<!DOCTYPE HTML>
<html> 与 </html>之间的文本描述网页
<body>与 </body>之间的文本是可见的页面内容
body标签:
<h1> 与 </h1>之间的文本被显示为标题
<p> 与</p>之间的文本被显示为段落
<a>与</a>间是链接
eg: <a href="http://www.w3school.com.cn" title="鼠标停留超链接会显示的部分" target="_blank">This is a link</a>(target="_blank"表示在新窗口打开超链接)

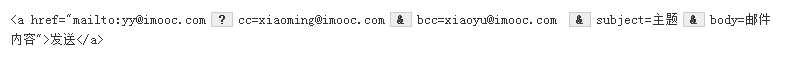
a标签还可以通过这种方式来向管理员发邮件
图片用单<img> 标签表示
eg:<img src="/i/eg_w3school.gif" width="300" height="120" alt="图片加载失败显示这个" />
<strong>加粗文本
<em>倾斜文本
<span>类似strong em,但是无实际意义,要用CSS来修饰span中的语句。
<q>和</q>表示短文引用(少于两句话),会自动加上双引号
<blockquote>和</blockquote>表示长文引用(多于两句话)
<br />换行标签,放在要回车的地方
空格标签
<hr />表示一道分割线,效果如下:

<address> 与</address>间写署名,地址,电子邮件地址、签名或者文档的作者身份
<code>和</code> 间可以附上各种语言的代码
<pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符,常用作保留代码段格式。
<li>与</li>里放列表信息
一般情况下,li外面包含一层ul或者ol,ul无序,ol会标明顺序
<div>与<div/>间的内容表示板块
div可以写明id :<div id="ffffffffffffff">fff<div>
表格的写法:
<table summary ="摘要,方便搜索引擎搜索表格">
<caption>2012年到2013年库存记录/caption><!--表格的标题-->
<tbody>
<tr><!--表头-->
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
</tbody>
</table>
效果如下表
| 班级 | 学生数 | 平均成绩 |
|---|---|---|
| 一班 | 30 | 89 |
| 二班 | 35 | 85 |
form表单标签的用法(用户可以输入账号密码):
<form method="post" action="save.php">(post是传输数据的方式 action是传输目的地)
<textarea cols="50" rows="10">在这里输入内容...</textarea><!--文本输入框-->
用户名:
<input type="text" name="username" id="username" value="" />
密码:
<input type="password" name="pass" id="pass" value="" /><!--密码输入-->
<input type="submit" value="确定" name="submit" /><!--点击按钮,确认发送内容给后台-->
<input type="reset" value="重置" name="reset" /><!--清空所输入内容-->
多选框:
<input type="checkbox" value="1" name="gender" />
<input type="checkbox" value="2" name="gender" />
单选框:
<input type="radio" value="1" name="gender" />
<input type="radio" value="2" name="gender" />
</form>
head标签:
<title>浏览器网页的标签</title>
<link href="base.css" rel="stylesheet" type="text/css" />
<!--链接外部CSS文件,rel与type内容不可更改-->