在创建初始化项目之前,我们需要新建一个文件夹,用来存放项目,假如起名就叫做
vue-project,打开这个文件夹,在物理路径位置输入cmd,打开终端

vue create~~初始化项目
执行命令:vue create hxx (注意:后面名称属于自定义名称)


键盘上下键选择, 选择自己需要的特性(上下键移动键,空格键是否选中,a 键切换选择所有,i 键反转选择选项)

( ) Babel //
( ) Babel //支持高阶语法转换
( ) TypeScript//支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support //支持PWA
( ) Router//路由
( ) Vuex // store
( ) CSS Pre-processors// CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing //支持单元测试
( ) E2E Testing //支持E2E测试
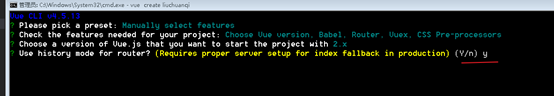
然后回车,出现下面的界面,选择vue的版本

路由的选择

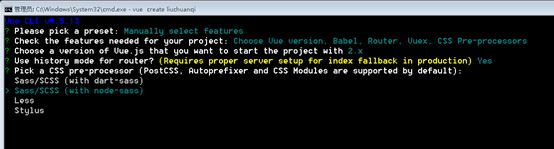
Css预处理的选择

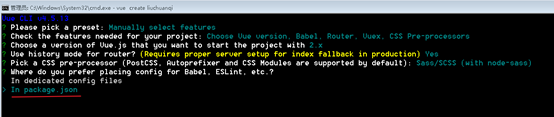
所有的特性配置项,生成一个配置文件

初始化构建项目

出现如下所示界面,说明项目初始化构建成功。使用下面的命令,启动项目!
(1)通过cd 命令进入项目中!
(2)然后通过npm run serve命令,启动项目!


如果在终端运行不了,可以在 vscode 中新建终端打开文件夹运行