
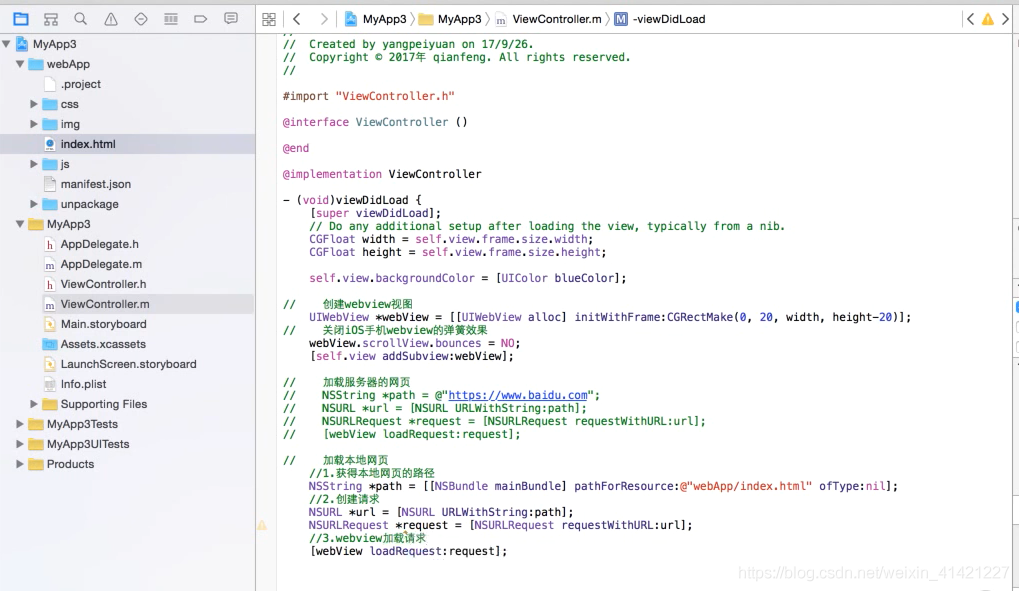
其实我们不管是从ios还是安卓都可以看出 原生app能内嵌H5的原因是因为有了webview这个app内嵌浏览器视图,从而使得我们可以开发html然后加载到app中(原理几乎跟pc端请求、加载、渲染是一样的),一般的当我们将h5开发好后就可以有两种方式请求到原生app中,一个是将html代码放到服务器上,一个是放在当前app项目目录中本地请求(一般用于调式)。
因此,可以看到内嵌其实并不难,难就难在要适配、原生与web交互、数据传递等,当然我们也可以使用vue来开发H5界面
一、如何实现交互?
答案是使用第三方插件JsBridge
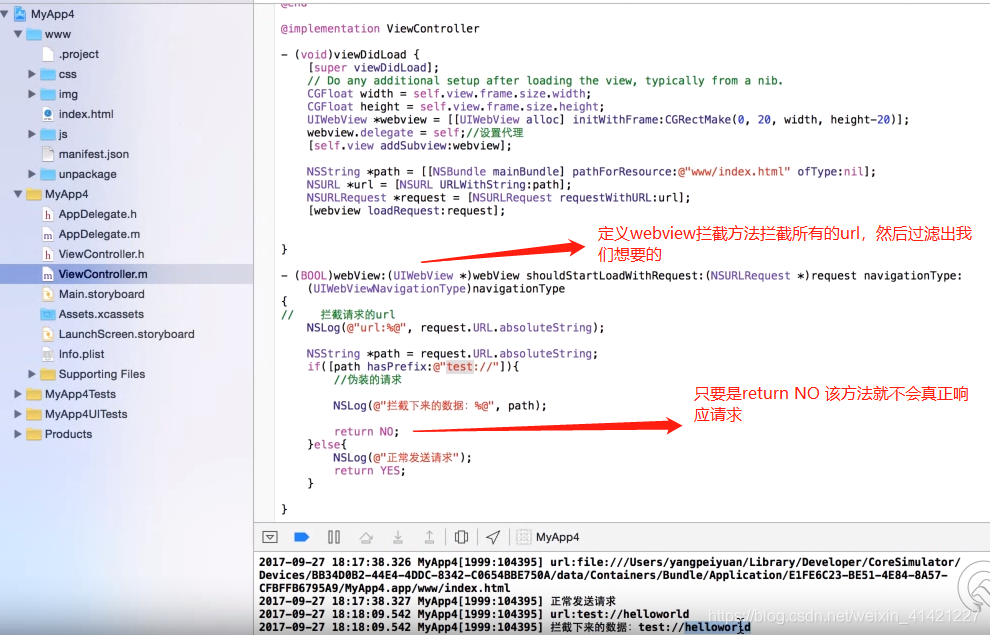
1.通过js伪造请求---->原生拦截获取数据


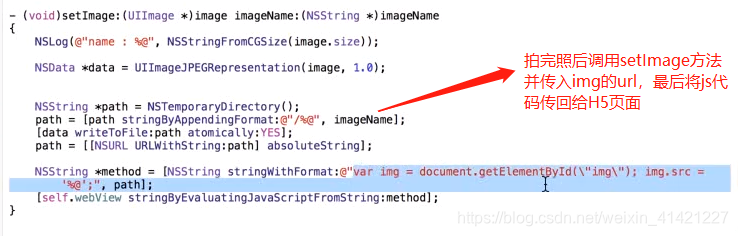
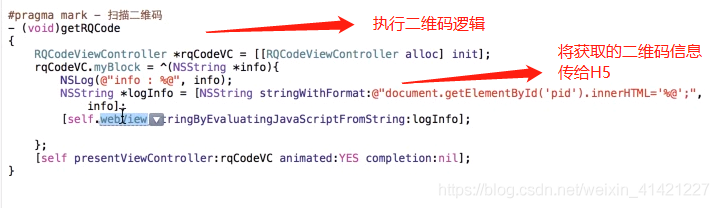
2.原生app---->H5界面
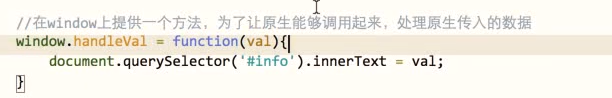
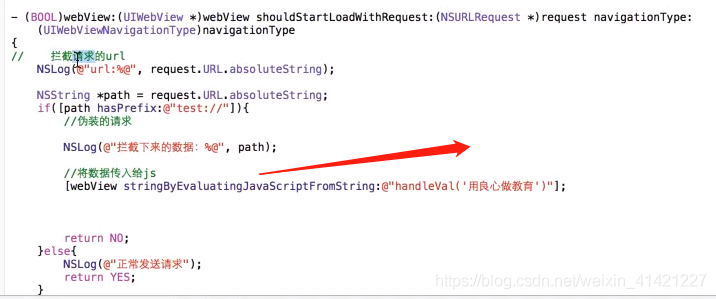
原理类似于jsonp 首先在js中定义一个函数并挂载在window下,然后在原生中调用这个函数并传值
扫描二维码关注公众号,回复:
12058241 查看本文章


js部分:

原生部分:

一个简单的demo
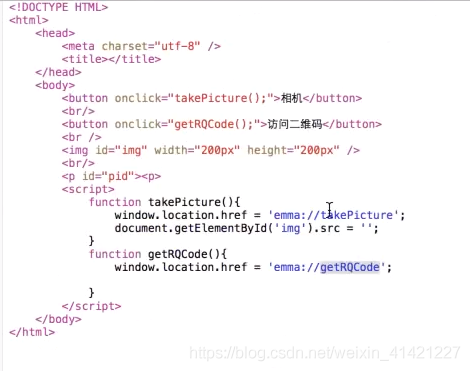
html部分:

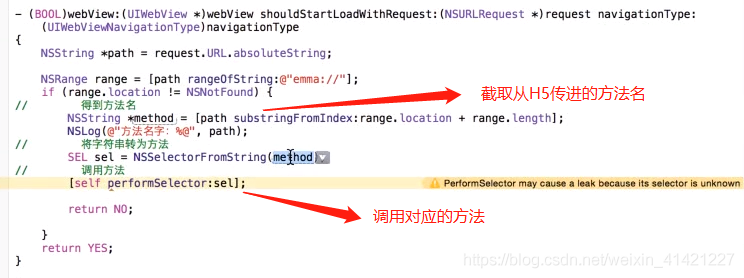
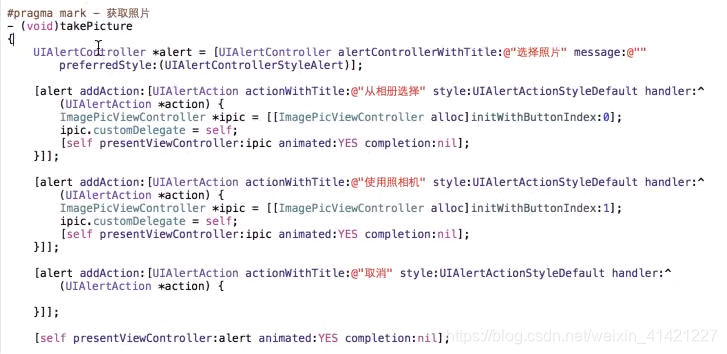
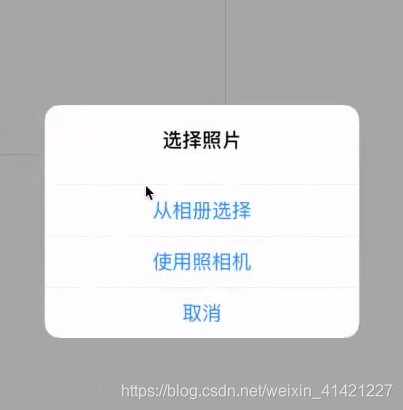
原生部分:





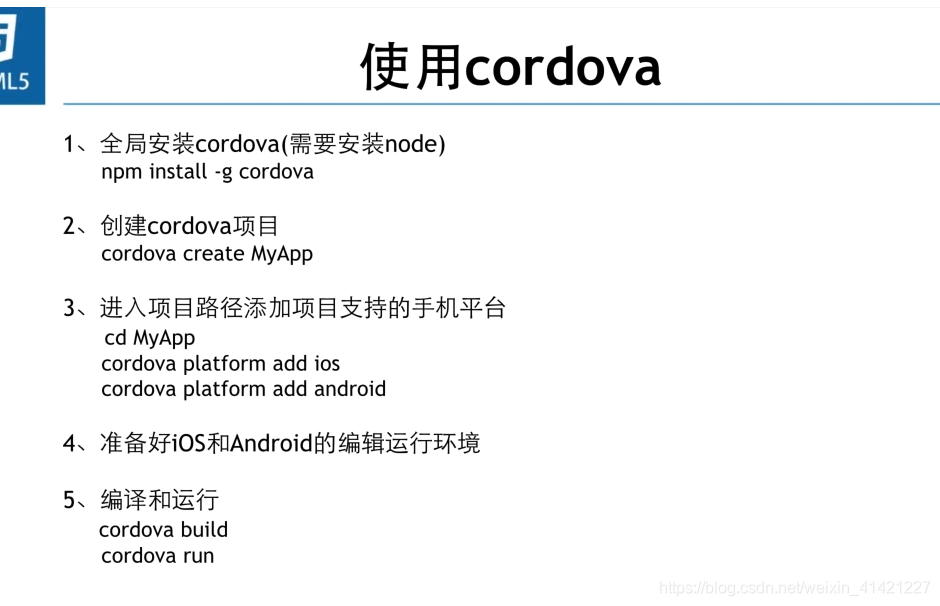
一般的 WEB前端工程师是不会写ios 和andirod的,那我们能不能直接使用js就能调用设备的功能呢 比如摄像头 、二维码扫描等,其实是可以的 可以使用以下第三方工具cordova 然后cordova plugins add 对应的插件就可以在js中调用设备功能了

cordova 官方文档:https://cordova.apache.org/docs/en/latest/