VueRouter
1.创建路由index


2.将路由注册到main.js中

3.创建相应的面板,并在App.vue中导入

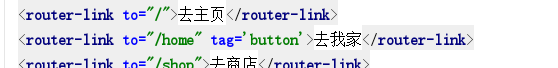
4.router-link中,如果想要指定,此标签的类型(默认a标签),则用tag标签,


4.如果想要禁止浏览器返回则用replace

5.如果想要手动调用,则
this.$router.push("/home")或
this.$router.replace("/home")
6.动态路由的跳转
如果想携带一个参数,则通过router-link的to属性传入参数

通过路由接收,传到导航栏里

再从导航栏里面取

扫描二维码关注公众号,回复:
12609525 查看本文章


7.路由的懒加载

8.嵌套路由
先把router配好了

再去父组件中定义routerview和routerlink

9。路由传参
https://blog.csdn.net/lioncatch/article/details/106692355
10.导航守卫(就是标题title怎么根据路由切换)
利用beforeEach函数 to属性就是路由对象,你可以直接用.获取

11.keep-alive(就是能保存你在一个路由组件内做的操作,下次切换回去的时候,还保留之前的状态)
直接套上去
$route.path 获取浏览器跳转地址
$router.push("/adsf/asdf")