文章目录
前言
前端开发人员开发PC端项目绕不过去的两大坑王:electron 和 nwm.js,最近一直有点儿腰疼,所以打算开发一个提醒自己站起来站会儿和定时喝水的程序,安装在电脑上,后续开发完成会开源,大家耐心等待一下~~~
electron-vue安装
1. 设置镜像源,切换到国内淘宝镜像地址,国外的地址大概率情况会请求超时
npm config set registry https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
2. 安装vue-cli
npm install -g vue-cli
3. 通过vue安装electron-vue,并初始化项目
vue init simulatedgreg/electron-vue my-project
第一个大坑来了
CMD

powershell

loading…
让人原地爆炸(据说也有小伙伴成功了),祭出神器

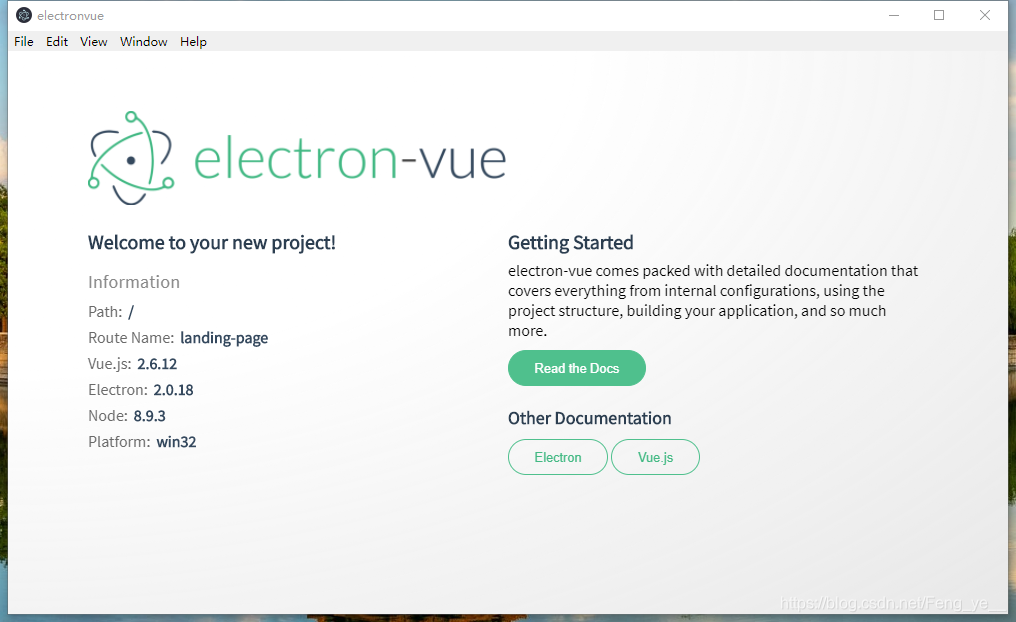
ok,成功运行

安装成功,这里存在另一个坑。安装成功后根据提示通过yarn进行项目的安装有可能报错(反正我的报错了),换用cnpm进行安装,直接使用npm进行运行即可
cd electronvue
cnpm install
npm run dev
4. 项目启动
到这里你以为就结束了?no no no,还有一个坑等待着你,项目启动~


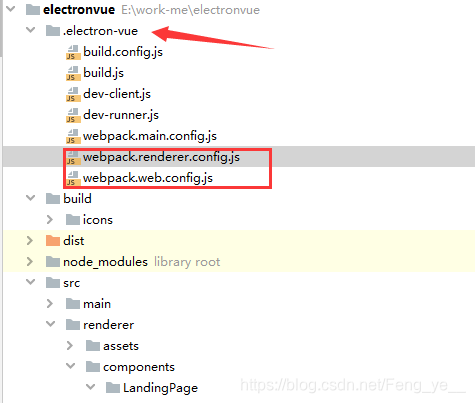
找到项目中

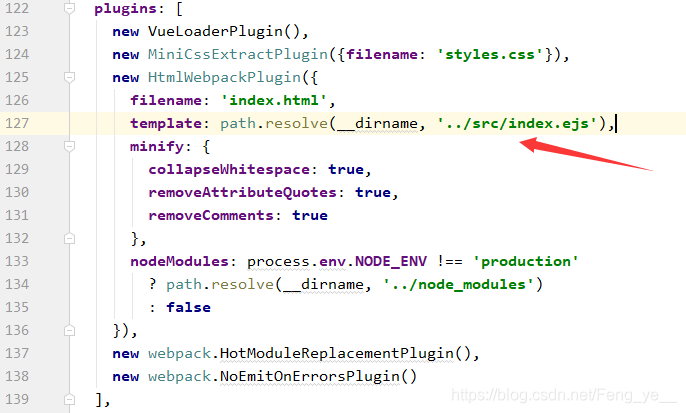
在文件内找到

插入
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
注意:两个文件都需要添加
再次启动~