看到了网上很多github+hexo,觉得自己也搞一下。
过程如下:
1、首先先安装好git和和node.js
https://git-scm.com/
https://nodejs.org/en/download/
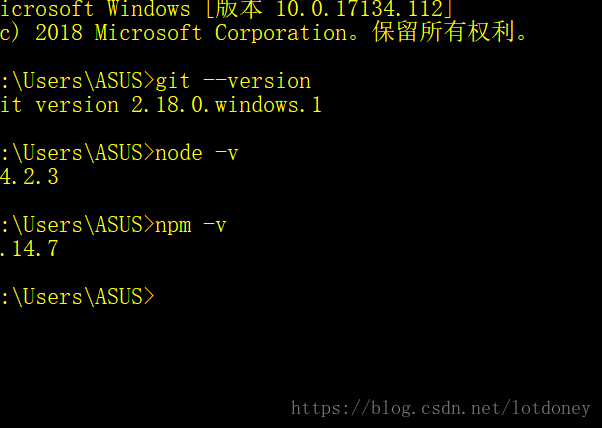
之后cmd验证一下是否安装好
2、有一个github的账号
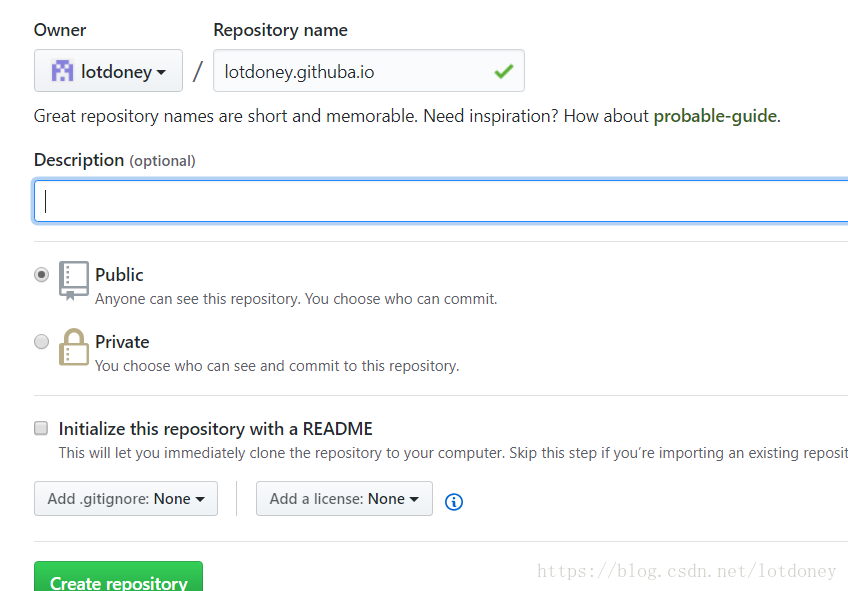
这个申请之前去github官网就可以了。之后新建一个repository
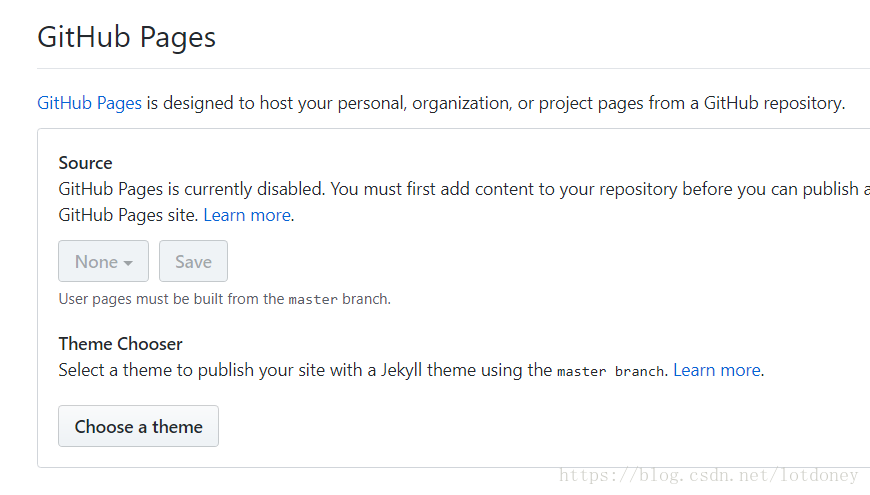
接下来需要设置一下gh-pages。打开刚刚建立的repository,然后选择setting
之后
之后选择一个喜欢的主题建立就好。
到此准备工作全部结束。大概你会得到一个这样的:
3、创建hexo
首先在自己电脑建立一个文件夹,命名什么都可以,这文件夹是用来存放自己博客的一些东西。
然后右键文件夹选择git bash(或者powershell 命令窗口都可以),之后弹出如图的窗口。
但是在安装中出现了点问题
这是笔者心态爆炸,其大概的意识是需要node的版本大于4.5,好吧,那就重新卸载装一下最新的
http://nodejs.cn/download/这是网址安装好之后我们再尝试一次
之后我们再用命令node -v 和npm -v验证一下,出现版本号即可。
接着:
(1)npm install hexo-cli -g
(2)npm install hexo --save
(3)hexo -v
如果有显示的话说明安装完毕。
4、配置hexo
之后再新建个文件夹,然后用git bash 命令。
输入 hexo init
npm -install
之后再hexo g出现如下画面
之后再hexo s
接着就会有:
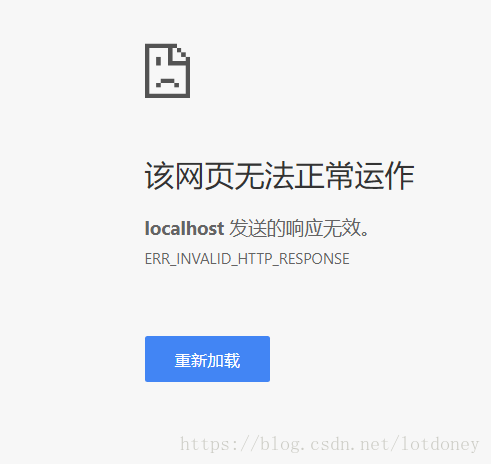
然后访问,结果结果就是访问不了:
开始怀疑是不是端口被占用了,最后经过百度发现,有人说是福昕阅读器(我前几天一步小心装的)然后就
npm s -p 5000
换了一个结果可以了
于是我就想骂人了,恩恩淡定淡定,配置才刚刚开始。
至于_config.yml文件的具体配置啥的百度就好,不多讲了下面将怎么和github连接在一起吧。
5、git+hexo
g打开_config.yml进行配置
注意冒号后面要空格,不然格式不对哦!
改成这个样子就ok了。
之后下载一个github客户端到电脑上(很懒吧)。这样就不用像网上那样好复杂的ssh啥的(其实也不复杂)
之再部署一下
hexo d 就ok了
ok,这个hexo是最原始的有点难看,恩恩,其他各种主题的配置可以百度百度。