1.初始化项目( vue init webpack vuecli2test)

解决办法:C:\Program Files\nodejs\node_globall目录,把vue.ps1删了
2.

3.接下来创建项目(vue init webpack 项目名称)(创建文件夹),文件夹名称中不能有大写
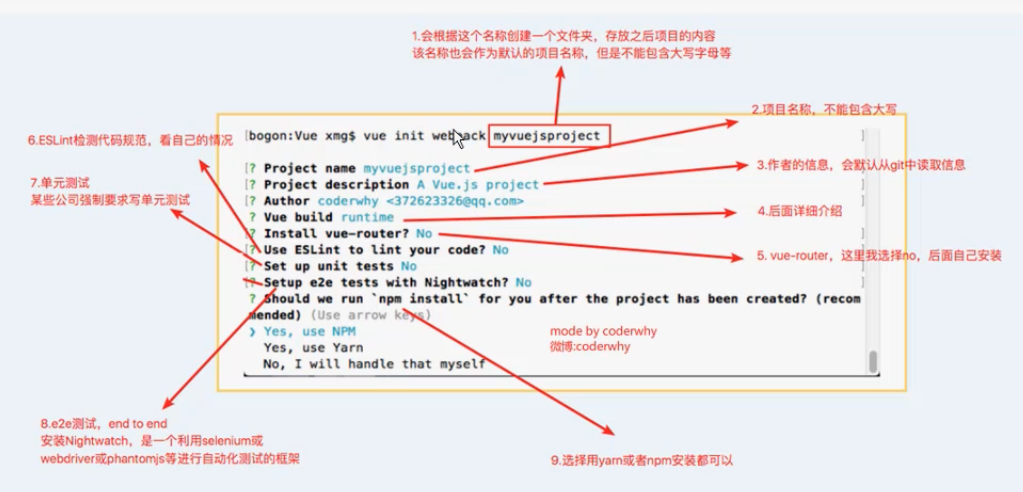
(1)Project name:项目名称,(不能有大写),回车的话默认为文件夹名称
(2)Project description (A Vue.js project) :项目描述
(3) Author:作者
(4)Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
(这两个可以通过上下箭头来选择)
如果选择了上面的Runtime + Compiler:
Install vue-router(Y/n):是否安装路由
Use ESLint to lint your cade(Y/n):是否对JS代码做一些限制(规范)
Set up unit tests (Y/n) :单元测试
Setup e2e tests with Nightwatch? (Y/n):端到端测试
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself:管理项目时,是使用npm还是yarn