目录
一、属性选择器
(除IE6外的大部分浏览器支持)
E:某个标签元素如div,arr:该元素的某个属性:
| 选择器 | 解释 | 例子 |
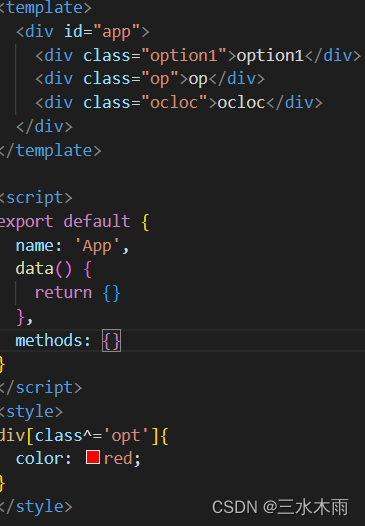
| E[arr^='value'] | 选中属性以‘value’开头的E元素 |   |
| E[arr$='value'] | 选中属性以value结尾的E元素 |   |
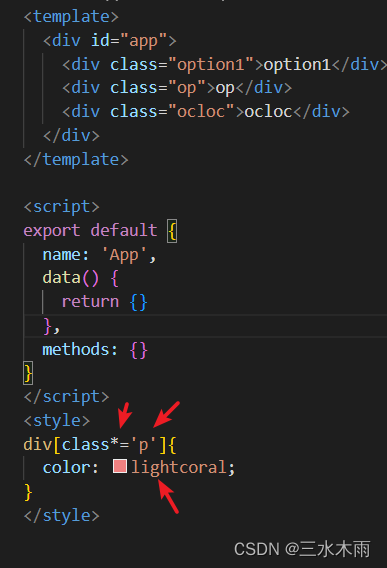
| E[arr*='value'] | 选中属性包含value的E元素 |   |
补充:
1、E:root——匹配文档的根元素,对于HTML文档,就是HTML元素
2、E:empty——匹配一个不包含任何子元素的元素,注意,文本节点也被看作子元素
二、结构伪类选择器
(FireFox 1.5/2.0/3.0 支持E:root,FireFox 3.0支持E:last-child、E:empty,IE6/7/8不支持)
| 选择器 | 解释 | 示例 |
| E:first-child | 父元素下第一个子元素 |  |
| E:last-child | 父元素下最后一个子元素 | 略 |
| E:nth-child(n) | 父元素下第n个子元素 | 略 |
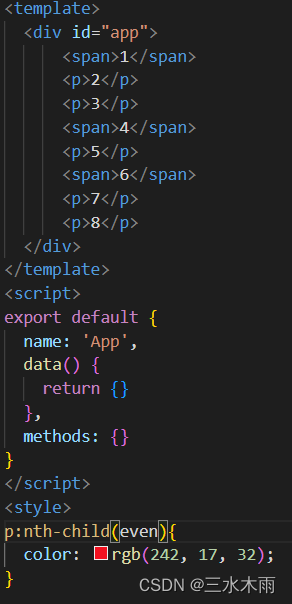
| E:nth-child(even) | 父元素下第偶数个子元素 |   |
| E:nth-child(odd) | 父元素下第奇数个子元素 | 略 |
| E:nth-child(公式) | 父元素下第公式所指的每一个子元素 | 略 |
| E:first-of-type、last-of-type | 父元素下第一个E元素、父元素下最后一个E元素 |  |
| E:nth-of-type(n)、nth-of-type(公式) | 父元素下第n个E元素、父元素下第公式所指的每一个E元素 |  |
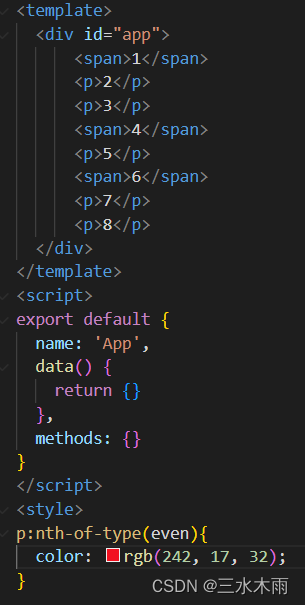
| E:nth-of-type(even) | 父元素下第偶数个E元素 |   |
| E:nth-of-type(odd) | 父元素下第奇数个E元素 | 略 |
| E:nth-child和E:nth-of-type区别 | 1、E:nth-child(n)的对象是E元素下的所有子元素;而nth-of-type(n)的对象指父元素下所有E元素; 2、E:nth-child(n)不一定渲染,当第n个元素不是E时,样式无法渲染;nth-of-type(n)一定渲染 |
  |
三、伪元素选择器
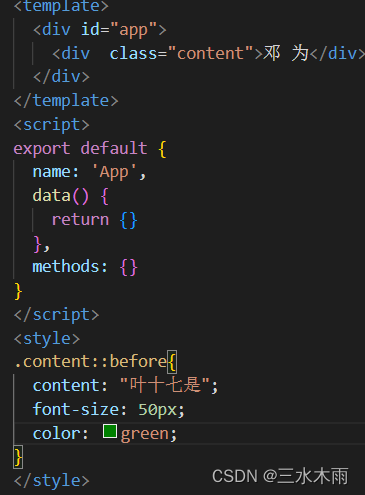
顾名思义,假的元素,主要是说E::before可以在E元素前面加一个伪元素,E::after可以在E元素后面加一个伪元素。
| 选择器 | 解释 | 示例 |
| E::before | 用来实现在元素内容之前插入内容 |
|
| E::after | 用来实现在元素内容后面插入内容 | 略 |
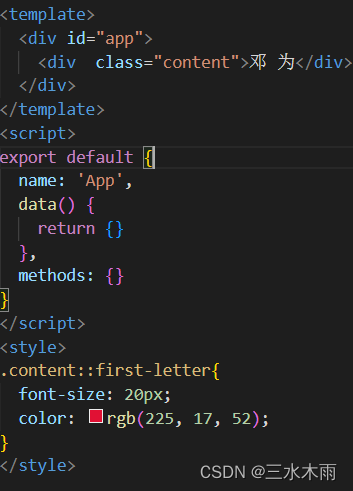
| E::first-letter | 为E元素文本中的首个字母或文字添加样式 |   |
| E::first-line | 用来实现向文本的首行添加样式 | 略 |
四、UI状态伪类选择器
| 选择器 | 解释 | 示例 |
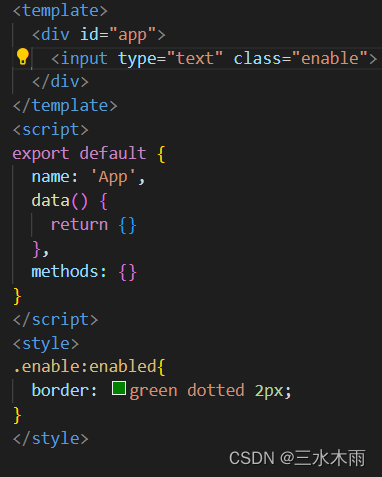
| E:enabled | 匹配表单中激活的元素 |  |
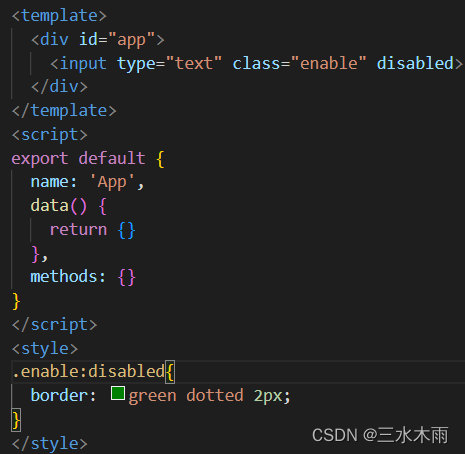
| E:disabled | 匹配表单中禁用的元素 |  |
| E:checked | 匹配表单中被选中的radio(单选框)或checkbox(复选框)元素 |  |
| E::selection | 匹配用户当前选中的元素(鼠标在浏览器上选中的文字内容,本来是淡蓝色,通过E::selection,赋予了新的选中样式) |   |
五、反选伪类选择器
| 选择器 | 解释 | 示例 |
| E:not(s) | 匹配E选择器中,不是s的所有E选择器 |   |
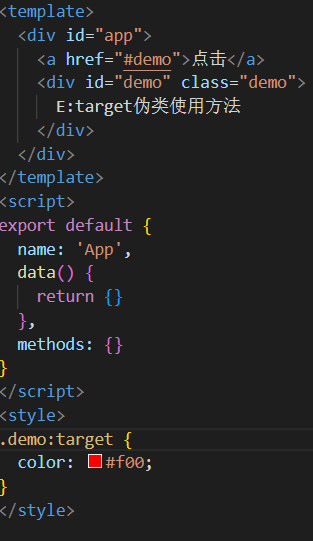
六、target选择器
| 选择器 | 解释 | 示例 |
| E:target | 匹配文档中特定"id"点击后的效果 |   |
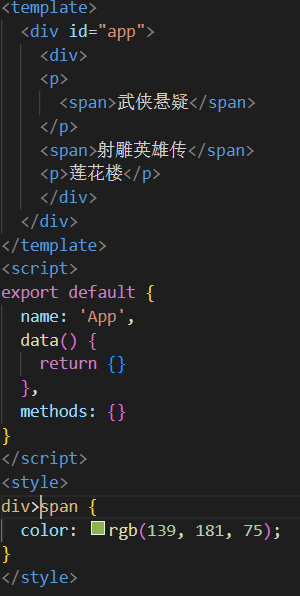
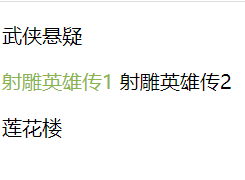
七、父亲选择器、后代选择器
| 选择器 | 解释 | 示例 |
| 父亲选择器div>p{...} | E元素的子元素 |   |
| 后代选择器div p{...} |
E元素的子元素以及孙子元素等所有的后代元素 |   |
八、相邻兄弟选择器、兄弟们选择器
| 选择器 | 解释 | 示例 |
| 相邻兄弟选择器:E+F | 匹配最邻近的兄弟元素 |   |
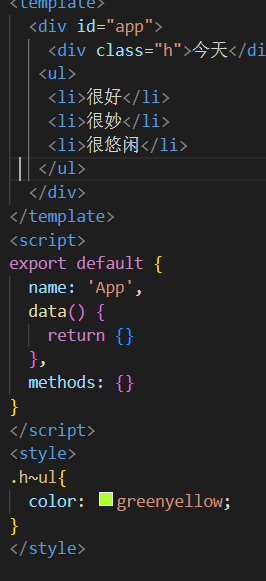
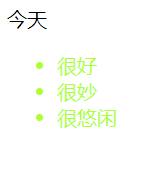
| 兄弟们选择器:E ~ F | 匹配任何在E元素之后的同级F元素 |
|
十、最后
欢迎评论区纠错或者补充哦。