版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83781478
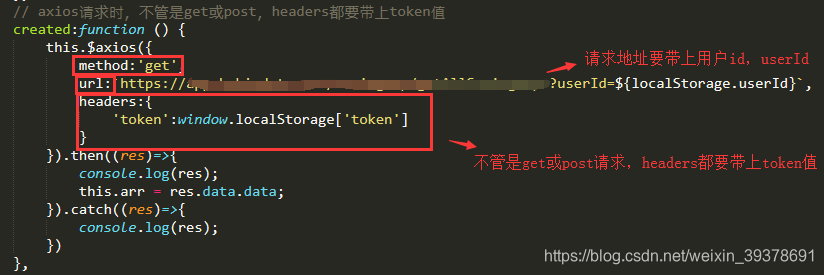
1.在vue中,向后台发送请求,不管是get或post,url要带上userId,headers要带上token值(本地存储的token,window.localStorage[‘token’])
PS:登录成功后,后台会返回token和userId,存储在本地。但是跳转到其他页面时没有token,会报错undefined,所以每次请求都要带上token值。(每次跳页面, 都要获取新路由对应的html页面, 这时候可以用axios的http拦截每次路由跳转, 都先让后台验证一下token是否有效, 在http头添加token, 当后端接口返回 401 Unauthorized–未授权 ,让用户重新登录。)