原声安卓的控件确实不怎么好看。但是我们可以通过使用selector制作出我们想要的样式。
这里就举个例子。当然例子会很丑。只是起抛砖引玉的作用。
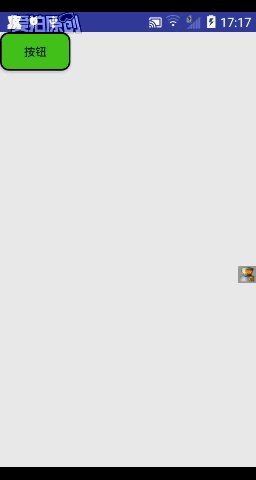
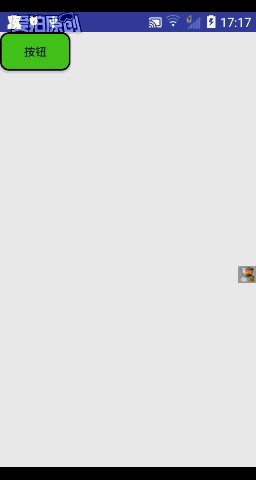
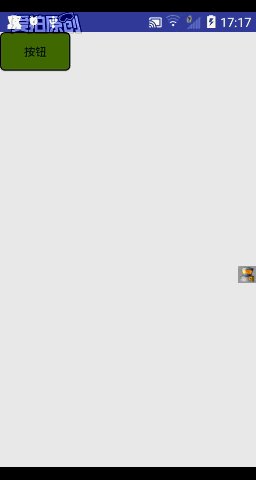
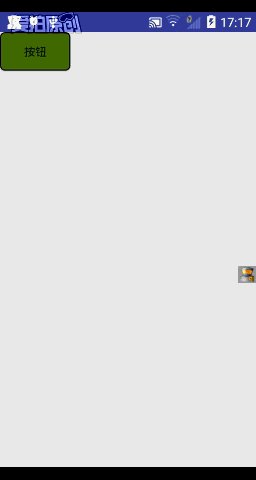
效果如下:

在drawable文件夹下新建button_shape.xml:
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 没有焦点 -->
<item android:state_window_focused="false">
<shape>
<!-- 背景颜色 -->
<solid android:color="#456E02"/>
<!-- 描边 -->
<stroke android:width="1dp" android:color="#000000"/>
<!-- 圆角 -->
<corners android:radius="5dp"/>
<!-- 边距 -->
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
<!-- 触摸模式下单击-->
<item android:state_focused="false" android:state_pressed="true">
<shape>
<!-- 背景颜色 -->
<solid android:color="#45C01A" />
<!-- 描边 -->
<stroke android:width="2dp" android:color="#000000"/>
<!-- 圆角 -->
<corners android:radius="10dp"/>
<!-- 边距 -->
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
</selector>
然后为button设置样式:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_shape"
android:text="按钮" />