H5唤醒Android原生App传参数
@Author GQ 2018年04月25日
H5测试页面需要调用APP的WebView页面,为了方便开发人员测试
写一个唤醒app并传参数url显示webview页面
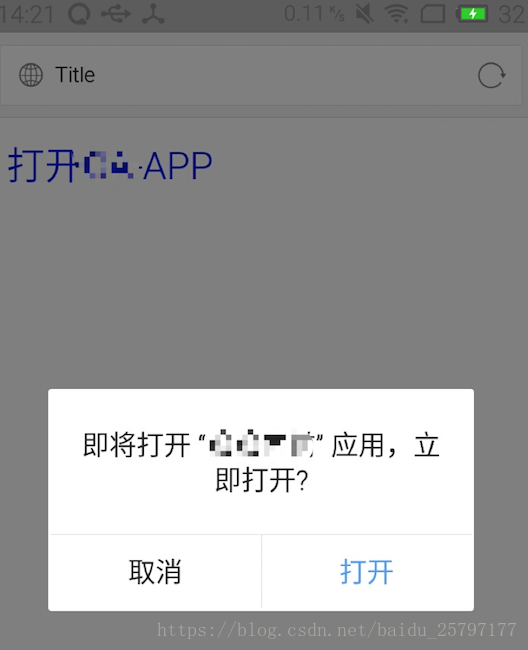
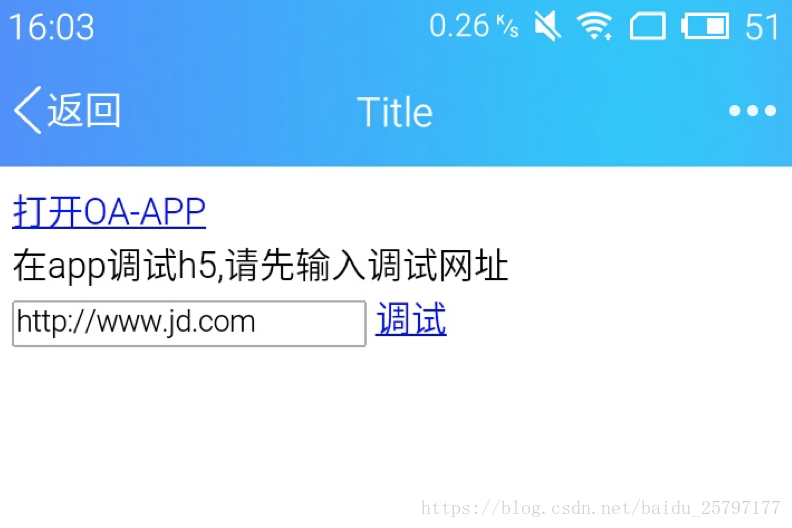
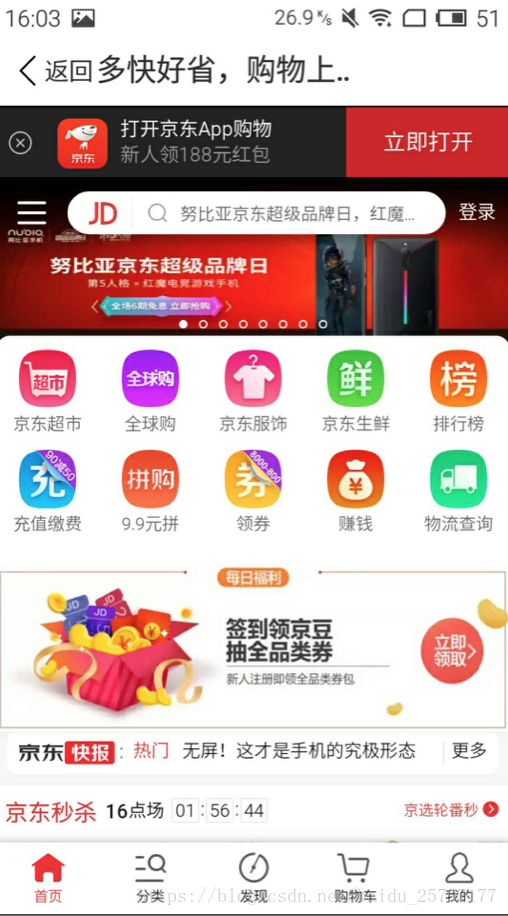
效果图
- 使用的qq内置浏览器, 测试使用UC浏览器无法调用
scheme然后点击 “调试”
- 此时会唤醒app并打开
TestWebViewActivity加载页面
AndroidManifest中配置
//不需要配置权限
<activity android:name=".test.TestWebViewActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data
android:host="h5"
android:scheme="app" />
</intent-filter>
</activity>注意scheme和host是自己随便写的,但需要和h5中内容一致,访问时即拼接为app://h5
Html
直接拷贝代码,引入 vue.js
<!DOCTYPE html>
<html lang="en">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"
name="viewport">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/dist/plugins/vue/vue.js"></script>
</head>
<body>
<div id="app">
<a href="javascript:void(0);"
@click="startApp('')">打开APP</a>
<div>在app调试h5,请先输入调试网址</div>
<input type="text" v-model="url">
<a href="javascript:void(0);"
@click="startH5(url)">调试</a>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
url: "1"
},
methods: {
startApp: function (url) {
//alert(url)
window.location = "app://main?param=" + url;
},
startH5: function (url) {
//alert(url)
window.location = "app://h5?param=" + url;
}
}
});
</script>
</body>
</html>url我设置为传入参数,客户端接收到直接调用webview.load(url)加载即可
Kotlin部分代码
//接收唤醒
try {
var param = intent.data?.getQueryParameter("param")
Log.e(TAG, "唤醒接收参数 param = $param")
url = param
} catch (e: Exception) {
e.printStackTrace()
}
if (url != null && url.isNotEmpty()) {
if (!url.contains("http")) {
url = "http://" + url
}
progressWebView.loadUrl(url)
} else {
//url链接无效
showError("链接失效了~")
}