jquery-chosen 选择框插件
第一、前言
Chosen是jquery下的一个下拉框插件。它能美化select选择框使其他变的更好看、更方便,同时它更扩展筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。chosen插件使用起来很容易。有单选和多选,而且能监听事件及渲染。
官方文件 可以将源码下载下来研究,其中index.html是首页效果,options.html里是配置说明。
第二、需要入库文件
css文件:
chosen.min.cssjs文件:
<script src="docsupport/jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="chosen.jquery.js" type="text/javascript"></script>css文件和js文件可以从下载的源码里找到。
使用chosen插件只需要引入这几个关键库文件即可。
第三、一个简单的例子。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试下载选择框</title>
<!--这个不是关键css文件,只是为了样式好看,使用chosen可不引入-->
<link rel="stylesheet" href="docsupport/style.css">
<!--需要引入的css-->
<link rel="stylesheet" href="chosen.min.css">
</head>
<body>
<form>
<div id="container">
<div id="content">
<header>
<h1>Chosen <small>(<span id="latest-version">v1.8.3</span>)</small></h1>
</header>
<h2><a name="standard-select" class="anchor" href="#standard-select">单选下拉框</a></h2>
<div class="side-by-side clearfix">
<div>
<em>Into This</em>
<select data-placeholder="Choose a Country..." class="my-chosen-select">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Aland Islands">Aland Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antigua and Barbuda">Antigua and Barbuda</option>
</select>
</div>
</div>
</div>
</form>
<script src="docsupport/jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="chosen.jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//初始化
$(".my-chosen-select").chosen({disable_search:false, search_contains:true});
</script>
</body>
</html>
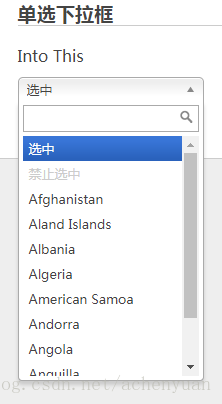
效果如下图:
解释:
select是chosen插件使用的组件,插件会对其它渲染。属性class可以随便起,属性data-placeholder是点位符。
脚本文件里:$(".my-chosen-select").chosen({disable_search:false, search_contains:true});是使用配置文件对下拉框初始化,chosen方法我们常用到,disable_search:false, search_contains:true这几个属性下面会解决.
一个简单的例子就这样出来了,是不是很容易,当然,数据是写死的,对程序开发来说这是不科学的。其中还涉及到一些其它配置以及事件,数据动态添加。
第四、初始化方法chosen配置
上面写的2个配置我觉得大部分情况下够用了,当然还有其它配置。如下:
- allow_single_deselect:默认值false,设置为 true 时非必选的单选框会显示清除选中项图标
- disable_search :默认值false,设置为 true 隐藏单选框的搜索框
- disable_search_threshold :默认值0,少于 n 项时隐藏搜索框
- enable_split_word_search :默认值true ,是否开启分词搜索,默认开启
- inherit_select_classes:默认值false,是否继承 select 元素的 class,如果设为 true,Chosen 将把 select 的 class 添加到容器上
- max_selected_options:默认值Infinity,最多选择项数,达到最大限制时会触发 chosen:maxselected 事件
- no_results_text:默认值No results match,没有搜索到匹配项时显示的文字
- placeholder_text_multiple :默认值Select Some Options,多选框没有选中项时显示的占位文字
- placeholder_text_single:默认值Select an Option,单选框没有选中项时显示的占位文字
- search_contains:默认值false,搜素包含项,默认从第一个字符开始匹配
- single_backstroke_delete:默认值true,多选框中使用退格键删除选中项目,如果设为 false,第一次按 delete/backspace 会高亮最好一个选中项目,再按会删除该项
- width:默认为和原 select 宽度保持一致
- display_disabled_options:默认值true, 是否显示禁止选择的项目
- display_selected_options:默认值true,多选框是否在下拉列表中显示已经选中的项
更多选项可从下载的源码options.html下找。
使用语法如下:

$(".my-chosen-select").chosen({disable_search:false, search_contains:true, no_results_text:'暂时您查找的项目'});第五、select组件属性
组件关键属性就4个如下:
- data-placeholder:空白点位符,显示默认值
- multiple:多选择框属性,如
<select data-placeholder="Choose a Country..." multiple class="my-chosen-select">...</select> - selected:标识选项“选中与否”
- , disabled:禁止选中
语法如下:
<select data-placeholder="Choose a Country..." class="my-chosen-select">
<option value=""></option>
<option value="United States" selected>选中</option>
<option value="United Kingdom" disabled>禁止选中</option>
<option value="Afghanistan">Afghanistan</option>
</select>效果如下:
第六、class样式
一个样式,左右颠倒文字和下拉框图片位置
语法如下:
<select data-placeholder="Choose a Country..." class="my-chosen-select chosen-rtl">第七、事件及抛事件
chosen有很丰富的事件,同时我们也可以主动触发组件事件。
事件:
//事件
$('.my-chosen-select').on('change', function(evt, params) {
console.log("改变选择事件." + "选中值:" + $(".my-chosen-select option:selected").text());
});
$('.my-chosen-select').on('chosen:ready', function(evt, params) {
console.log("chosen组件完全实例化后事件/好像不起作用");
});
$('.my-chosen-select').on('chosen:maxselected', function(evt, params) {
console.log("组件是多选择框里,达到最大限度选择数量事件");
});
$('.my-chosen-select').on('chosen:showing_dropdown', function(evt, params) {
console.log("打开下拉框事件");
});
$('.my-chosen-select').on('chosen:hiding_dropdown', function(evt, params) {
console.log("收起下拉框事件");
});
$('.my-chosen-select').on('chosen:no_results', function(evt, params) {
console.log("没有查找到匹配结果事件");
});触发事件,通过在 元素上触发特定事件可以调用 Chosen 的监听函数:
- chosen:updated:当选项有变化时,可以主动触发该事件,chosen会重新渲染select组件。
- chosen:activate:相当于 HTML focus 事件
- chosen:open 激活 Chosen 并显示搜索结果
- chosen:close 关闭 Chosen 并隐藏搜索结果
第八、取值,初始化选中项,数据渲染
上面介绍了chosen所以的配置,属性,事件,有没有发现问题,chosen渲染不是单独提供数据源,然后根据数据源渲染下拉框的,所以,动态改变下拉框数据只能使用html方式。如下:
1.覆盖整个下拉框
$('.my-chosen-select').html('<option value=""></option><option value="United States">覆盖。新选项</option>');
//更新组件数据
$('.my-chosen-select').trigger("chosen:updated");2.追加选项
//追加
$('.my-chosen-select').append('<option value=""></option><option value="United States">888</option>');
//更新组件数据
$('.my-chosen-select').trigger("chosen:updated");所以想动态初始化数据只能如下方法:
//动态初始化数据
function initData(){
var opitions = new Array({"value":1, label:"浙江"},{"value":2, label:"上海"},{"value":3, label:"江苏"},{"value":4, label:"北京"},{"value":5, label:"河北"},);
var optionHtml = '<option value=""></option>';
for(var i = 0;i < opitions.length;i++){
var opition = opitions[i];
optionHtml += '<option value="' + opition["value"] + '" >' + opition["label"] + '</option>';
}
$('.my-chosen-select').html(optionHtml);
$('.my-chosen-select').trigger("chosen:updated");
}获得选中的数据语法如下:
$(".my-chosen-select option:selected")对于选中的项只能操作selected属性
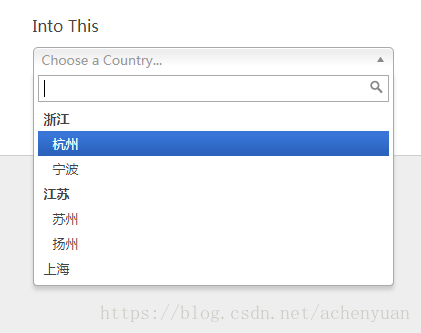
第九、分组显示
要使用分组显示,在html中增加optgroup标签。如下:
<select data-placeholder="Choose a Country..." class="my-chosen-select">
<option value=""></option>
<optgroup label="浙江">
<option value="1">杭州</option>
<option value="2">宁波</option>
</optgroup>
<optgroup label="江苏">
<option value="3">苏州</option>
<option value="4">扬州</option>
</optgroup>
<option value="5">上海</option>
</select>效果如下:
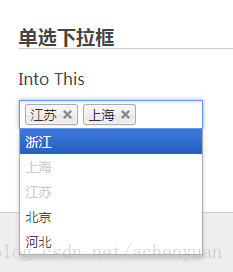
第十、多选项
使用multiple属性即可将单选变成多选荐。如下:
<select data-placeholder="Choose a Country..." multiple class="my-chosen-select">
<option value=""></option>
<option value="United States" selected>选中</option>
<option value="United Kingdom" disabled>禁止选中</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Aland Islands">Aland Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antigua and Barbuda">Antigua and Barbuda</option>
</select>结果如下:
总结
整个chosen学习完毕,
1.引入下面的1个css和2个js文件
2.正确使用配置初始化select组件
3.选项的修改只能通过拼装html方式,不提供操作单独数据源更新选项的操作。
4.丰富的事件。每次修改选项都必要触发$('.my-chosen-select').trigger("chosen:updated");事件。
完成html源码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试下载选择框</title>
<!--这个不是关键css文件,只是为了样式好看,使用chosen可不引入-->
<link rel="stylesheet" href="docsupport/style.css">
<!--需要引入的css-->
<link rel="stylesheet" href="chosen.min.css">
</head>
<body>
<form>
<div id="container">
<div id="content">
<header>
<h1>Chosen <small>(<span id="latest-version">v1.8.3</span>)</small></h1>
</header>
<h2><a name="standard-select" class="anchor" href="#standard-select">单选下拉框</a></h2>
<div class="side-by-side clearfix">
<div>
<em>Into This</em>
<select data-placeholder="Choose a Country..." multiple class="my-chosen-select">
<option value=""></option>
<option value="United States" selected>选中</option>
<option value="United Kingdom" disabled>禁止选中</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Aland Islands">Aland Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antigua and Barbuda">Antigua and Barbuda</option>
</select>
</div>
</div>
<input type="button" onclick='updData();' value="更新数据"/>
</div>
</form>
<script src="docsupport/jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="chosen.jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//初始化
$(".my-chosen-select").chosen({disable_search:false, search_contains:true, no_results_text:'暂时您查找的项目'});
//事件
$('.my-chosen-select').on('change', function(evt, params) {
console.log("改变选择事件." + "选中值:" + $(".my-chosen-select option:selected").text());
});
$('.my-chosen-select').on('chosen:ready', function(evt, params) {
console.log("chosen组件完全实例化后事件/好像不起作用");
});
$('.my-chosen-select').on('chosen:maxselected', function(evt, params) {
console.log("组件是多选择框里,达到最大限度选择数量事件");
});
$('.my-chosen-select').on('chosen:showing_dropdown', function(evt, params) {
console.log("打开下拉框事件");
});
$('.my-chosen-select').on('chosen:hiding_dropdown', function(evt, params) {
console.log("收起下拉框事件");
});
$('.my-chosen-select').on('chosen:no_results', function(evt, params) {
console.log("没有查找到匹配结果事件");
});
//我们也可以主触发事件
var opitions = new Array({"value":1, label:"浙江"},{"value":2, label:"上海"},{"value":3, label:"江苏"},{"value":4, label:"北京"},{"value":5, label:"河北"},);
var optionHtml = '<option value=""></option>';
for(var i = 0;i < opitions.length;i++){
var opition = opitions[i];
optionHtml += '<option value="' + opition["value"] + '" >' + opition["label"] + '</option>';
}
$('.my-chosen-select').html(optionHtml);
$('.my-chosen-select').trigger("chosen:updated");
function updData(){
//覆盖
$('.my-chosen-select').html('<option value=""></option><option value="United States">666</option>');
//追加
$('.my-chosen-select').append('<option value=""></option><option value="United States">888</option>');
//更新组件数据
$('.my-chosen-select').trigger("chosen:updated");
}
</script>
</body>
</html>
文件中需要的库文件在源码里