Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。
慧都网免费下载Highcharts最新试用版
系统要求
Highcharts仅基于本机浏览器技术,不需要Flash或Java之类的客户端插件。此外,您不需要在服务器上安装任何东西。没有PHP或ASP.NET。Highcharts仅需要highcharts.js内核即可运行。
Highcharts在所有现代浏览器(包括移动设备和版本6中的Internet Explorer)中均可使用。标准浏览器使用SVG进行图形渲染。在旧版Internet Explorer(IE8和更低版本)中,使用VML绘制图形。
Highcharts可在任何支持HTML的服务器上运行。您甚至可以从文件系统本地运行Highcharts,因为所有渲染都在浏览器中本地完成。
浏览器兼容性
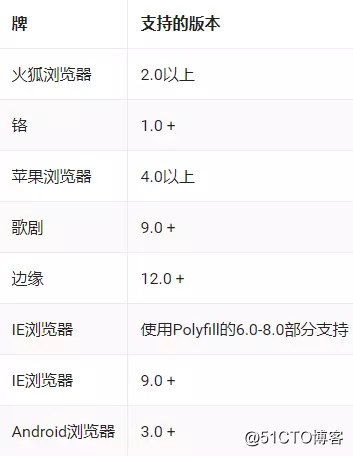
我们使用最新版本在许多浏览器上测试我们的软件。知道Internet Explorer用户有不升级的趋势,我们还系统地测试了该浏览器的旧版本。Highcharts在以下浏览器版本上运行:
支持IE 6-8
为了支持IE 6-8,需要一些polyfills。第一个文件oldie-polyfills.js包括一些常见的数组函数。该文件扩展了数组和对象原型,如果您有其他polyfill库,或者更喜欢使用自己的库,则可以将其省略。第二个文件oldie.js包括VML渲染器,因为旧的IE不支持SVG渲染。在Highcharts主文件之前,必须包含polyfill。附带条件注释,它看起来像这样:
<!--[if lt IE 9]>
<script src="https://code.highcharts.com/modules/oldie-polyfills.js"></script>;
<![endif]-->
<script src="https://code.highcharts.com/highcharts.js"></script>;
<!--[if lt IE 9]>
<script src="https://code.highcharts.com/modules/oldie.js"></script>;
<![endif]-->
APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率
想要购买Highcharts正版授权,或了解更多产品信息请点击【咨询在线客服】
本文章转载自【慧都科技】evget欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果