版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20753229/article/details/86687715
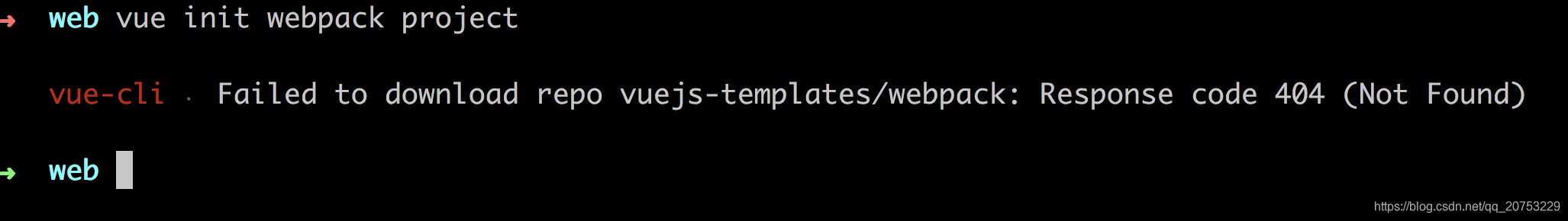
1、初始化vue项目遇到以下的提示
vue-cli · Failed to download repo vuejs-templates/webpack: Response code 404 (Not Found)

这个是因为gihub的问题导致的。
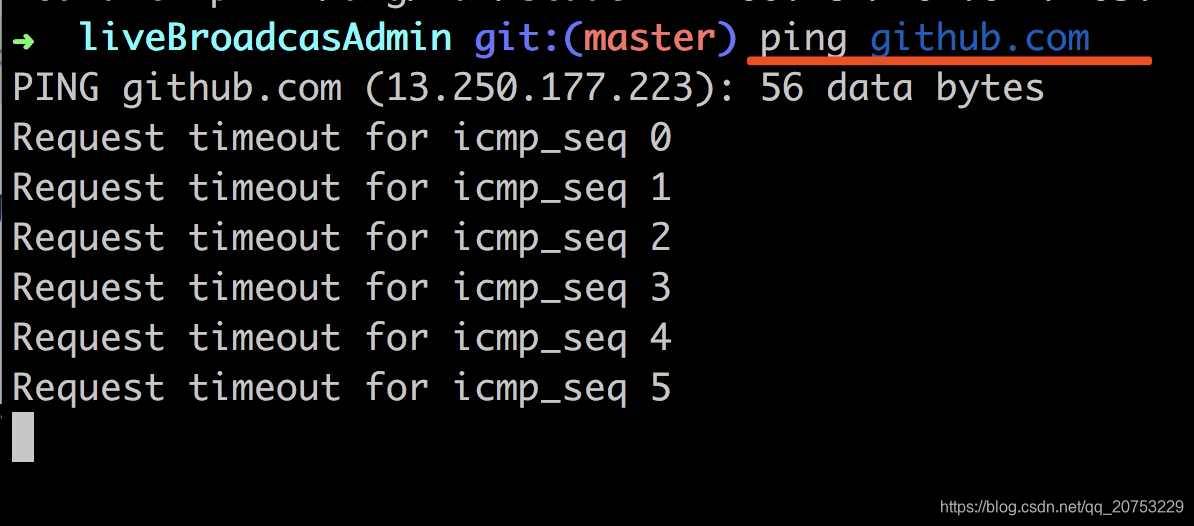
2.ping
在终端ping github.com会显示超时

3.解决方法
(1)、克隆这个仓库
url:https://github.com/vuejs-templates/webpack
(2)、进入到这个webpack文件夹下,输入命令pwd,查看webpack的目录
(3)、初始化vue项目
vue init <webpack 的目录> <project 项目名称>
即可成功初始化vue的项目。