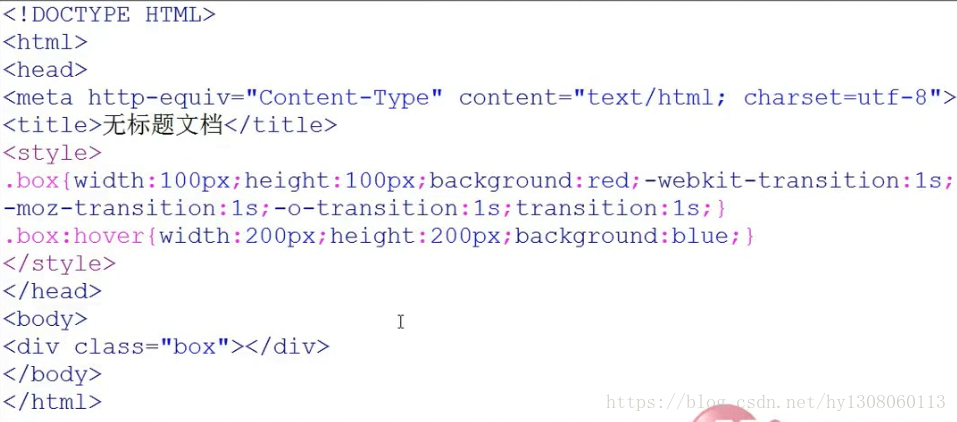
-webkit-transition是兼容webkit内核的
-moz-transition是兼容火狐的
-o-transition是兼容老版oppo的
js中操作的话对应如下:
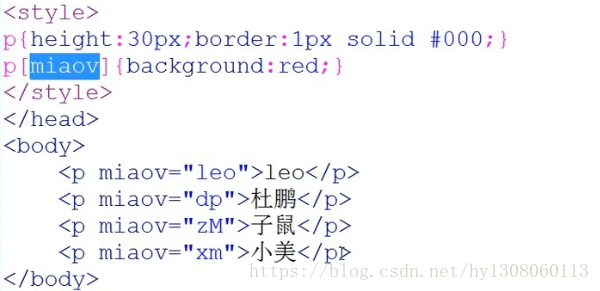
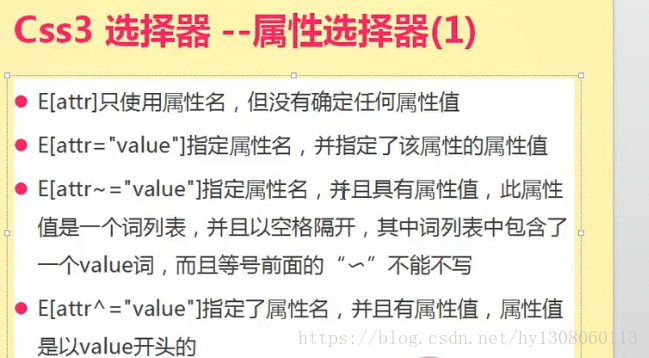
E[属性名] 找到属性名一样的元素
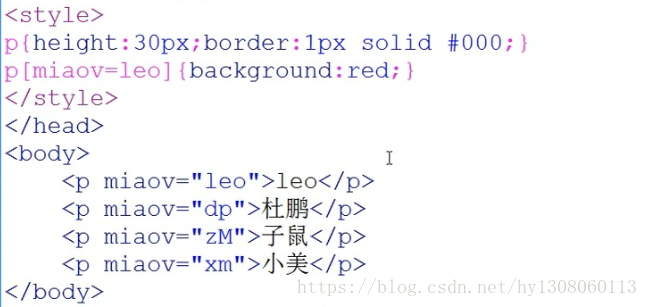
E[属性名=“某值”] 找到属性名等于某值的元素 ,要求值之间用空格隔开
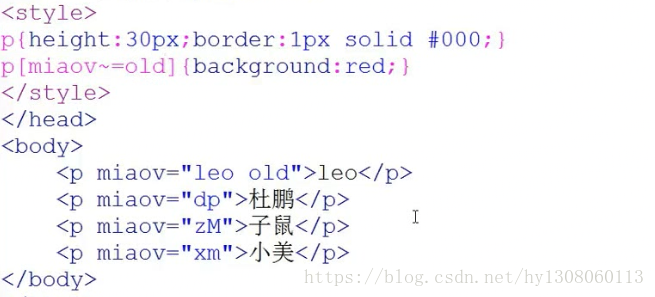
E[属性名~=“某值”] 找到属性名中包含有该值的元素
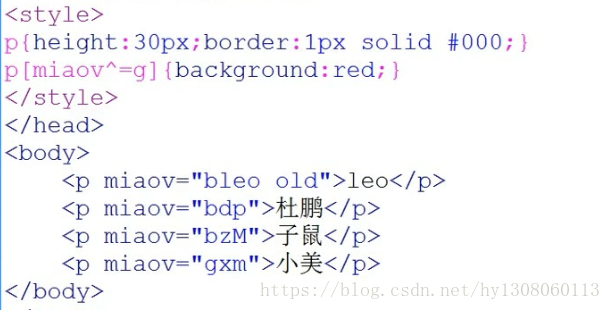
E[属性名^=“某值”] 找到属性名中以该值为起始的元素
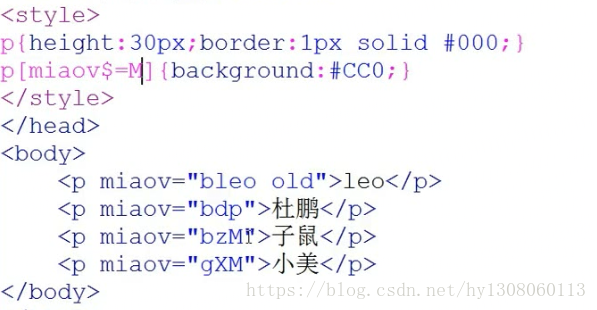
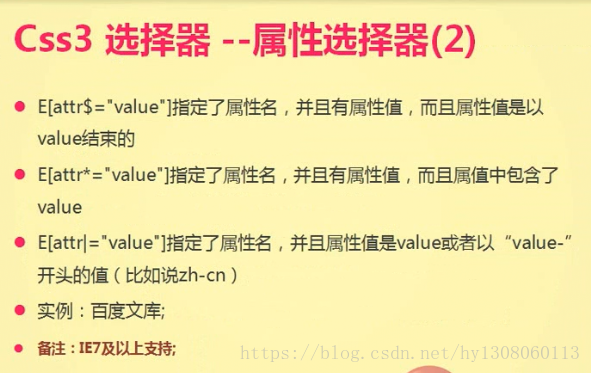
E[属性名$=“某值”] 找到属性名中以该值为结束的元素,区分大小写
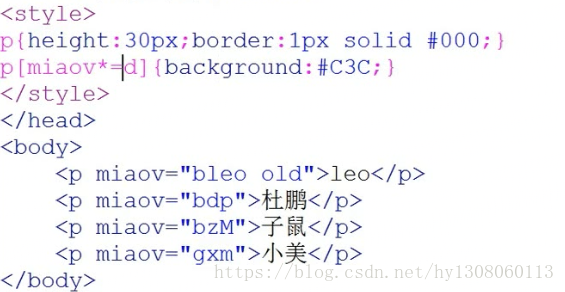
E[属性名*=“某值”] 找到属性名中包含该值元素,区分大小写
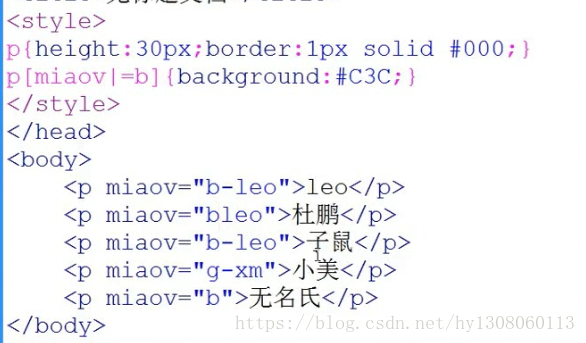
E[属性名|=“某值”] 找到属性名以该值和(-)开始的元素或者只是以该值不包含别的开头的元素,区分大小写
下例中就是设置了第1、3、5个元素的背景元素,因为只有他们的属性值是以b-和b开头的