编写网页项目的基本步骤——Html
开工前准备工作
创建一个文件夹,命名为项目名字,然后在文件夹里再创建一个首页文件:index.html,一个装css的文件夹:css:文件夹内再创建两个文件一个装首页样式的css文件、一个装公共样式的css文件,一个装图片的文件夹:images,如果还需要js,再创建一个js文件夹。
编写网页
从头部开始
一个网页的头部,首先需要标题:title,标题是描述了一个网页的主题。如下图,以小米官网为例,网站标题还有个logo,这个logo是需要引进来,用一个标签。
<link rel="icon" href="favicon.ico" type="image/x-icon"
rel:声明是标题logo ,href:图片地址,type:说明是什么类型
<link ref="shortcut icon" href="favicon.ico" type=""image/x-icon"
这个是说明图标可以在收藏夹里展示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2Ya8DtMc-1586167026377)(C:\Users\FL\AppData\Roaming\Typora\typora-user-images\image-20200406160431357.png)]
还需要meta包裹的内容
<meta name="keywords" content="小米..."
这个是关键字,说明一个网页内容包含的核心搜索关键词
<meta name="description" content="小米官网"
这个是网站信息描述,作为搜索结果中的页面内容摘要显示。
网站头部内容是给浏览器看的,便于搜索引擎可以搜索到网页。
<link rel="stylesheet" href="css/index.css"
链接外部css样式
<script src="js/index.js"></script>
链接外部js代码
网页主体
分析页面的结构,划分页面区域。如:确定版心宽度,后面布局以版心宽度为基础。
编写公共样式css文件
清除外边距:
body,p,ul,h1,h2,h3,h4,h5,h6,dl,dd {
margin: 0;
}
清除内边距:
ul,ol{
padding: 0;
}
清除a标签下划线
a{
text-decoration: none;
}
清除列表样式
li{
list-style: none;
}
左右浮动
.fl{
float: left;
}
.fr{
float: right;
}
公共样式不管拿到哪里都可以使用,所以专门放在一个文件里。
如有别的需要,继续添加。
阿里图标的使用
阿里图标是矢量图,放在网页里面不管是放大还是缩小,图片都不会失真。用于小图标的显示
阿里图标的地址: https://www.iconfont.cn/home/index
下载之后,解压到项目文件里

点开文件夹

demo_index.html是使用说明文件,点开之后会有详细使用的办法。
我选用字体样式的引入方法。
复制,这是css样式。

这里有个问题要注意,复制完之后的代码url是文件所在地址,如果放入了font文件下,需要将url里面的添加上"…font/"。
复制,这是css样式。

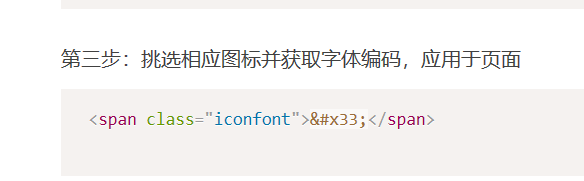
复制,在相应的页面html文件的内容里添加代码

如果还没发现出现可能是颜色和背景颜色一致了。
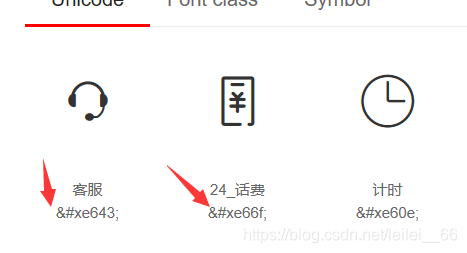
小图标的代码:

代码后面的分号不能去掉。
最后讲一个vh和vw
1vw=1%的视口宽度
1vh=1%的视口高度
所以100vw就是会横穿整个视口宽度,无论是你放大还是缩小整个页面的时候,它都会横占整个视口宽度。
vOTP-1586167026383)]
代码后面的分号不能去掉。
最后讲一个vh和vw
1vw=1%的视口宽度
1vh=1%的视口高度
所以100vw就是会横穿整个视口宽度,无论是你放大还是缩小整个页面的时候,它都会横占整个视口宽度。
width=100%只是占满当前页面的宽度