奉天承运,博主诏曰:
内容简介
本篇承接上一篇“HTML基础教程 一”,新学一些文本标签,图片标签,超链接标签。
文本标签
标签详解
| 标签 | 功能 | 说明 |
|---|---|---|
<strong></strong> |
字体加粗 | 大小和h4大小一致(原文大小)但不会换行,不会变化行间距 |
<em></em> |
字体倾斜 | 被em标签包裹的部分,字体变斜体 |
|
代表空格 | html页面本身多个空格只能显示一个,需要多个空格时候使用 |
> |
大于号 | 大于号也可以在代码中直接打出来,代替是为了避免和标签括号混淆 |
< |
小于号 | 原因同上 |
" |
引号 | 原因同上 |
© |
版权符 | 版权符号 |
<!-- --> |
代码注释 | 只能在代码中看见的部分,用于开发者做一些笔记注释 |
操作练习
我们以《望庐山瀑布》这首诗为例编写一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html基础练习2</title>
</head>
<body>
<h1>望庐山瀑布</h1>
<h6>作者:李白</h6>
<p>
<strong>日照香炉生紫烟,</strong><br/>
<em>遥看瀑布挂前川。</em><br/>
飞流直下三千尺,<br/>
"疑是银河落九天。"
</p>
影响力排名:李白>杜甫 杜甫<李白
版权归属唐诗300首©
</body>
</html>右击桌面新建一个"txt"文档,将文件后缀改成"html",弹出对话框点击确定:


右击文件用“记事本”打开,将代码填入文档中:

保存后运行效果如下:

图片代码:
常用图片格式:
JPG PNG GIF BMP
代码案例
<img src="../tupian/1.jpg" alt="图片丢失" title="哈士奇" width="50%" height="100%"/>代码详解:
| 标签 | 说明 |
|---|---|
<img /> |
插入图片 |
src=" " |
引号中间为图片详细路径 |
../ |
表示本文件上一级目录,如果文件与图片在同一级文件夹,直接写图片名即可,需要加上图片格式后缀 |
alt=" " |
引号中间为当图片无法打开时显示的文字内容 |
title=" " |
鼠标悬停在图片上显示的文字内容 |
width=" " |
图片宽度,可以是百分比,也可以加单位,px是像素单位,em是相对单位,pt是绝对单位 |
height="" |
图片高度,同上 |
操作练习:
我们准备一张图片,命名为1.gpg

以此编写一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>插入图片练习</title>
</head>
<body>
<img src="1.jpg" alt="图片走丢啦" title="哈士奇图片" width="50%" height="100%"/>
</body>
</html>右击桌面新建一个"txt"文档,将文件后缀改成"html",弹出对话框点击确定:


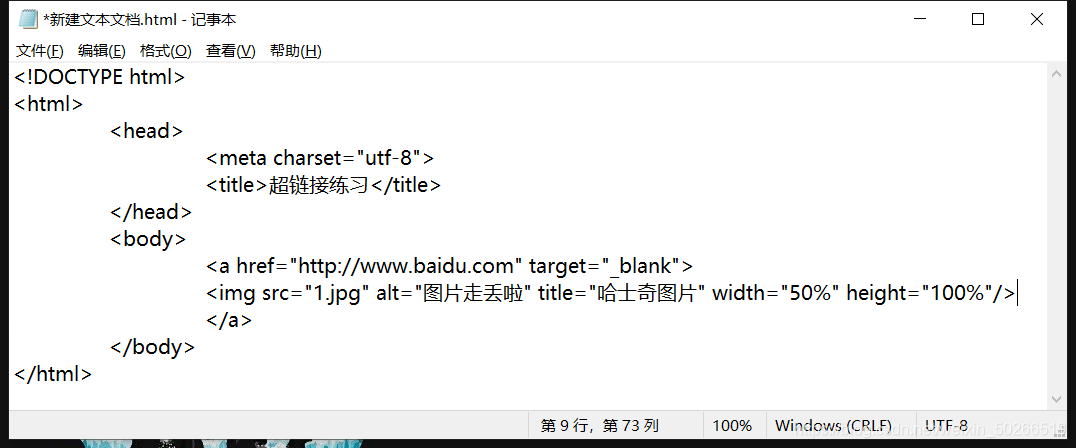
右击文件用“记事本”打开,将代码填入文档中:

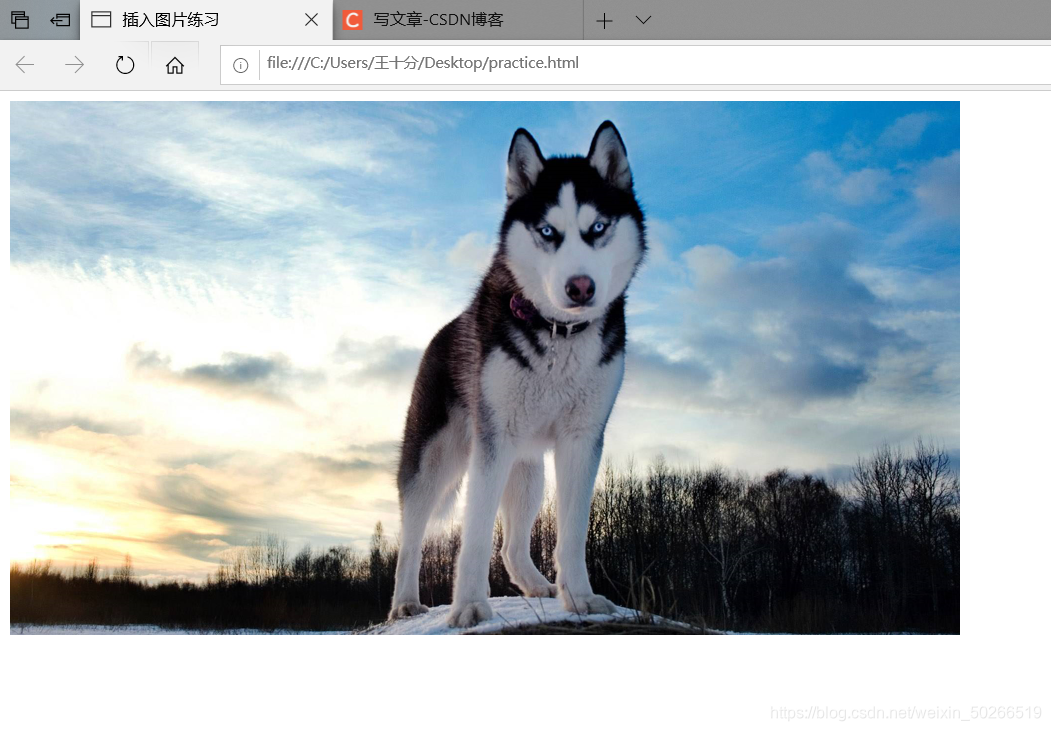
保存后运行效果如下:

超链接标签代码
代码案例
<a href="http://www.baidu.com" target="_blank">文字或者图片</a>代码详解:
| 标签 | 说明 |
|---|---|
<a> </a> |
插入超链接,不能换行,被a标签包裹的部分为加超链接的内容,可以是文字,也可以是图片 |
href=" " |
超链接地址,也可以是本地网页路径 |
target=" " |
跳转方式,_blank表示在新页面打开,默认或者_self表示在本网页跳转 |
name=" " |
替换href=" ",用作锚文本定位,为内容做标记,详细操作在文末 |
# |
跳转到地址中标记的名称,详细操作在文末 |
操作练习
我们编写一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接练习</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">点击跳转百度</a>
</body>
</html>右击桌面新建一个"txt"文档,将文件后缀改成"html",弹出对话框点击确定:


右击文件用“记事本”打开,将代码填入文档中:

保存后运行效果如下:

点击文字后跳转:

我们将文字内容替换为一张图片,修改代码为:

保存后运行效果如下:

点击图片后跳转:

锚文本标记拓展操作练习
先新建一个锚文本标记文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚链接演示</title>
</head>
<body>
<a name="m1">锚1</a>
<p>
<img src="1.jpg" width="100%"/>
</p>
<a name="m2">锚2</a>
<p>
<img src="1.jpg" width="100%"/>
</p>
<a name="m3">锚3</a>
<p>
<img src="1.jpg" width="100%"/>
</p>
</body>
</html>保存为"html"文件:

运行效果为:

再新建一个锚文本跳转文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>寻找锚链接</title>
</head>
<body>
<a href="mao1.html#m1">去往锚1</a>
<a href="mao1.html#m2">去往锚2</a>
<a href="mao1.html#m3">去往锚3</a>
</body>
</html>保存为"html"文件:

运行效果为:

点击对应的文字就可以跳转上一个文件标记的位置!
你学废了吗?
如果把超链接的文字替换为图片代码是否可以呢?
赶紧动手试一下吧!
谢谢观看!
钦此。