调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobject
上传文件API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-file.html
主要js代码:
choice: function () {
var that = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
that.setData({
textHidden: true,
image_photo: tempFilePaths,
photoHidden: false
})
}
})
},
uploadPhoto: function () {
var that = this
let param = util.json2Form({
tel: '18600346580',
orderSn: that.data.orderSn,
parkingPhoto: that.data.image_photo,
});
wx.uploadFile({
url: 'https://testapi.****.com/v4.0.0/uploadParkingPhoto', //仅为示例
filePath: that.data.image_photo[0],
name: 'parkingPhoto',
formData: {
'tel': '***********',
'orderSn': that.data.orderSn,
},
success: function (res) {
var obj = JSON.parse(res.data);;
console.log(obj.result)
console.log(obj.msg)
var resule = obj.result;
var msg = obj.msg;
if (resule == 'false') {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
} else {
wx.navigateBack({
delta: 1,
success: function (res) {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
},
})
}
}
})
}
Tip:
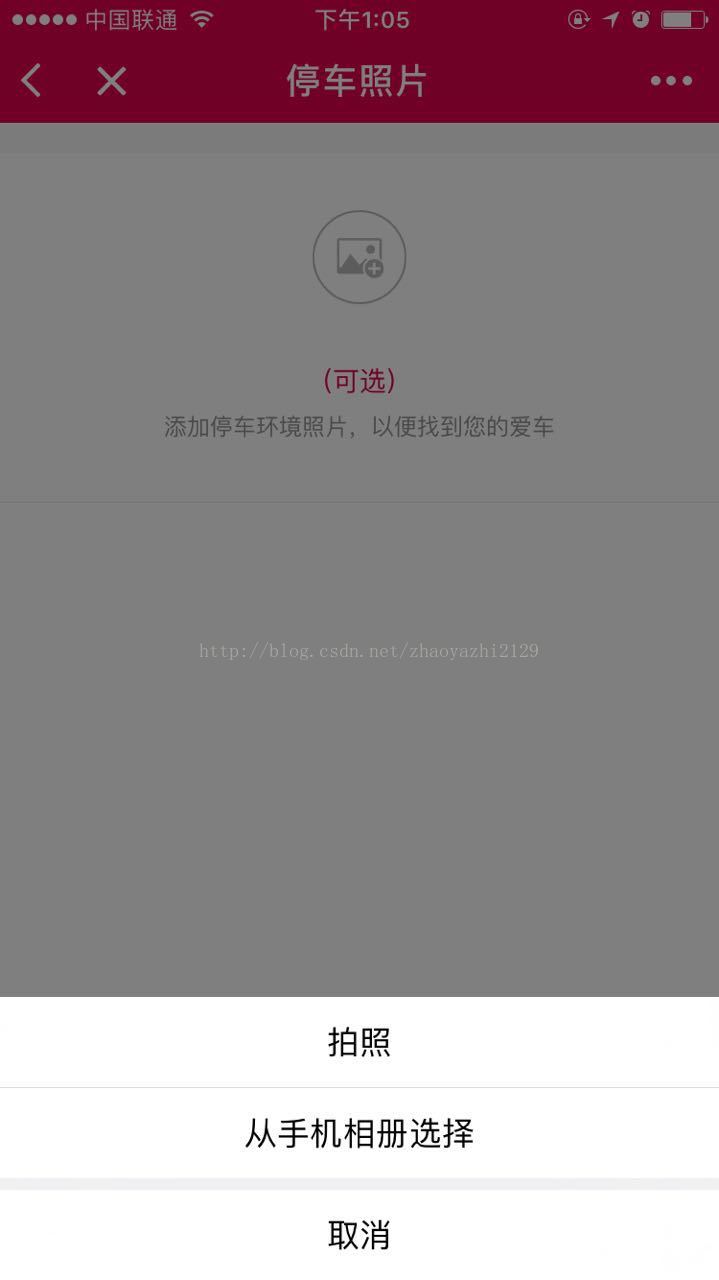
1.调用wx.chooseImage() 自动弹出选择窗口,不用调用操作菜单wx.showActionSheet(),否则重复
如图
2. 上传文件的时候filePath必须是数组,当你单张的时候需要使用数组,若只有一张要用[0]
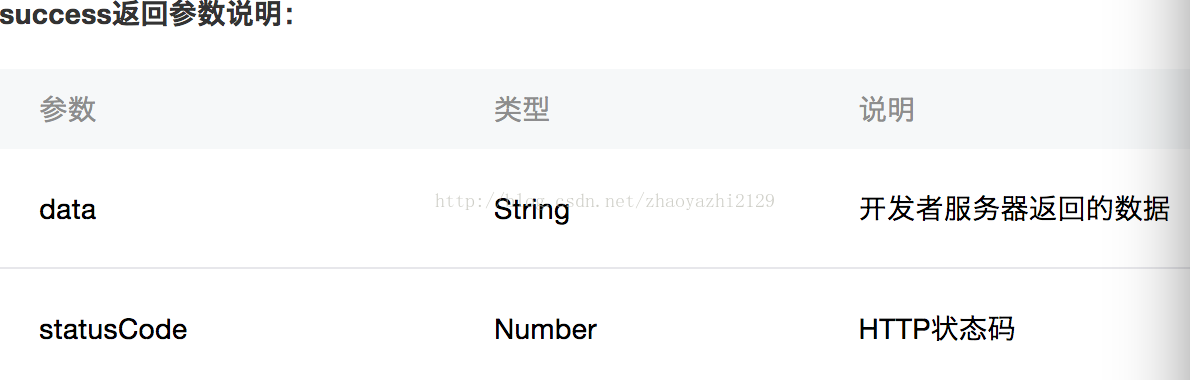
3. 最需要注意的是,success返回数据是String类型,我们需要将String类型转换成Object
js字符串转换成obj
用js 是有三种方法的
- js自带的eval函数,其中需要添加小括号eval('('+str+')');
- JSON.parse(str)
- $.parseJSON( jsonstr )
但是在微信小程序中,我们只能用JSON.parse(str),其他的都不可以