示例详解CSS3属性选择器
CSS3中使用了很多的属性选择器,通过这些属性选择器,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。可以根据我们自己的设计来定义元素的样式,制作精美的网页。下面让我们看看有哪些属性选择器~
以下用E代表要选择的标签(可以为标签名、类名、id名等);用attr代表属性名;val代表属性值。
E[attr~=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val","val"值需独立存在。
<body>
<div title="a"></div>
<div ></div>
<div title="b a c"></div>
<div title="b-a-c"></div>
<div title="abc"></div>
<div title="cba"></div>
</body>
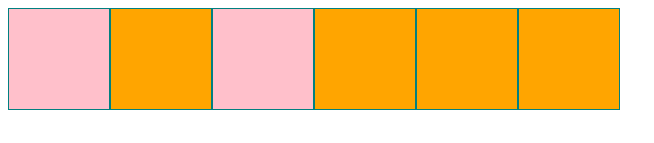
为了易于分辨,现将每个div浮动给一个宽、高、背景颜色和边框,并用属性选择器改变其背景颜色来看看效果。
div{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
.div[title~="a"]{
background-color: pink;
}
效果图

分析:可以看到第三个div也被选中,因为其属性值有a、b和c三个值,其中有一个值为a满足条件,所以被选中了。
E[attr|=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,以val值开头并且以"-"连接的。
<body>
<div title="a"></div>
<div ></div>
<div title="a_c"></div>
<div title="b-a-c"></div>
<div title="abc"></div>
<div title="a-b"></div>
</body>
div{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
div[title|="a"]{
background-color: pink;
}
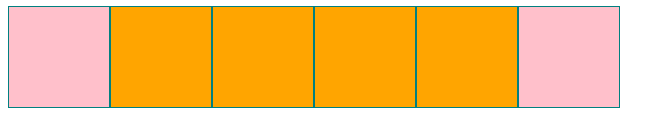
效果图

分析:被选中的是第一个和最后一个。第三个div以a开头但之后的值不是"-“连接,第四个以”-"连接但不是以a开头,所以没有被选中。
E[attr^=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 开头。
E[attr$=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 结尾。
<div title="a"></div>
<div ></div>
<div title="a_c"></div>
<div title="b-a-b"></div>
<div title="bbc"></div>
<div title="a-b"></div>
div{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
div[title^="a"]{
background-color: pink;
}
div[title$="b"]{
background-color: darkturquoise;
}
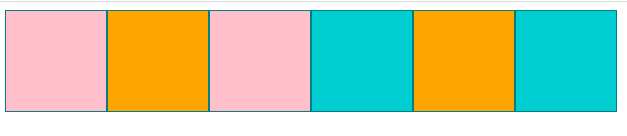
结果图

分析:第一、三个div值为“a”、“a_c”,他们都是以a开头的值,所以被选中,背景改变为粉色。第四、六个div值为“b-a-b”、“a-b”,他们都是以b结尾的值,所以被选中,背景改为暗宝石绿色。
E[attr*=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val"
<body>
<div title="a"></div>
<div ></div>
<div title="a_c"></div>
<div title="b-a-b"></div>
<div title="bbc"></div>
<div title="a-b"></div>
</body>
div{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
div[title*="a"]{
background-color: pink;
}
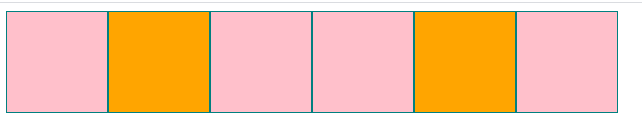
结果图

分析:除了第二个和第五个div中属性值不包含a,所以没被选中。
总结:前两个选择器一下看懂不是很容易,但慢慢思考、细细品味还是很容易理解的~

不对的地方欢迎指点交流
创作不易,下方点个赞再走哦~