- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
VS Code 软件
VS Code 简介
- Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。
- 优点:
- 比 sublime 开源,比 webstorm 更轻
- 智能提示很强大
- 自带 emmet
- 插件安装非常方便
- 自带强大的调试功能
- 软件跨平台支持 Win、Mac 以及 Linux。
VS Code 安装
- 官网下载地址: https://code.visualstudio.com/
VS Code使用
文件目录管理
- File(文件) --- open floder (打开文件夹)
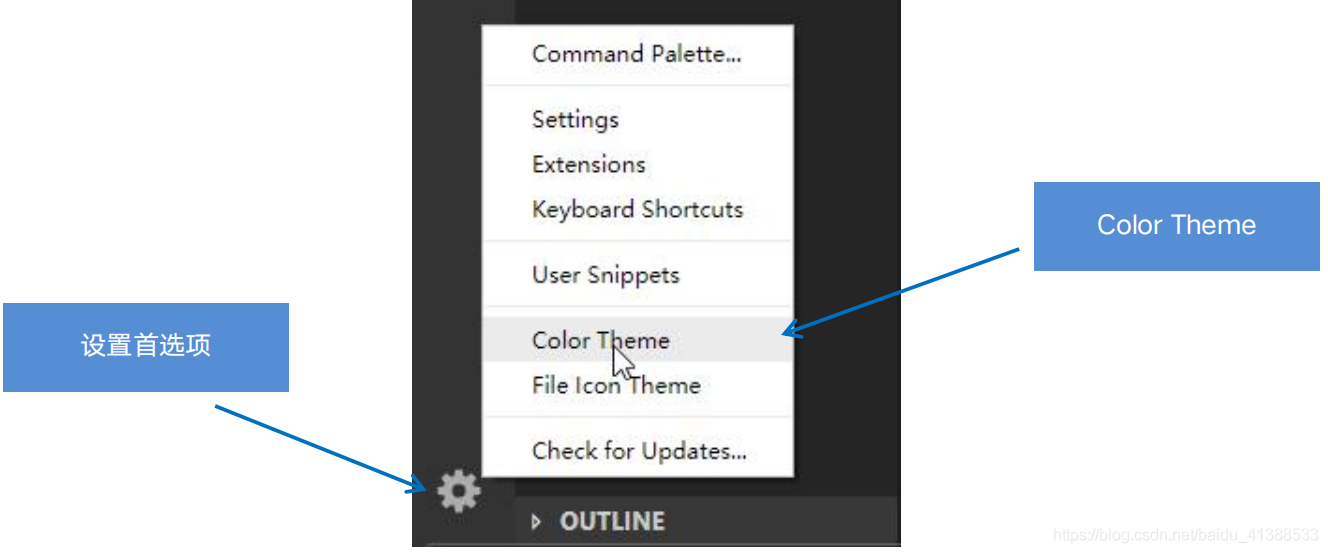
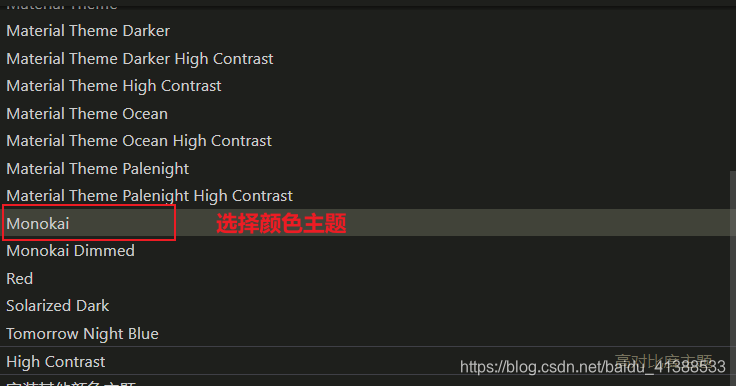
颜色主题
- 设置首选项按钮 --- color Theme
常用快捷键操作
- 放大缩小视图:ctrl + 加号 和 ctrl + 减号
- 向上复制一行:alt+shift+↑
- 向下复制一行:alt+shift+↓
- 当光标点击到某一行时,默认选中全行,可以直接复制粘贴
VS Code 插件安装
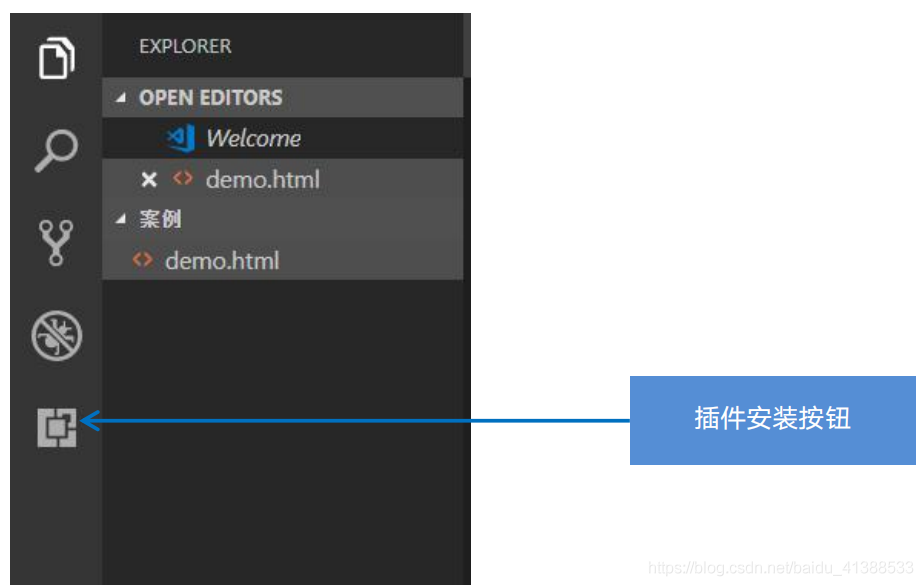
安装方法
安装方法
推荐安装的插件
插件 作用 Chinese (Simplified) Language Pack for VS Code 中文(简体)语言包 Open in Browser 右击选择浏览器打开html文件 JS-CSS-HTML Formatter 每次保存,都会自动格式化js css 和html 代码 Auto Rename Tag 自动重命名配对的HTML / XML标签 CSS Peek 追踪至样式