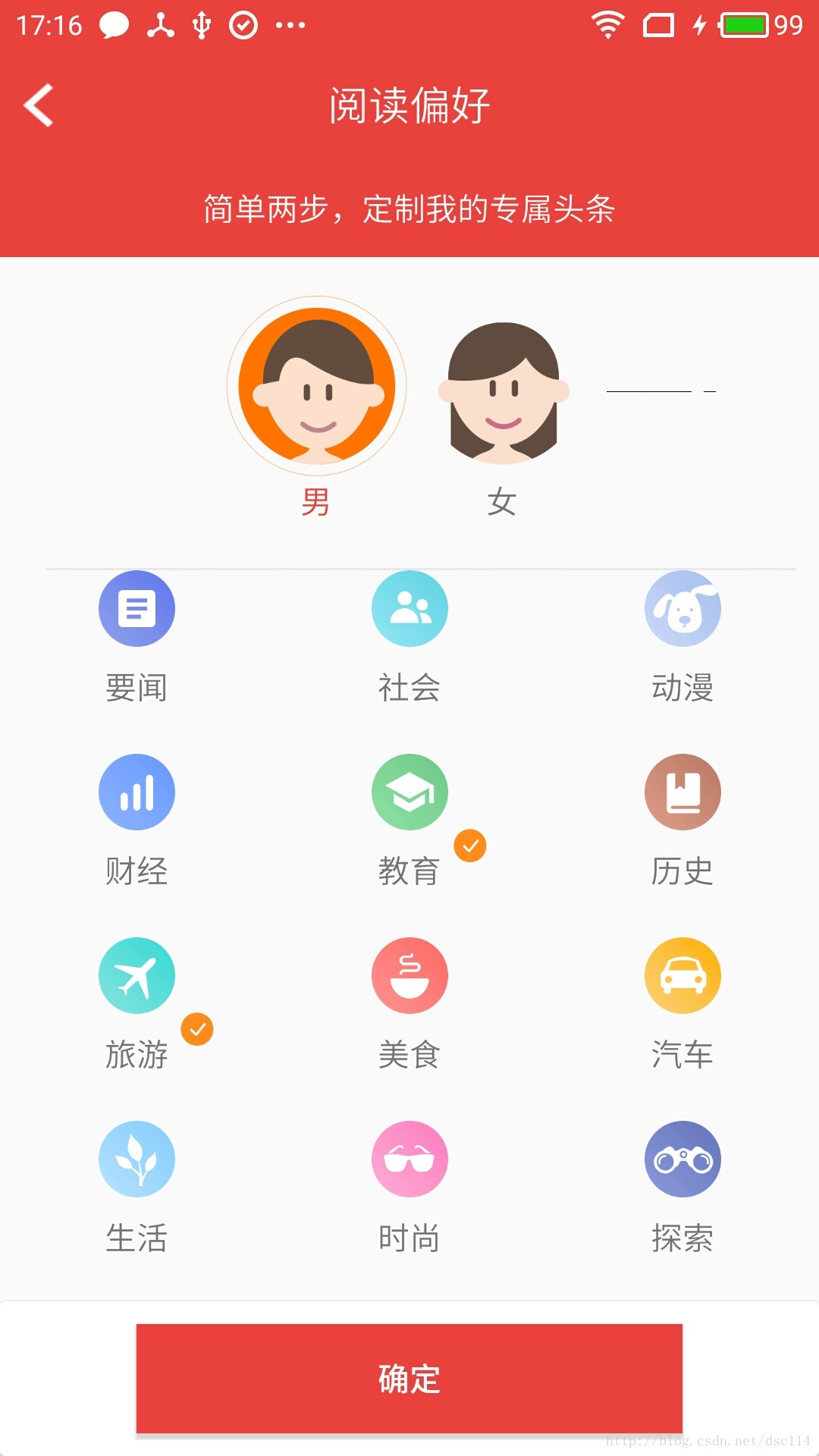
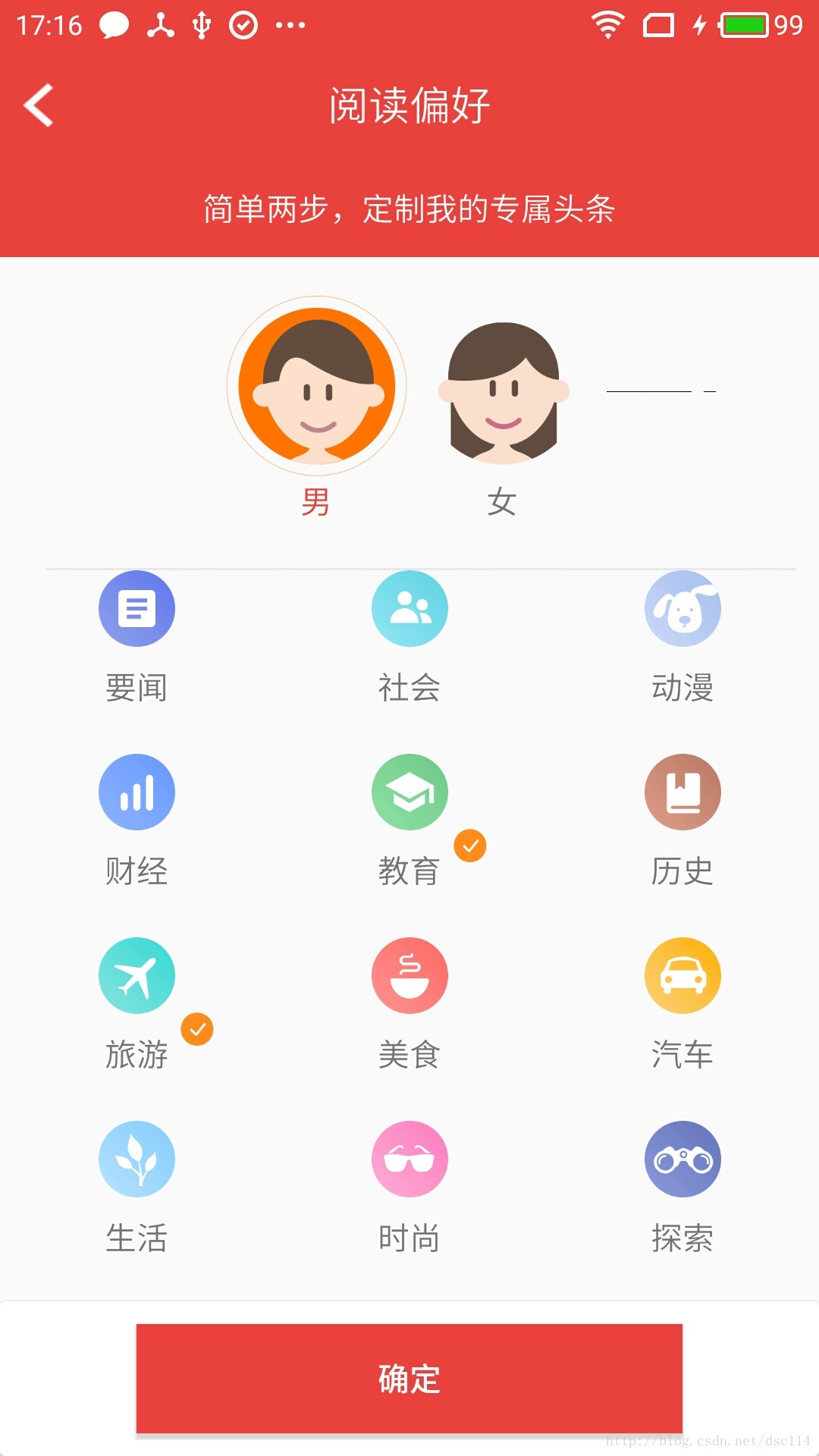
模仿网易新闻客户端阅读偏好的频道选择,先看实现的页面:

直接上代码:
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.util.Log;
import android.util.SparseBooleanArray;
import android.view.View;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView recycler;
private RecyclerAdapter mAdapter;
private List<PreferCustomizableChannel> channels = new ArrayList<>();
private List<PreferCustomizableChannel> channelsSelected;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view_acitivity);
initData();
initUI();
findViewById(R.id.resultBTN).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int lens = channelsSelected.size();
for (int i =0 ; i < lens; i++) {
PreferCustomizableChannel customizableChannel = channelsSelected.get(i);
if (customizableChannel.isSelected()) {
Log.i("RecyclerViewActivity", "onClick: "+customizableChannel.toString());
}
}
}
});
}
private void initData() {
Resources resources = getResources();
TypedArray array = resources.obtainTypedArray(R.array.prefer_channel_icon);
int len = array.length();
String[] name = resources.getStringArray(R.array.prefer_channel_name);
for (int i = 0; i < len; i++) {
PreferCustomizableChannel customizableChannel = new PreferCustomizableChannel();
customizableChannel.setChannel(name[i]);
customizableChannel.setResId(array.getResourceId(i, 0));
customizableChannel.setSelected(false);
customizableChannel.setId(i * 100);
channels.add(customizableChannel);
}
array.recycle();
channelsSelected = channels;
}
private void initUI() {
recycler = (RecyclerView) findViewById(R.id.recycler);
final GridLayoutManager manager = new GridLayoutManager(this, 3);
recycler.setLayoutManager(manager);
recycler.setHasFixedSize(true);
recycler.setItemAnimator(new DefaultItemAnimator());
mAdapter = new RecyclerAdapter(RecyclerViewActivity.this, channels);
recycler.setAdapter(mAdapter);
mAdapter.setClickListener(new OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
SparseBooleanArray selecteds = mAdapter.getSelectedItem();
int len = channels.size();
for (int i = 0; i < len; i++) {
if (selecteds.get(i)) {
channelsSelected.get(position).setSelected(true);
}
}
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
布局文件RecyclerView横竖都是“match_parent”,否则在点击的时候gridView会自动上滑一段距离。
适配器的实现:
import android.support.v7.widget.RecyclerView;
import android.util.SparseBooleanArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.entity.PreferCustomizableChannel;
import com.listener.OnRecyclerItemClickListener;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class PreferChannelAdapter extends RecyclerView.Adapter<PreferChannelAdapter.PreferChannelHolder>{
private List<PreferCustomizableChannel> lists;
private OnRecyclerItemClickListener listener;
private SparseBooleanArray selectLists = new SparseBooleanArray();
public PreferChannelAdapter() {
}
public void setDatas(List<PreferCustomizableChannel> lists) {
this.lists = lists;
notifyDataSetChanged();
}
public void setOnItemClickListener(OnRecyclerItemClickListener listener) {
this.listener = listener;
}
@Override
public PreferChannelHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.prefer_channel_item, null);
return new PreferChannelHolder(view);
}
@Override
public void onBindViewHolder(final PreferChannelHolder holder, final int position) {
PreferCustomizableChannel channelItem = lists.get(position);
holder.channelItemTV.setText(channelItem.getChannel());
holder.channelItemImg.setImageResource(channelItem.getResId());
if (!selectLists.get(position)) {
holder.selectedMarkImg.setVisibility(View.GONE);
} else {
holder.selectedMarkImg.setVisibility(View.VISIBLE);
}
holder.preferChannelItemLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (holder.selectedMarkImg.getVisibility() == View.GONE) {
holder.selectedMarkImg.setVisibility(View.VISIBLE);
selectLists.put(position, true);
} else if (holder.selectedMarkImg.getVisibility() == View.VISIBLE){
holder.selectedMarkImg.setVisibility(View.GONE);
selectLists.put(position, false);
}
listener.onRecyclerClick(position);
}
});
}
@Override
public int getItemCount() {
return lists.size();
}
public class PreferChannelHolder extends RecyclerView.ViewHolder {
@BindView(R.id.preferChannelItemLayout)
RelativeLayout preferChannelItemLayout;
@BindView(R.id.channelItemTV)
TextView channelItemTV;
@BindView(R.id.channelItemImg)
ImageView channelItemImg;
@BindView(R.id.selectedMarkImg)
ImageView selectedMarkImg;
public PreferChannelHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
public SparseBooleanArray getSelectedItem() {
return selectLists;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
顺便把item的布局也贴出来吧:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/preferChannelItemLayout"
android:gravity="center"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--android:gravity="center"
android:layout_gravity="center"-->
<ImageView
android:id="@+id/channelItemImg"
android:scaleType="centerInside"
android:layout_width="68dp"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/channelItemTV"
android:gravity="center"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"
android:layout_marginTop="8dp"
android:layout_below="@id/channelItemImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/selectedMarkImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:visibility="gone"
android:layout_alignRight="@id/channelItemImg"
android:src="@mipmap/prefer_selected"/>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
其他注意的地方:
SpareBooleanArrary.size()返回的是已经设置为true的长度,比如选择了一个则返回1,选择了10则返回10,但在选择了10后去掉一个的时候,size()返回的并不是9,而依然是10,这点注意,所以在遍历的时候并没有使用使用size()取长度。
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>
模仿网易新闻客户端阅读偏好的频道选择,先看实现的页面:

直接上代码:
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.util.Log;
import android.util.SparseBooleanArray;
import android.view.View;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView recycler;
private RecyclerAdapter mAdapter;
private List<PreferCustomizableChannel> channels = new ArrayList<>();
private List<PreferCustomizableChannel> channelsSelected;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view_acitivity);
initData();
initUI();
findViewById(R.id.resultBTN).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int lens = channelsSelected.size();
for (int i =0 ; i < lens; i++) {
PreferCustomizableChannel customizableChannel = channelsSelected.get(i);
if (customizableChannel.isSelected()) {
Log.i("RecyclerViewActivity", "onClick: "+customizableChannel.toString());
}
}
}
});
}
private void initData() {
Resources resources = getResources();
TypedArray array = resources.obtainTypedArray(R.array.prefer_channel_icon);
int len = array.length();
String[] name = resources.getStringArray(R.array.prefer_channel_name);
for (int i = 0; i < len; i++) {
PreferCustomizableChannel customizableChannel = new PreferCustomizableChannel();
customizableChannel.setChannel(name[i]);
customizableChannel.setResId(array.getResourceId(i, 0));
customizableChannel.setSelected(false);
customizableChannel.setId(i * 100);
channels.add(customizableChannel);
}
array.recycle();
channelsSelected = channels;
}
private void initUI() {
recycler = (RecyclerView) findViewById(R.id.recycler);
final GridLayoutManager manager = new GridLayoutManager(this, 3);
recycler.setLayoutManager(manager);
recycler.setHasFixedSize(true);
recycler.setItemAnimator(new DefaultItemAnimator());
mAdapter = new RecyclerAdapter(RecyclerViewActivity.this, channels);
recycler.setAdapter(mAdapter);
mAdapter.setClickListener(new OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
SparseBooleanArray selecteds = mAdapter.getSelectedItem();
int len = channels.size();
for (int i = 0; i < len; i++) {
if (selecteds.get(i)) {
channelsSelected.get(position).setSelected(true);
}
}
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
布局文件RecyclerView横竖都是“match_parent”,否则在点击的时候gridView会自动上滑一段距离。
适配器的实现:
import android.support.v7.widget.RecyclerView;
import android.util.SparseBooleanArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.entity.PreferCustomizableChannel;
import com.listener.OnRecyclerItemClickListener;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class PreferChannelAdapter extends RecyclerView.Adapter<PreferChannelAdapter.PreferChannelHolder>{
private List<PreferCustomizableChannel> lists;
private OnRecyclerItemClickListener listener;
private SparseBooleanArray selectLists = new SparseBooleanArray();
public PreferChannelAdapter() {
}
public void setDatas(List<PreferCustomizableChannel> lists) {
this.lists = lists;
notifyDataSetChanged();
}
public void setOnItemClickListener(OnRecyclerItemClickListener listener) {
this.listener = listener;
}
@Override
public PreferChannelHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.prefer_channel_item, null);
return new PreferChannelHolder(view);
}
@Override
public void onBindViewHolder(final PreferChannelHolder holder, final int position) {
PreferCustomizableChannel channelItem = lists.get(position);
holder.channelItemTV.setText(channelItem.getChannel());
holder.channelItemImg.setImageResource(channelItem.getResId());
if (!selectLists.get(position)) {
holder.selectedMarkImg.setVisibility(View.GONE);
} else {
holder.selectedMarkImg.setVisibility(View.VISIBLE);
}
holder.preferChannelItemLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (holder.selectedMarkImg.getVisibility() == View.GONE) {
holder.selectedMarkImg.setVisibility(View.VISIBLE);
selectLists.put(position, true);
} else if (holder.selectedMarkImg.getVisibility() == View.VISIBLE){
holder.selectedMarkImg.setVisibility(View.GONE);
selectLists.put(position, false);
}
listener.onRecyclerClick(position);
}
});
}
@Override
public int getItemCount() {
return lists.size();
}
public class PreferChannelHolder extends RecyclerView.ViewHolder {
@BindView(R.id.preferChannelItemLayout)
RelativeLayout preferChannelItemLayout;
@BindView(R.id.channelItemTV)
TextView channelItemTV;
@BindView(R.id.channelItemImg)
ImageView channelItemImg;
@BindView(R.id.selectedMarkImg)
ImageView selectedMarkImg;
public PreferChannelHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
public SparseBooleanArray getSelectedItem() {
return selectLists;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
顺便把item的布局也贴出来吧:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/preferChannelItemLayout"
android:gravity="center"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--android:gravity="center"
android:layout_gravity="center"-->
<ImageView
android:id="@+id/channelItemImg"
android:scaleType="centerInside"
android:layout_width="68dp"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/channelItemTV"
android:gravity="center"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"
android:layout_marginTop="8dp"
android:layout_below="@id/channelItemImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/selectedMarkImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:visibility="gone"
android:layout_alignRight="@id/channelItemImg"
android:src="@mipmap/prefer_selected"/>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
其他注意的地方:
SpareBooleanArrary.size()返回的是已经设置为true的长度,比如选择了一个则返回1,选择了10则返回10,但在选择了10后去掉一个的时候,size()返回的并不是9,而依然是10,这点注意,所以在遍历的时候并没有使用使用size()取长度。
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>