CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种 标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、 边距等)以及版面的布局和外观显示样式。
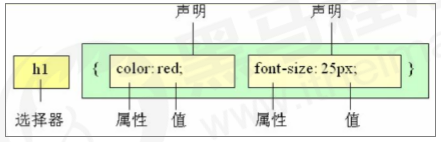
CSS 样式规则由两个主要的部分构成:选择器以及一条或多条声明
- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现

选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:
标签选择器、类选择器、id 选择器和通配符选择器
1. 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式。
语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的 <span>标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
2. 类选择器
2.1 介绍
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
<!--要利用到class属性-->
.类名 {
属性1: 属性值1;
...
}
2.2 class属性的命名规范
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
、
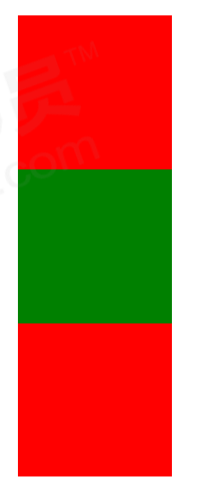
2.3利用类选择器实现盒子
目标:

<!DOCTYPE html>
<html>
<head>
<meta charest="utf-8">
<title>略略略</title>
<style>
.red {
background-color: red;
width: 100px;
height: 100px;
}
.green {
background-color: green;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
<div class="red"></div>
</body>
</html>
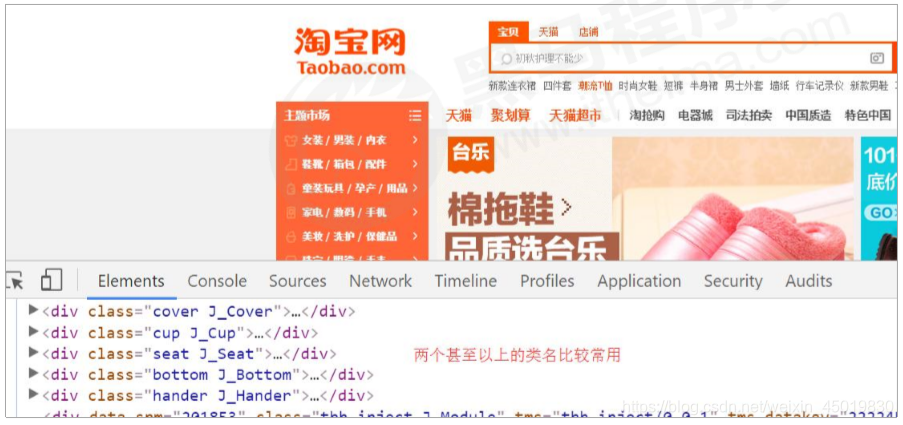
2.3 类选择器之多类名
我们可以给一个标签指定多个类名

多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
比如上面的红&绿盒子的例子代码可以改写成:
<!DOCTYPE html>
<html>
<head>
<meta charest="utf-8">
<title>略略略</title>
<style>
.box {
background-color: red;
width: 100px;
}
.red {
height: 100px;
}
.green {
height: 100px;
}
</style>
</head>
<body>
<div class="red box"></div>
<div class="green box"></div>
<div class="red box"></div>
</body>
</html>
3. ID选择器
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以#来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
4.通配符选择器
语法:
* {
属性1: 属性值1;
... }
5.总结

如果是修改样式, 类选择器是使用最多的