准备:
npm install -g hexo
一、初始化hexo
先准备一个文件夹,git bash打开
hexo init
二、配置文件
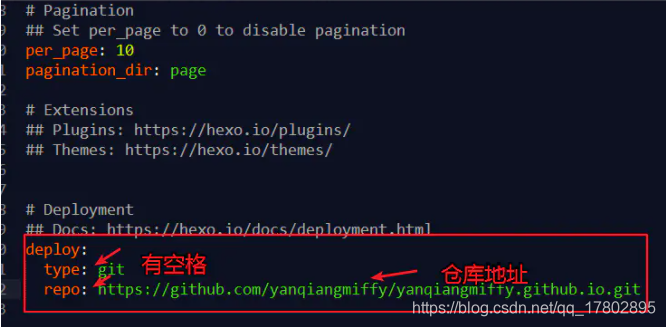
打开_config.yml文件,填写项:
- title
- author
- theme
填写仓库地址

三、安装插件工具
npm install hexo-deployer-git --save
四、发布到github
hexo clean && hexo g && hexo d
写文章:
Hexo\source_posts文件下新建.md文件
https://www.jianshu.com/p/189fd945f38f
文章更新的问题
解释命令:
产生public 文件的命令hexo g
产生.deploy_git文件的命令hexo d
写好文章后进入项目根目录,我的是/c/workplace/Hexo
1.删除掉.deploy_git,public也可以删除
hexo clean && hexo g && hexo d
上传图片问题
在项目根目录打开 git bash 下载插件
npm install hexo-asset-image --save
生成文件夹和一个同名文件,用于博客里上传图片
hexo n "文件名"
其他问题
- 在标题中写入空格,生成时报错
- 本地项目生成puclic 文件后html里图片路径错误,需要去github里面改(笨办法)
解决hexo-asset-image插件生成错误图片路径的问题
本地项目里找到文件\node_modules\hexo-asset-image\index.js
直接替换成下面:
'use strict';
var cheerio = require('cheerio');
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});