一、结构(位置)伪类选择器( : )
1、:first-child
2、:last-child
3、:nth-child(n)或者:nth-child(2n)或者:nth-child(2n+1)
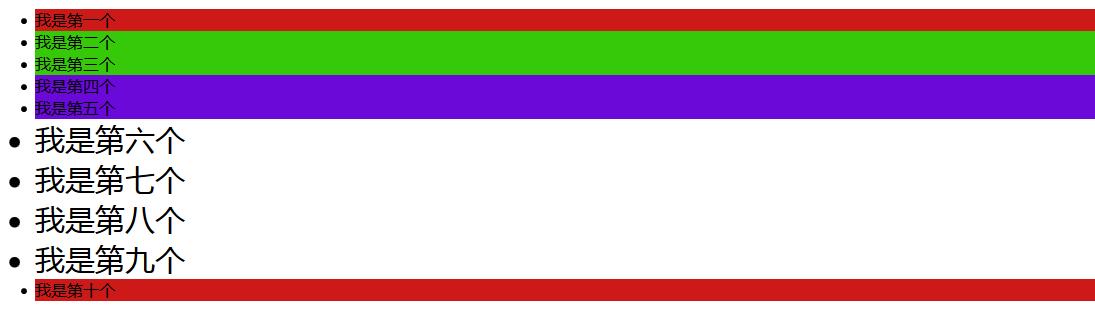
<body> <ul> <li>我是第一个</li> <li>我是第二个</li> <li>我是第三个</li> <li>我是第四个</li> <li>我是第五个</li> <li>我是第六个</li> <li>我是第七个</li> <li>我是第八个</li> <li>我是第九个</li> <li>我是第十个</li> </ul> </body>
<style> ul li:first-child{ /* 选择第一个li */ background: rgb(228, 22, 22); } ul li:last-child { /* 选择最后一个li */ background: rgb(109, 18, 212); } ul li:nth-child(6){ /* 选择第n个li */ background: rgba(140, 214, 19); } ul li:nth-child(2n){ /* 选择偶数li(注:n=0,1,2,3,4……) */ font-size: 20px; } ul li:nth-child(2n+1){ /* 选择奇数li(注:n=0,1,2,3,4……) */ font-size: 12px; } </style>

二、属性选择器([ ])
1、[ 属性 ]
2、可以和正则表达式混用,如 $ 和 ^ 和 *
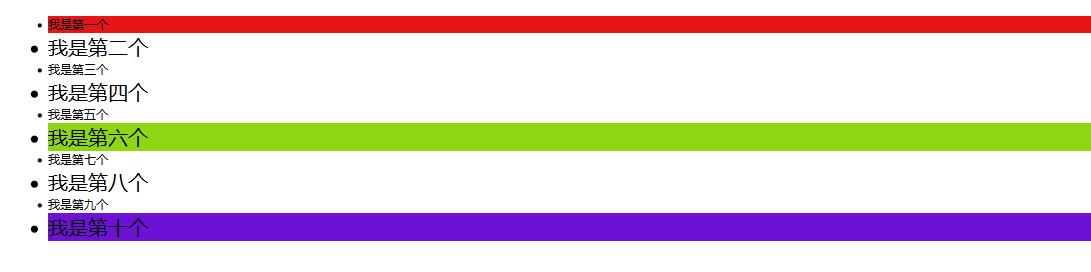
<body> <ul> <li class="test">我是第一个</li> <li class="two123">我是第二个</li> <li class="twotabc">我是第三个</li> <li class="abcfour">我是第四个</li> <li class="ggg-four">我是第五个</li> <li class="bug">我是第六个</li> <li class="bug_ee">我是第七个</li> <li class="hhbug">我是第八个</li> <li class="bug345">我是第九个</li> <li class="test">我是第十个</li> </ul> </body>
<style> ul li[class=test] { /* 选择有属性为class=test的li(第一个和第十个) */ background: rgb(206, 25, 25); } ul li[class$=four]{ /* 选择属性里结尾有four的类名的li(第四个和第五个)*/ background: rgb(106, 9, 216); } ul li[class^=two]{ /* 选择属性里开头有two的类名的li(第二个和第三个) */ background: rgb(54, 201, 10); } ul li[class*=bug]{ /* 选择属性里所有带有bug的类名的li(第六、七、八、九个) */ font-size: 30px; } </style>