html简单组件(二):简洁弹窗
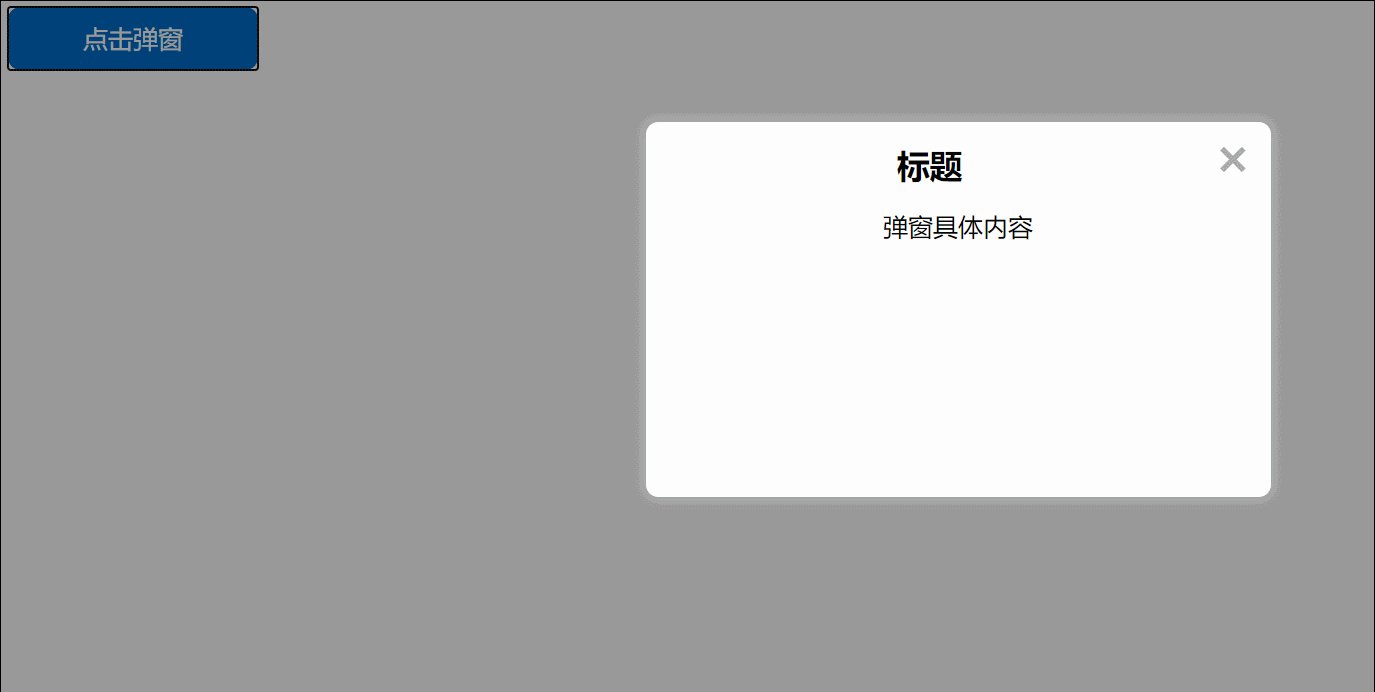
代码实现效果图为:

html代码
<div>
<button class="btn" onclick="show()">点击弹窗</button>
<!-- 弹窗遮罩层 -->
<div class="dialog">
<!-- 弹窗内容 -->
<div class="content">
<div class="aclose">
<span>标题</span>
<a class="close" href="javascript:close();">×</a>
</div>
<div class="contain">
弹窗具体内容
</div>
</div>
</div>
</div>
jquery代码
function show(){
var show = $(".dialog").css("display");
$(".dialog").css("display",show =="none"?"block":"none");
}
function close(){
var show = $(".dialog").css("display");
$(".dialog").css("display",show =="none"?"block":"none");
}
}
CSS样式
css样式单独为文件引用,文件名为:dialog.css
.btn {
width: 200px;
height: 50px;
font-size: 20px;
color: white;
background-color: #006DCC;
border: 0px;
border-radius: 10px
}
.btn:hover {
box-shadow: 0 0 5px 5px darkgray;
}
.dialog {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.content {
width: 500px;
height: 300px;
margin: 100px auto;
background-color: #fefefe;
border-radius: 10px;
box-shadow: 0 0 5px 5px darkgray;
}
.aclose{
width: 500px;
height: 60px;
text-align: center;
}
.aclose span{
line-height: 70px;
font-size: 26px;
font-weight: 700;
}
.contain{
width: 500px;
height: 230px;
font-size: 20px;
margin-top: 10px;
text-align: center;
}
.close {
color: #aaa;
float: right;
margin-right: 15px;
font-size: 40px;
font-weight: bold;
text-decoration: none;
}
html+jquery+css整合代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html+jquery弹窗</title>
<link rel="stylesheet" type="text/css" href="css/dialog.css">
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>
<button class="btn" onclick="show()">点击弹窗</button>
<!-- 弹窗遮罩层 -->
<div class="dialog">
<!-- 弹窗内容 -->
<div class="content">
<div class="aclose">
<span>标题</span>
<a class="close" href="javascript:close();">×</a>
</div>
<div class="contain">
弹窗具体内容
</div>
</div>
</div>
</div>
<script type="text/javascript">
function show(){
var show = $(".dialog").css("display");
$(".dialog").css("display",show =="none"?"block":"none");
}
function close(){
var show = $(".dialog").css("display");
$(".dialog").css("display",show =="none"?"block":"none");
}
</script>
</body>
</html>
完整资源下载地址为:https://download.csdn.net/download/qq_26666947/13990507