>
</body>
</html>

标签嵌套的规范: