1. 前言
使用 vue --version 查看自己vue安装的版本,如果你的vue-cli的版本在3及以上,仍然想使用vue-cli2,那么需要安装一个桥接工具。
vue-cli官网 是这样解释的: Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
# 安装桥接工具
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project
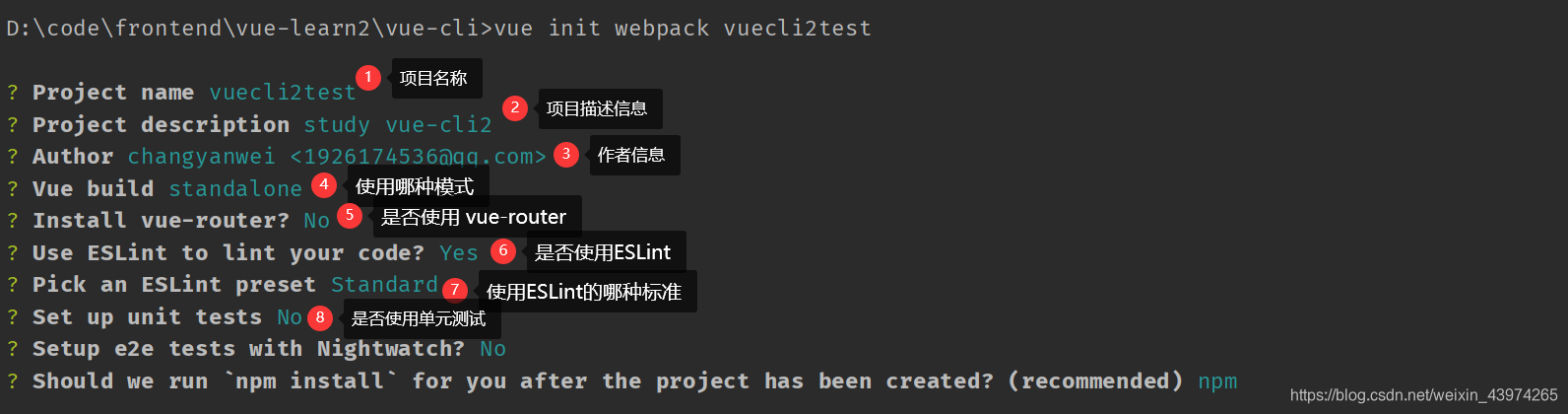
2. vue-cli2 初始化项目
使用命令 vue init webpack 项目名称

这篇博客写的挺详细的:https://www.cnblogs.com/landuo629/p/12468893.html
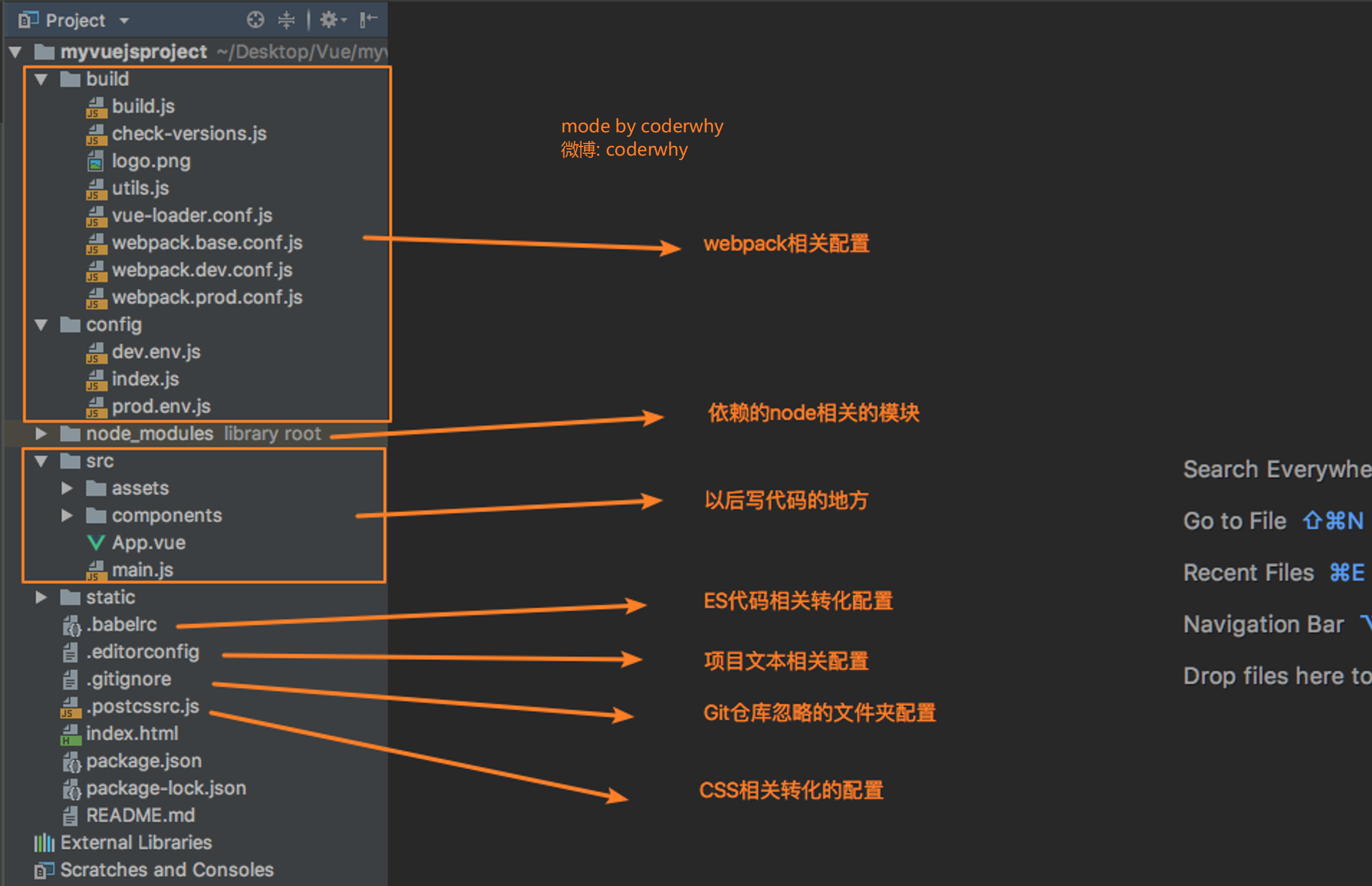
3. 项目目录结构
借用coderwhy老师的几张图

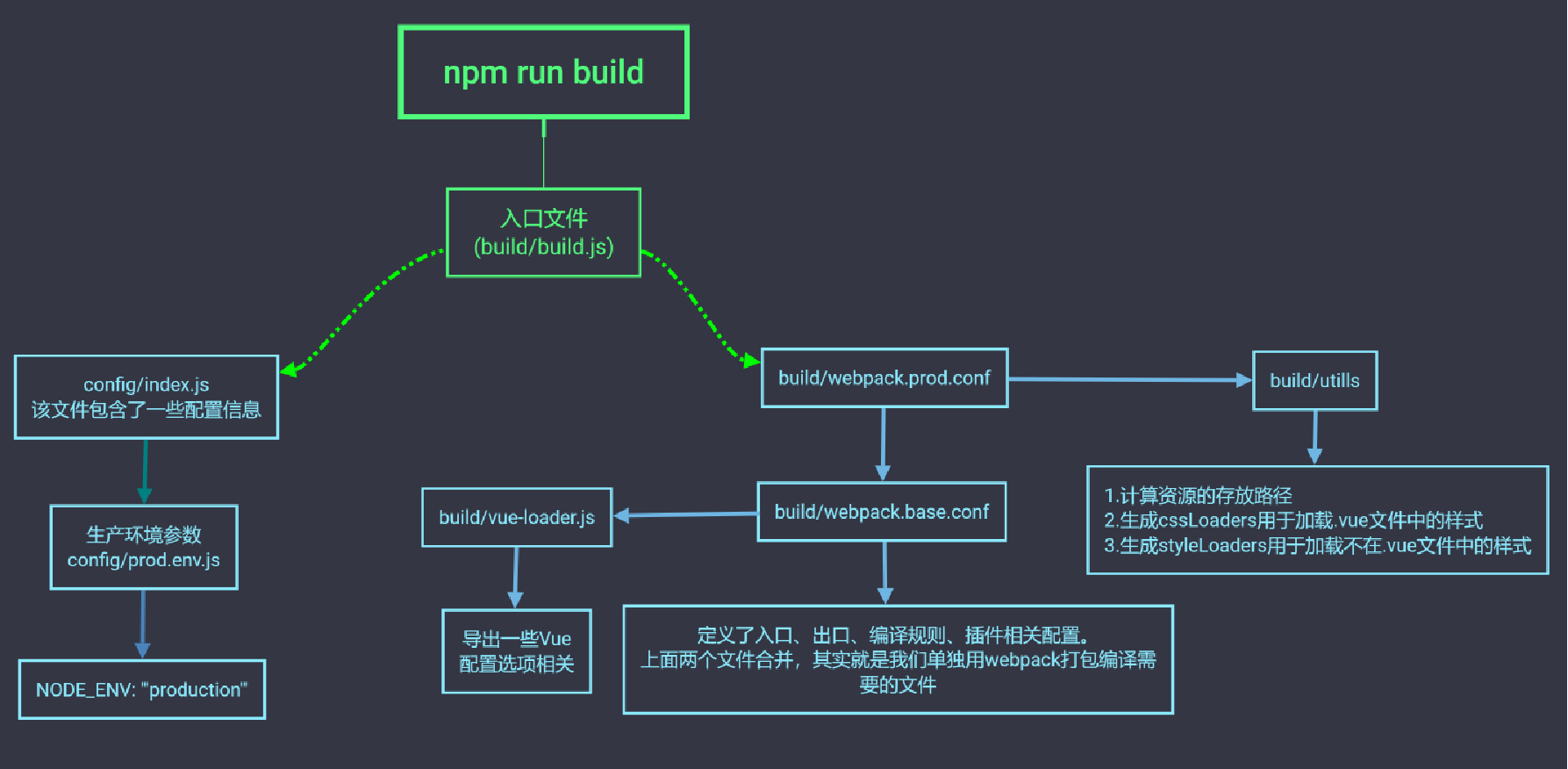
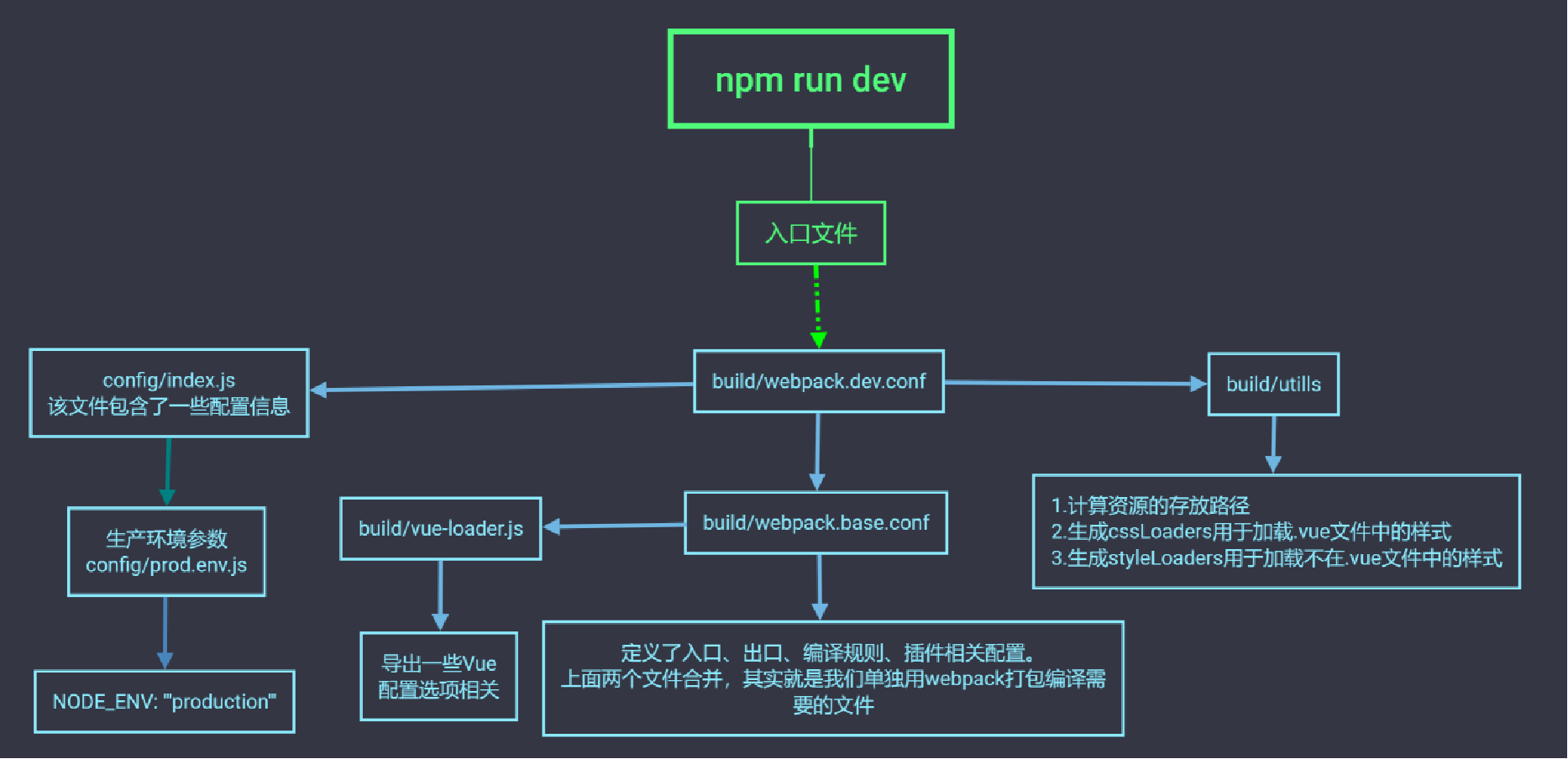
使用 npm run build 和 npm run dev 命令时代码的执行过程:


推荐一篇博客 vue-cli项目的目录结构介绍