JavaScript中循环的基本使用
JavaScript总共有三种循环,分别是while、for、for in
while循环
// while 条件循环, 括号里面条件成立则一直执行
var i = 0;
while (i < 10) {
console.log(i)
i ++;
}
for循环
// for循环(语句1; 语句2; 语句3){循环体}
// 语句1:循环开始之前执行
// 语句2:循环的条件
// 语句3:每一轮循环结束执行
for (var j=0; j<10; j++){
console.log(j)
}
for in:遍历循环
var aList = Array(11,22,33,44,55);
// 遍历数组,遍历出来的是元素下标
for (i in aList){
// 遍历出来的是元素下标
console.log(i)
// 通过下标取值
console.log(aList[i])
}

// 遍历对象,遍历出来的是属性
// 创建对象obj
var obj1 = {
name: "fer",
age: 18,
gender: "man",
};
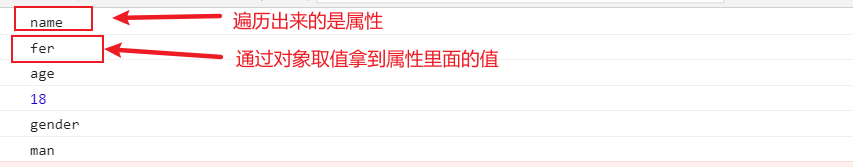
for (i in obj1) {
// 遍历出来的是属性
console.log(i)
// 通过对象取值,输出所有属性的值
console.log(obj1[i])
}