一、HTML小白
1. 什么是HTML?
通俗得讲,HTML是一种用来设计网站前端的程序,但它只能设计如显示一个题目、一段话、或通过链接打开另一个网站等简单程序,如果想要对这个前端页面进行美化,还需要使用CSS等其他语言配合。
实际上HTML很像一个txt文件,只不过txt文件是用windos操作系统打开,而HTML文件是用浏览器打开。
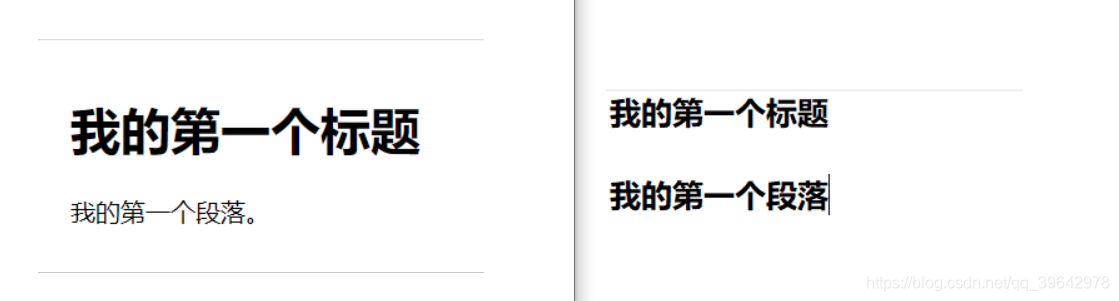
如下图,是一个简单HTML文件和一个txt文件的对比 (左侧是HTML文件,右侧是txt文件):

从上图中可以看出,一个简单的HTML文件,和一个txt文件实际上别无二致,甚至HTML的字体灵活性还更大一点,毕竟txt文件只能使所有字体都同样大小。
当然,HTML并不是只能做这些简单工作,它还有很多更复杂的应用,先挖个坑,后续再来补充。
2. HTML的基本用法
2.1 HTML语言的开始和结尾
一段完整的、能形成网页的HTML语言,通常由几部分段落组成,每块段落负责不同的功能。
但是段落与段落之间怎么区分开呢?怎么标记每块段落的开始和结束?
如一块名为head的段落(head是HTML语言内嵌的关键字),它的开始是**< head >**,中间加内容,结束是 **< /head > **,如下所示:
<head>
.........
...内容...
.........
</head>
HTML中的每一块段落都是用 <标签> 和 </标签> 来标记开始和结束的 (前端程序员常把head等关键字称作"标签") 。
2.2 一段小白程序
明白了HTML中段落的开始和结束标记,我们就能对一段HTML语言进行大致的分块并慢慢阅读了,来看下面一段小白程序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
首先,根据上面程序中的 < head > 和 < /head >、< body > 和 < /body >,就能推断出两个不同的段落;另外还有一个由 < html > 和 < /html > 构成的段落,嵌套着 head 和 body,这就是HTML中常用的嵌套关系,而 html段落 通常嵌套着一段完整的HTML程序 (包含了head 和 body)。也就是说,一段完整的、可用于浏览器显示的HTML程序,大致格式如下:
<!DOCTYPE html>
<html>
<head>
...
...
...
</head>
<body>
...
...
...
</body>
</html>
以上每个段落分别表示什么作用呢?
html标识一套完整的THML程序的开始和结束位置,通常嵌套着head和body两个段落;而head是HTML的头部,常用来做一些初始化操作;body是html的文本段落,即包含页面中全部文字的段落。
另外,可以看到在 html段落 上面还有一句 <!DOCTYPE html>,这是在告诉浏览器,我们这段程序是html5程序。其他还有如html4等格式,比较复杂,写作<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">。
段落内的语句又有些什么含义?
先看 head 这一段:
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
上面说过,head 是HTML的头部,用来做一些初始化操作,而<meta charset="utf-8">就表示本前端页面用的字符集用的是 UTF-8,相应的,浏览器要用UTF-8来解释这段程序中的汉语字符;而<title>菜鸟教程(runoob.com)</title>是给这段程序起的一个标题,就叫做菜鸟教程(runoob.com) 。
再来看 body 段:
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
其中,h1 表示1级标题,除此之外还有 h2、h3……h6 共6级标题;
而 p 表示段落。
不论是标题还是段落,同样以 <标签>、</标签> 的形式来标识开始和结束。
至此,我们就解释完了上面这段小白程序,它的整体效果如下所示:

(上图源自WWW.RUNOOB.COM)