vue+axios中post请求时使用formData形式传参
1.引入 qs。
// 引入qs
import qs from 'qs'
// 引入qs
import qs from 'qs'
2.设置content-type
// content-type
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
}
// 设置content-type
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
}
3.将参数进行转换qs.stringify(postPara)
// qs.stringify(postPara)
let postPara = Object.assign(para,{
'access_token': sessionStorage.getItem('token'),})
axios.post(common.url(url), qs.stringify(postPara), config).then(res => {
resolve(res);
}, err => {
reject(err);
}).catch((error) => {
reject(error)
})
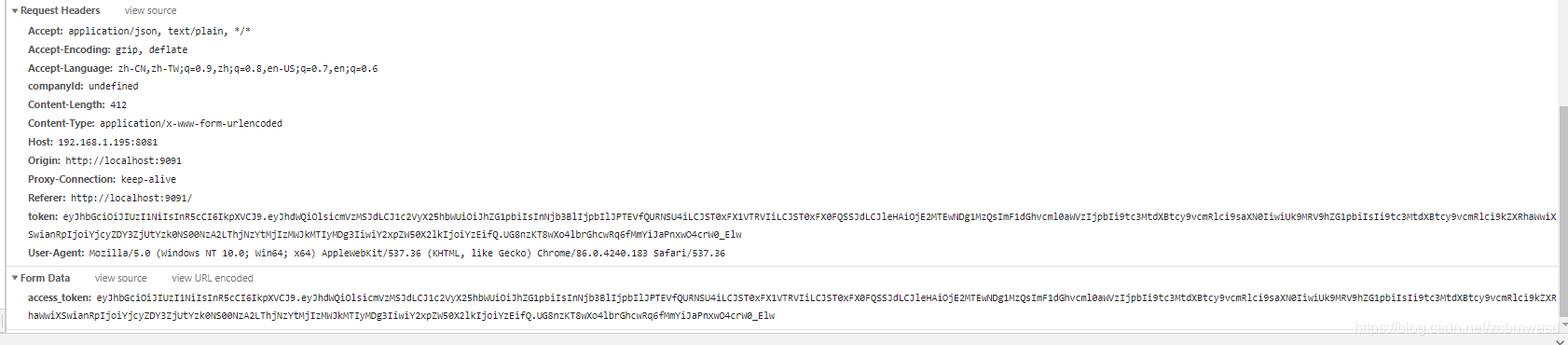
4.效果