可以根据选择器的类型把选择器分为 基础选择器和 复合选择器,复合选择器是建立在基础选择器之上,对 基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1. 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在 后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {
样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
例如:
ul li {
样式声明 }
/* 选择 ul 里面所有的 li标签元素 */
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
2. 子选择器
只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1 > 元素2 {
样式声明 }
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.one>li {
color: red;
}
</style>
<body>
<ul class="one">
<li>one</li>
<li><a href="#">two</a></li>
</ul>
<ul class="two">
<li>one</li>
<li><a href="#">two</a></li>
</ul>
</body>
</html>

3. 并集选择器
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
h1,
div,
.pig {
color: red
}
</style>
<body>
<h1>你好</h1>
<div>中午好</div>
<ol class="pig">
<li>猪妈</li>
<li>猪爸</li>
<li>佩奇</li>
</ol>
</body>
</html>
4. 链接伪类选择器
a:link 位访问的链接
a:visited 已经访问过的链接会发生改变
a:hover 鼠标移动到链接上会发生改变
a:active 选定的链接
必须按照 LVHA 的循顺序声明 :link-:visited-:hover-:active
链接伪类选择器实际工作开发中的写法: (一般都是先默认一个颜色,然后用hover)
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
链
同时注意: a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
(就是说就算用body指定字体颜色,链接颜色也不会变,必须专门指定)
5. focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
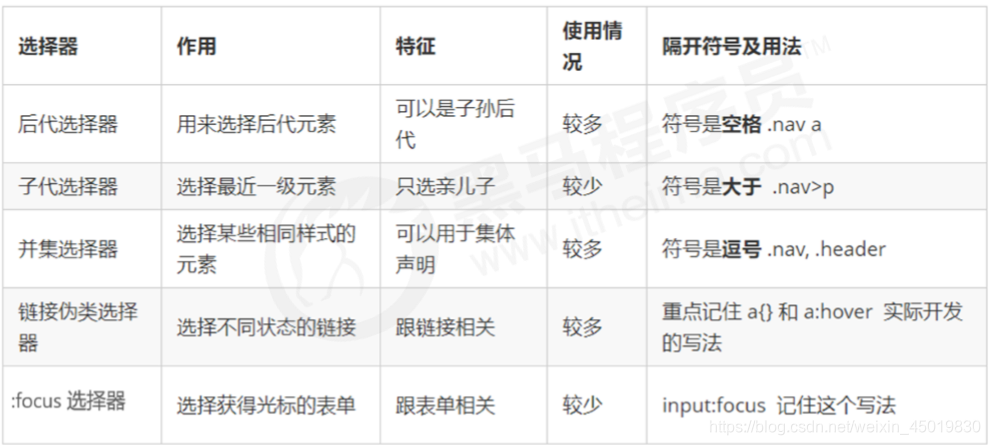
6. 总结