一、什么是HTML?
HTML——Hyper Text Markup Languagr(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
目前网页中常用——HTML5
HTML5提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的页面功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频。
二、W3C标准
W3C——World Wide Web Consortium(万维网联盟)
W3C标准包括:结构化标准语言(HTML、XML)、表现标准语言(CSS)、行为标准(DOM、ECMAScript)
三、如何利用IDEA创建HTML项目
1.创建一个java新项目之后可以将src文件夹删去,然后右键选择New—Directory自己创建一个文件夹

2.创建文件夹之后,右键New—HTML File,并为其命名,会自动生成标签语言



3.点击右边的浏览器标识就可以在浏览器中运行HTML文件


四、HTML基本结构

<body>、</body>等成对的标签,分别叫开放标签和闭合标签单独呈现的标签(空元素),如<hr/>;意为用/来关闭空元素。 单个的叫自闭合标签。
五、网页基本信息
HTML文件的注释:<!-- 内容 -->
DOCTYPE声明
<title>标签
<meta>标签

运行结果:

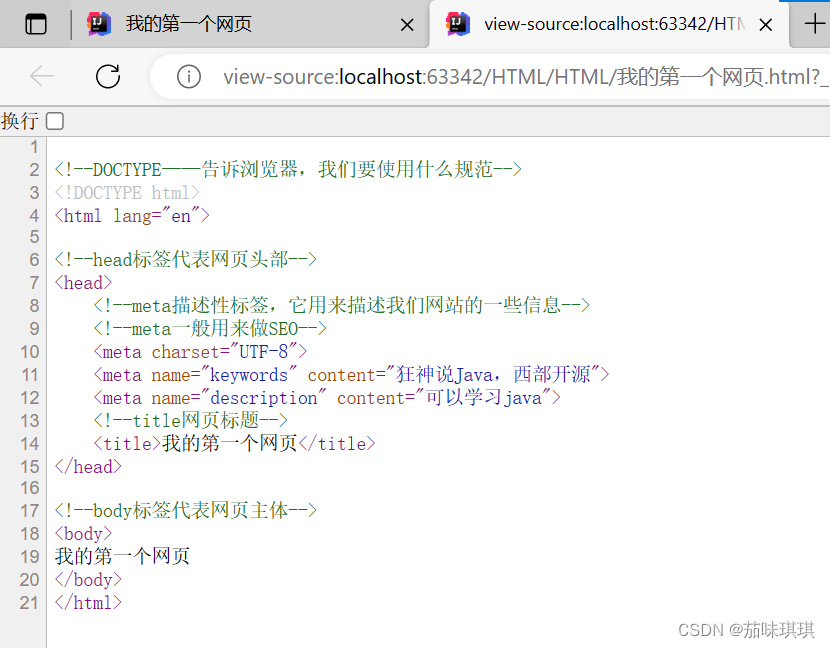
查看网页源代码如下: