- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
CSS3
CSS3现状
- 浏览器支持程度差,需要添加私有前缀
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
CSS3 选择器
选择符 简介 E[att] 选择具有att属性的E元素 E[att="val"] 选择具有att属性且属性值等于val的E元素 E[att^="val"] 匹配具有att属性、且值以val开头的E元素 E[att$="val"] 匹配具有att属性、且值以val结尾的E元素 E[att*="val"] 匹配具有att属性、且值中含有val的E元素
- 类选择器、属性选择器、伪类选择器,权重为 10
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 属性选择器使用方法 */ /* 选择的是: 既是button 又有 disabled 这个属性的元素 */ /* 属性选择器的权重是 10 */ /* 1.直接写属性 */ button[disabled] { cursor: default; } button { cursor: pointer; } /* 2. 属性等于值 */ input[type="search"] { color: pink; } /* 3. 以某个值开头的 属性值 */ div[class^="icon"] { color: red; } /* 4. 以某个值结尾的 */ div[class$="icon"] { color: green; } /* 5. 可以在任意位置的 */ div[class*="icon"] { color: blue; } </style> </head> <body> <!-- disabled 是禁用我们的按钮 --> <button>按钮</button> <button>按钮</button> <button disabled="disabled">按钮</button> <button disabled="disabled">按钮</button> <input type="text" name="" id="" value="文本框"> <input type="text" name="" id="" value="文本框"> <input type="text" name="" id="" value="文本框"> <input type="search" name="" id="" value="搜索框"> <input type="search" name="" id="" value="搜索框"> <input type="search" name="" id="" value="搜索框"> <div class="icon1">图标1</div> <div class="icon2">图标2</div> <div class="icon3">图标3</div> <div class="iicon3">图标4</div> <div class="absicon">图标5</div> </body> </html>
结构伪类选择器
- 注意:类选择器、属性选择器、伪类选择器,权重为 10
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul li:first-child { background-color: pink; } ul li:last-child { background-color: deeppink; } /* nth-child(n) 我们要第几个,n就是几 比如我们选第8个, 我们直接写 8就可以了 */ ul li:nth-child(8) { background-color: lightpink; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html>
nth-child 详解
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数- 常见的公式如下(如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略
- 案例:
<style> /* 偶数 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,从 0 开始计算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶数 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇数 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 选择第 0 5 10 15, 应该怎么选 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是从第5个开始往后选择 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五个 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>
nth-child 和 nt-of-type 的区别
- 区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nt-of-type选择指定类型的元素<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* div :nth-child(1) { background-color: pink; } div :nth-child(2) { background-color: purple; } */ /* div span:nth-child(1) { 这个选不到 background-color: pink; } */ div span:nth-child(2) { background-color: pink; } /* 总结: :nth-child(n) 选择 父元素里面的 第 n个孩子, 它不管里面的孩子是否同一种类型 */ /* of-type 选择指定类型的元素 */ div span:first-of-type { background-color: purple; } div span:last-of-type { background-color: skyblue; } div span:nth-of-type(2) { background-color: red; } </style> </head> <body> <div> <p>我是一个p</p> <span>我是span</span> <span>我是span</span> <span>我是span</span> </div> <!-- ul 里面我们只允许放li 所以 nth-child 和 nth-of-type 就一样了 --> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
结构伪类选择器小结
- 结构伪类选择器就是选择第n个
- Nth-child从所有子级开始算的,可能不是同一种类型
- Nth-of-type 是指定同一种类型的子级,比如 ul li:nth-of-type(2) 是选择第2个li
- 关于nth-child(n) 我们要知道n从0开始计算的,要记住常用的公式
- 如果是无无序列表,我们肯定用 nth-child 更多
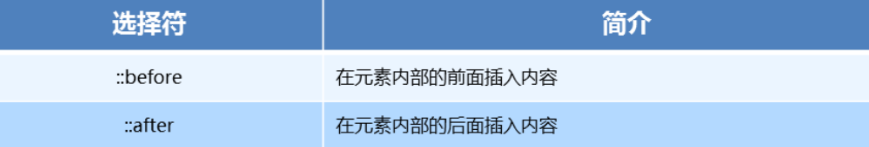
伪元素选择器
- 注意:
- before 和 after 必须有 content 属性
- before 在内容的前面,after 在内容的后面
- before 和 after 创建一个元素,但是属于行内元素。
- 因为在 dom 里面看不见刚才创建的元素,所以我们称为伪元素
- 伪元素和标签选择器一样,权重为 1
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 300px; height: 300px; border: 1px solid #000; } div::before { content: "我"; display: inline-block; width: 100px; height: 100px; background-color: pink; } div::after { content: "小猪佩奇"; display: inline-block; width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div>是</div> </body> </html>
- 案例:伪元素字体图标
p::before { position: absolute; right: 20px; top: 10px; content: '\ea50'; font-size: 20px; }