在每个应用程序创建时会默认包含一个主界面布局,该布局位于res/layout目录中。
常用布局有以下四种。
线性布局(LinearLayout)主要以水平或垂直方式来显示界面中的控件当控件水平排列时,显示顺序依次为从左到右,当控件垂直排列时,显顺序依次为从上到下。线性布局中,每行或每列中只允许有一个子视图或控件。
LinearLayout的最主要的属性有:
android:gravity:设置内部控件的显示位置。
android:orientation:设置内部控件的排列方向,常量horizontal(默认值)表示水平排列,vertical表示垂直排列。
android:layout_weight:设置内部控件在LinearLayout中所占的权重。
而当控件使用权重属性时,布局宽度或高度属性值通常设置为0.

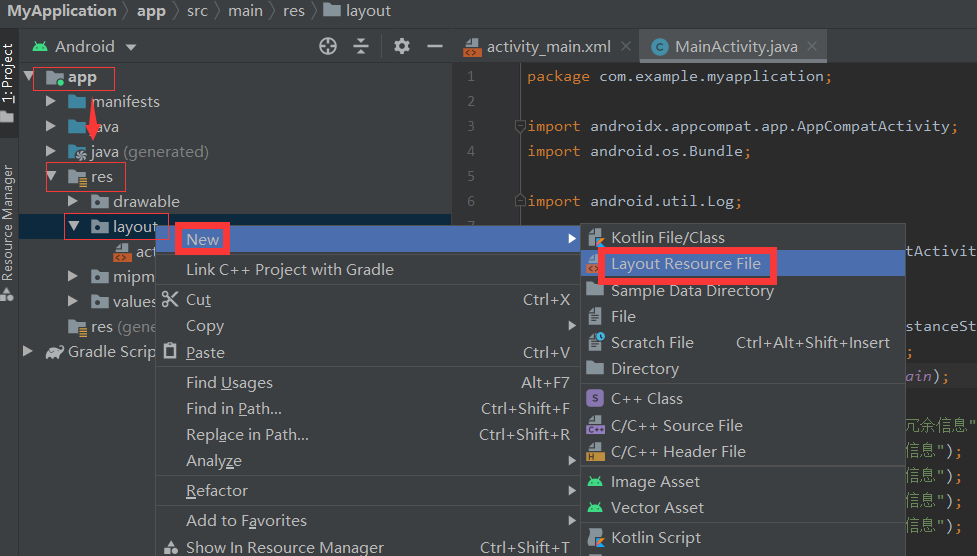
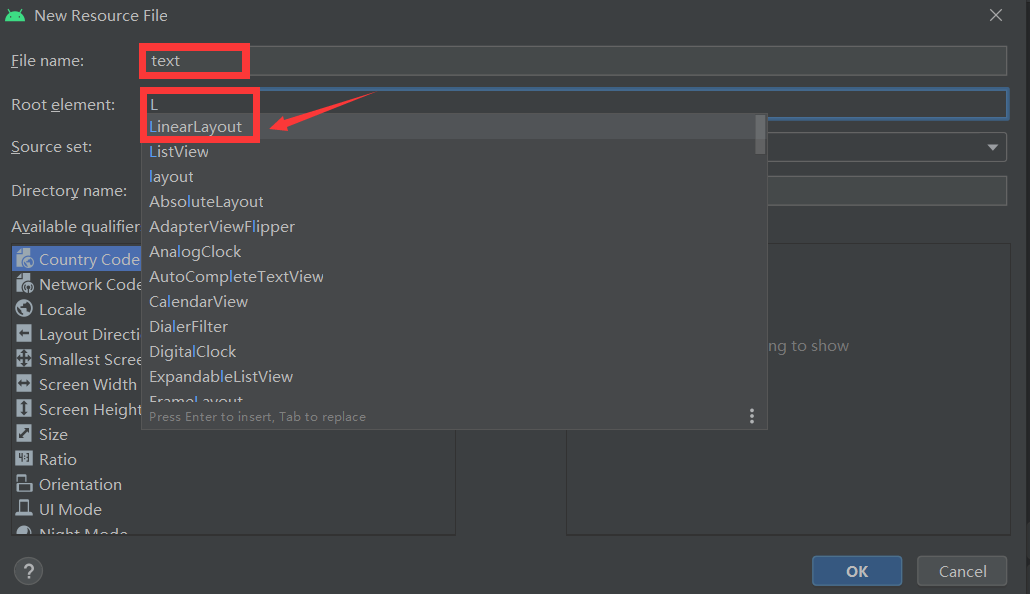
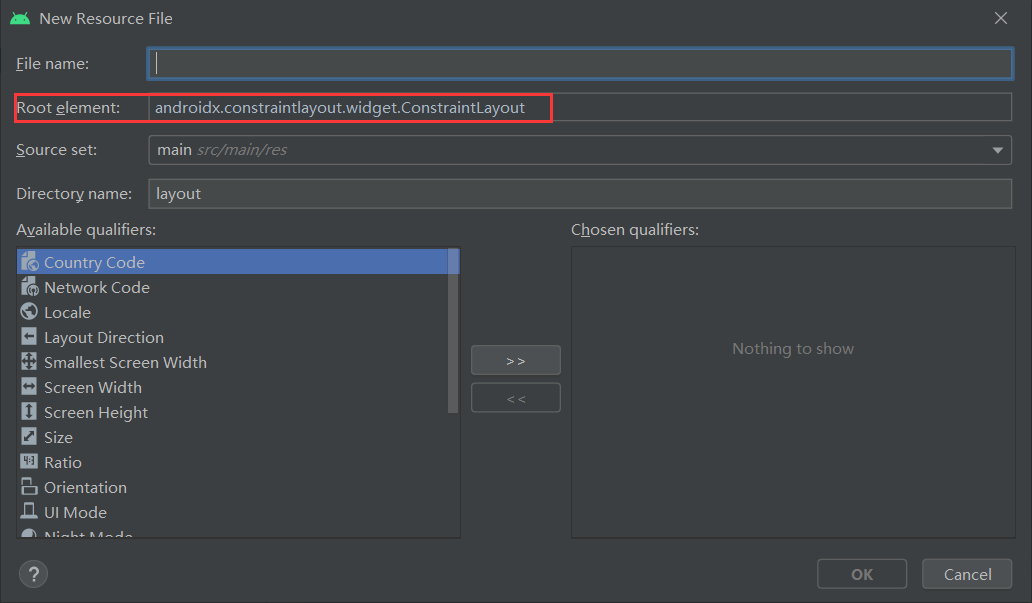
在弹出来的窗口中,填写项目名称。在Root element里填写LinearLayout。

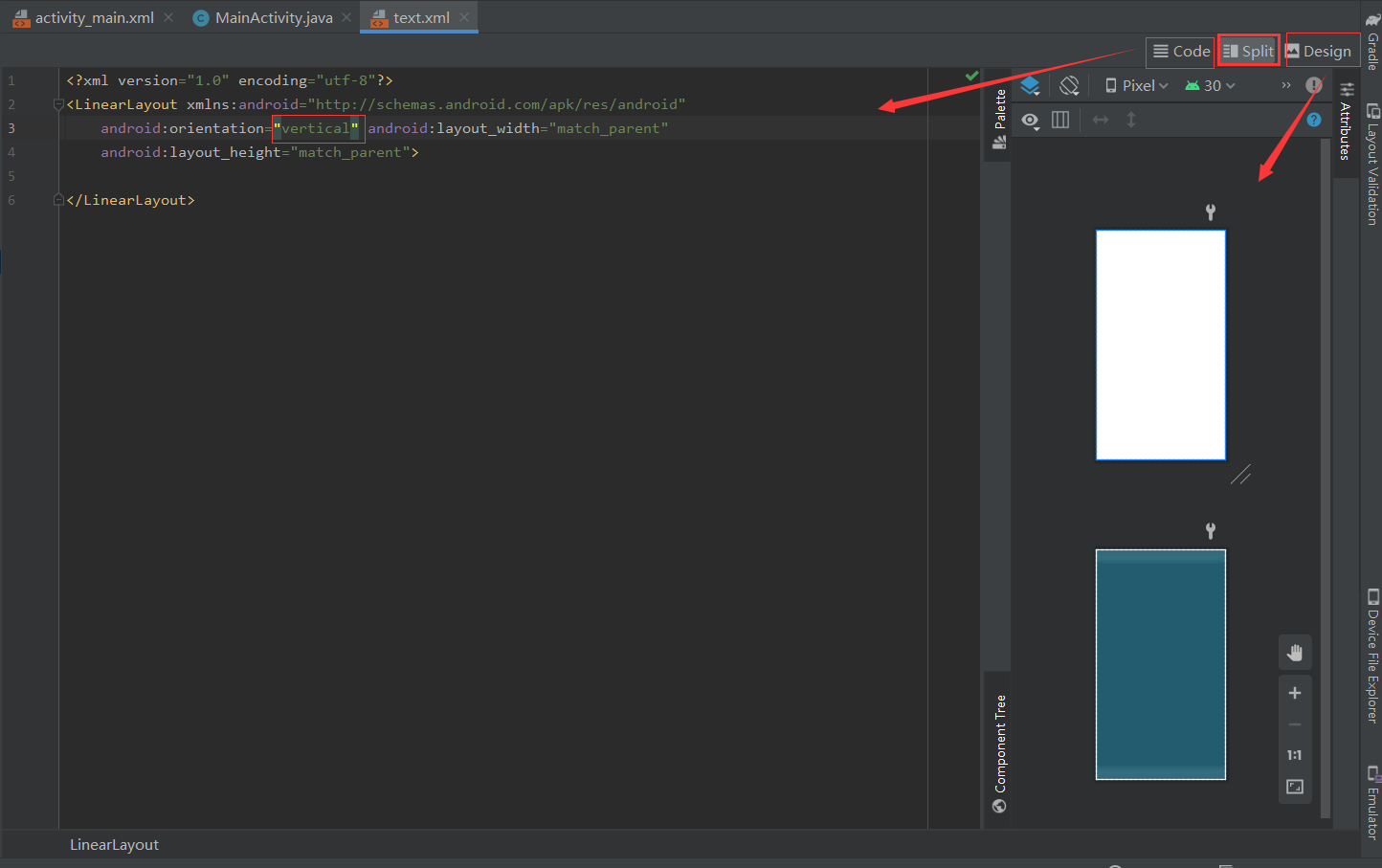
然后点击ok就能创建成功了。有三种显示方式,code就只有代码,design就只有图,可以拖拽过去自动生成代码,split是这样分开的。
代码如下。

代码里圈中的orientation代表方向【直译】,参数有两种,vertical垂直和horizontal水平。
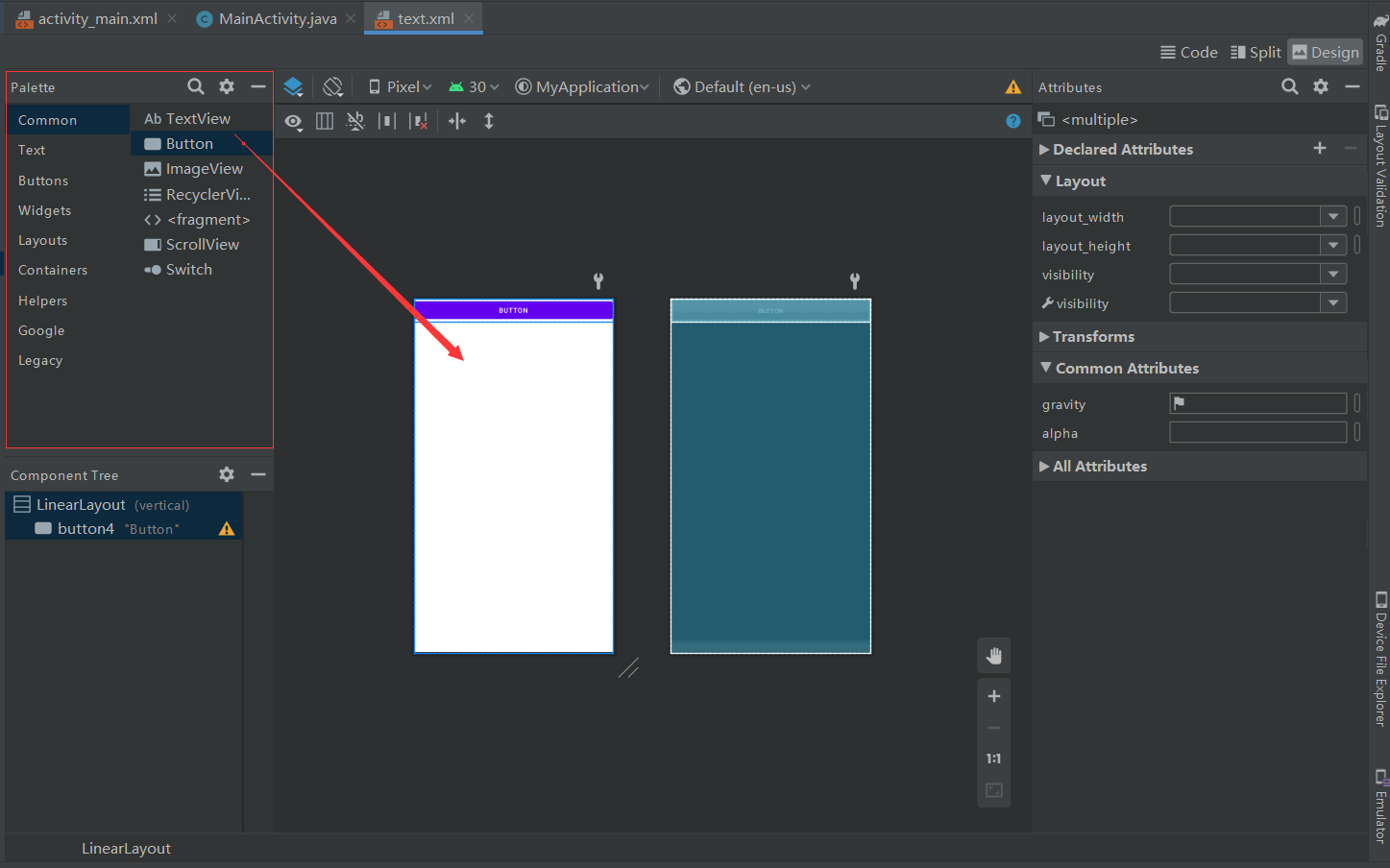
design如下,可以拖拽侧边栏palette的东西。
【palette翻译为调色盘调色板,感觉好贴切哈哈哈】

【线性布局卡了好几天,身体也不是很舒服睡眠也不好,也有点网抑云,第一次看视频看了大概,但是操作总也跟不上,今天仔细对了一遍才发现是那个root没选linearlayout。然后之前还又找了另一个视频,跟念经一样。后面还想放弃转学app inventor。加油吧】
约束布局
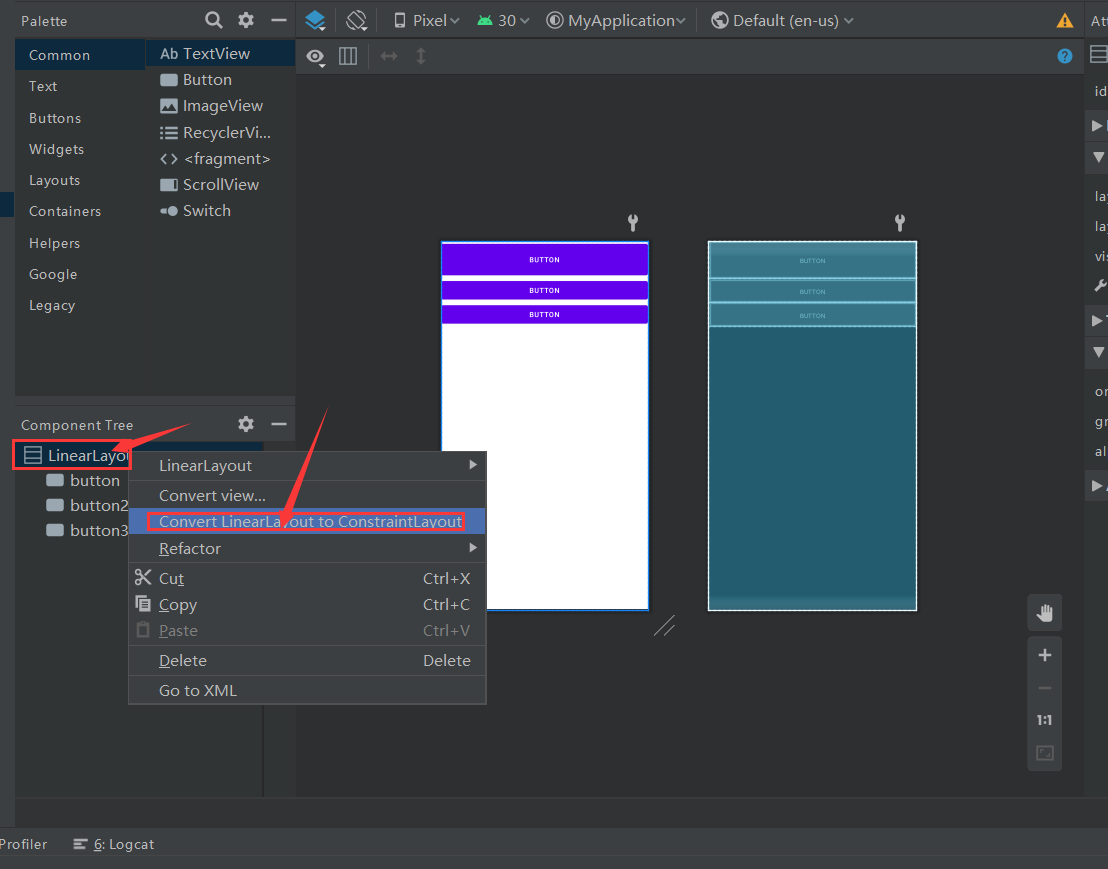
1.将已有布局改成约束布局。

2.创建新的约束布局。
方法与创建线性布局一样,只是root的参数为【我的默认就是这样】

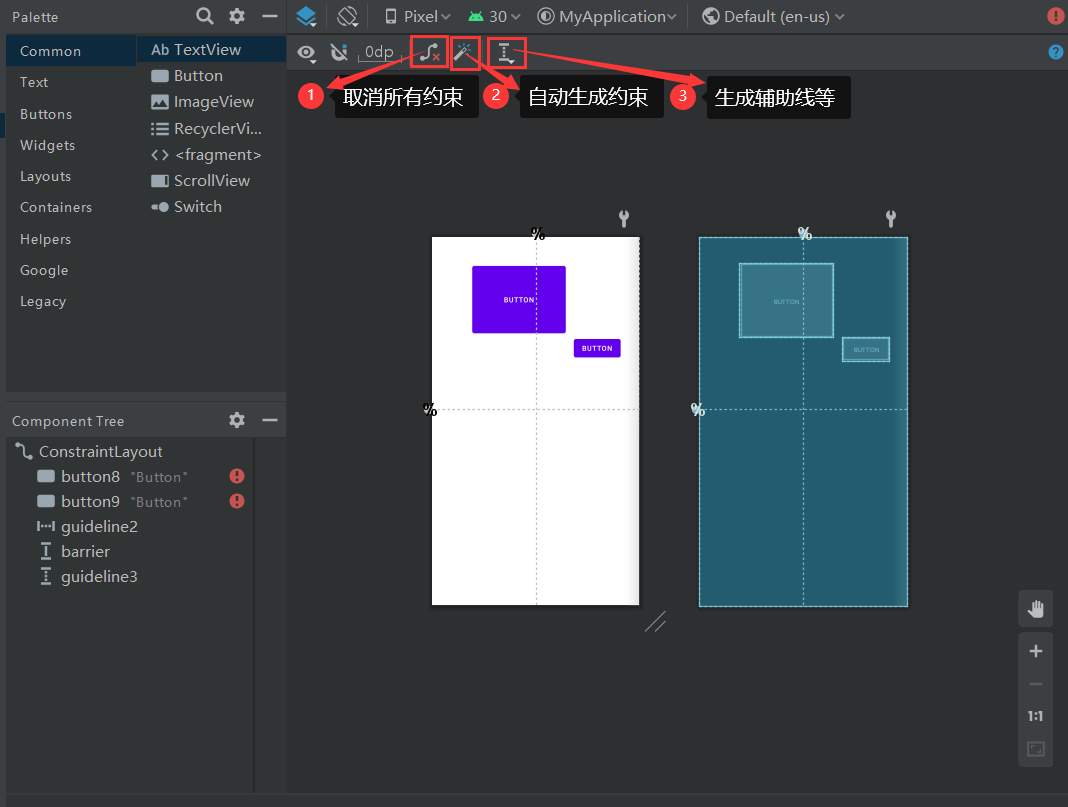
约束布局需要两个约束条件,可以想象成横纵坐标。
一些功能键如下。

约束还可以在右侧栏里写数值。
生成的辅助线【guideline】可以点两下小三角变成百分比形式。
【淦之前写的忘记保存了我恨】
帧布局
FrameLayout
默认情况下,控件位于帧布局的左上角。
可通过控件的android:layout_gravity属性控制其位置。
gravity表示控件位于整个布局的位置,而layout_gravity表示控件位于父控件的位置。
android:layout_gravity属性可设置为下列值:
top:控件位于布局顶部。
bottom:控件位于布局底部。单独使用时等价于“left|bottom”。
left:控件位于布局左侧。
right:控件位于布局右侧。单独使用时等价于“top|right”。
center:控件位于布局中心。
center_vertical:控件位于垂直方向上的中间位置。单独使用时等价于“left|center_vertical”。
center_horizontal:控件位于水平方向上的中间位置。单独使用时等价于“top| center_horizontal”。
另一个属性 android:visibility
View.VISIALBE可见,显示到页面
View.INVISIABLE 不可见,但是还是占用位置
View.GONE隐藏,不可见并且不占用位
帧布局的设置如图。root参数写FrameLayout

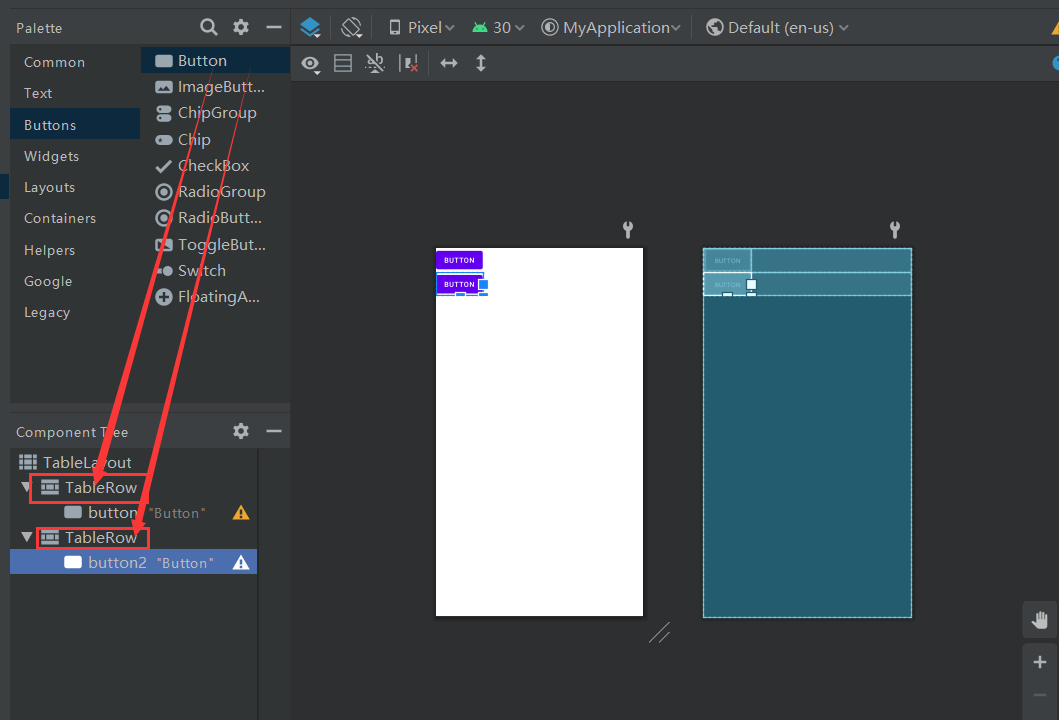
表格布局(TableLayout)是以表格形式排列控件的,通过行和列将界面划分为多个单元格,每个单元格都可以添加控件。
表格布局需要和TableRow配合使用,每一行都由TableRow对象组成,因此TableRow的数量决定表格的行数。而表格的列数是由包含最多控件的TableRow决定的,例如第1个TableRow有两个控件,第2个TableRow有三个控件,则表格列数为3。
布局属性
android:stretchColumns设置该列被拉伸
android:shrinkColumns设置该列被收缩
android:collapseColumns设置该列被隐藏
表格布局控件属性
android:layout_column设置该单元显示位置
android:layout_span设置该单元格占据几列,默认为1列
表格布局的设置如下

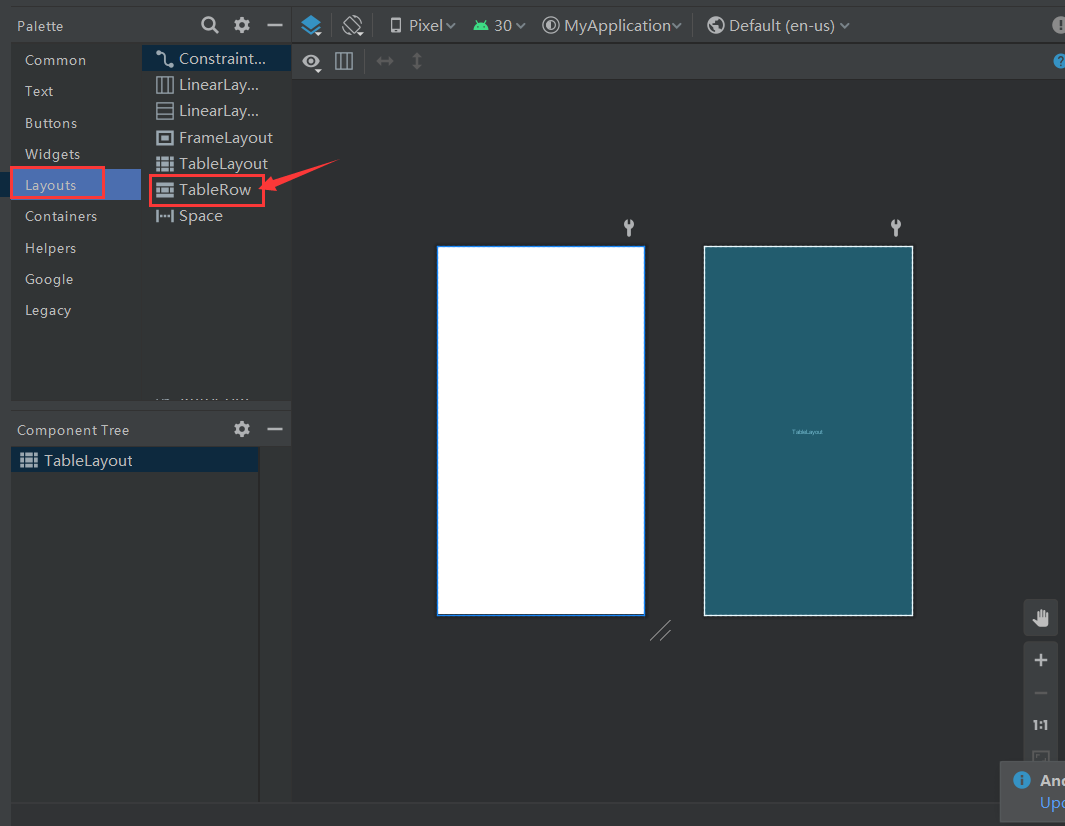
要先添加tablerow,如下:

然后在布局按钮时往下拖到tablerow上