一、前端项目的初始化步骤
1.安装Vue脚手架(以vue-3为例)
2.通过Vue脚手架创建项目
3.配置Vue路由
4.配置Element-UI组件库
5.配置axios库
6.初始化git远程仓库
7.将本地项目托管到云仓库(码云为例)
二、安装vue-3
通过下面的命令可以安装,使用npm安装,需要提前下载 安装Node.js
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果提前安装过x1、x2版本,可以使用以下命令来卸载它
npm uninstall vue-cli -g
#OR
yarn global remove vue-cli
查看VueCli版本
vue --version
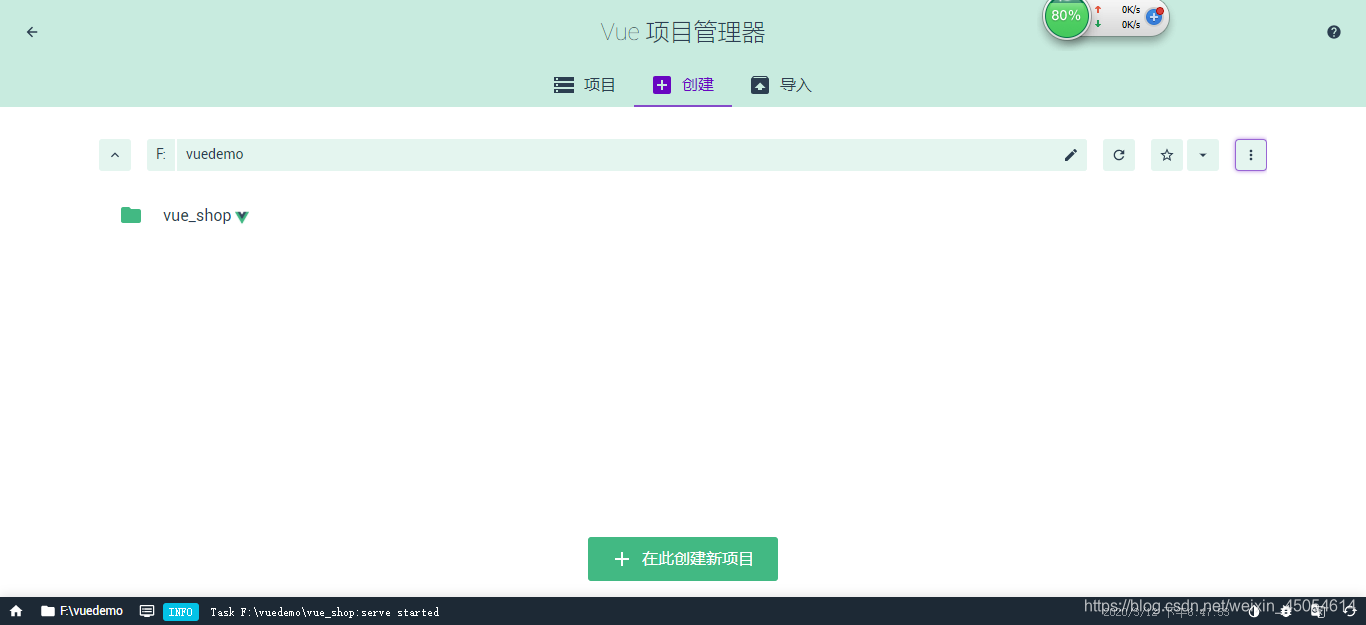
三、使用vue 可视化面板创建项目
四、路由配置
打开cmd 输入以下命令进入可视化面板
vue ui
选择好文件夹点击创建项目就开始创建了

名称项目创建好了后
开始手动配置——勾选功能(Babel、Router、linter/Formatter、使用配置文件)——将路由选择给关掉、linter/Formatter选择(ESlint+standard.config)——创建项目点击就可以了
五、安装element组件库
点击插件——添加插件——搜索element安装就可以了

安装好了后 会弹出配置插件,默认是引入所有的插件(fully import)修改为import on demand按需导入。点击完成安装就好了
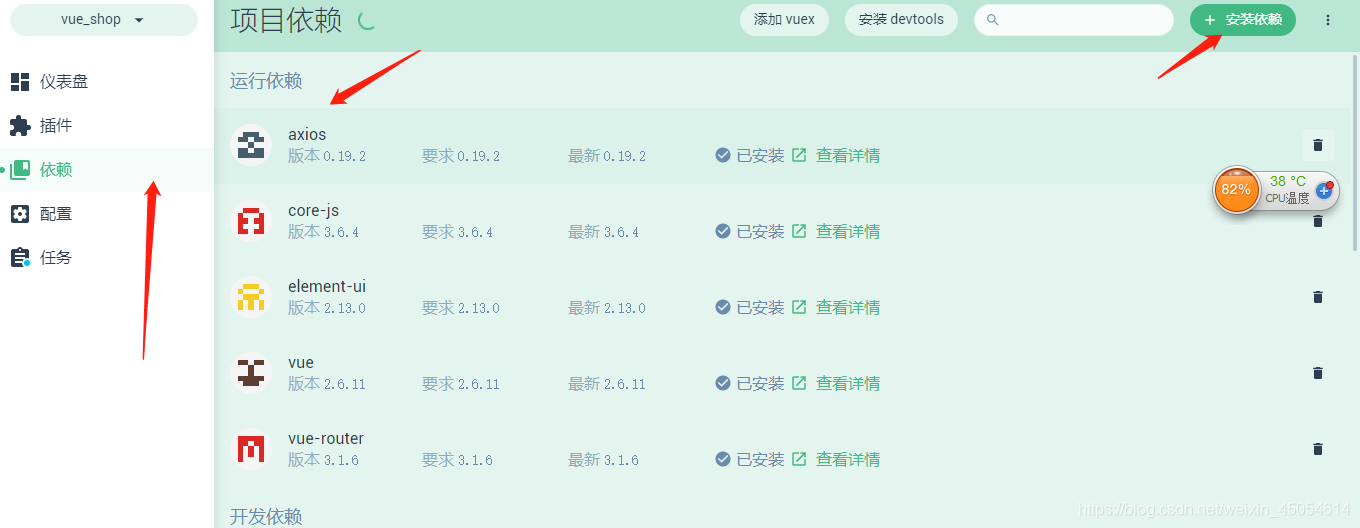
六、配置axios网络请求
在依赖中点击安装依赖,搜索axios进行安装(是安装到运行依赖)

七.初始化git远程仓库
**** 需要注意,需要提前安装Git 软件 否则 在cmd命令中Git命令会显示不内部或外部命令
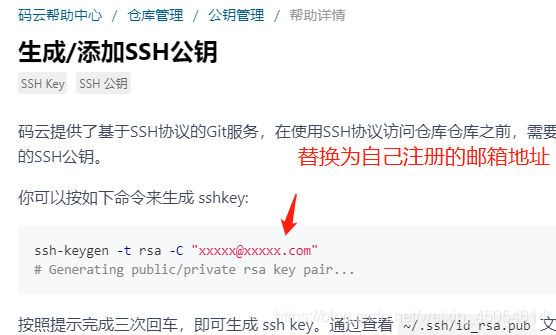
1.点击个人中心——设置——SSH公钥
2.生成公钥
生成公钥帮助链接
3.按照步骤就可以了

八.远程连接仓库
1.新建仓库,创建名称
2.使用readme文件初始化这个仓库这个勾选去掉
3.点击创建就可以了
4.创建好了后,会出现三个代码片段为正常
5.将全局设置中的两行命令在cmd中输入,去配置
6.我们已经创建好了项目后,选择最下面的代码片段,复制第二个命令
7.打开刚刚创建好的项目文件 按shift+右键 打开 powershell 打开输入git status
8.在输入git add. 存入暂存区
9. 再输入 git commit -m "add files”,在本地做一次提交
10.再次 git status
11.复制刚刚在创建项目好了后 最下面的代码中的第二个命令行 按下回车
12.在去执行第三行命令
13.此时会弹出一个窗口,需要输入码云的账号和密码(第一次)
14.代码的上传就可以了,点击刷新就可以了