学以致用,欢迎转载,更多联系QQ:289325414
不需要F12窗口,不需要JS代码写debugger断点,不需要写console.log()输出
一、JetBrains IDE Support
1、 必须使用谷歌浏览器,安装JetBrains IDE Support

2、添加程序后,会在程序管理界面看到,且右上角有相应的小图标

3、设置访问端口
右键小图标,点击选项
填入地址和端口号

二、IDEA 设置
1、配置TOMCAT时必须勾上,且选择chrome浏览器。

2、 设置端口号
如果端口号不一致则无法使用

三、开启调试模式
前提
1、TOMCAT的中JAVA-WEB项目要debugger启动

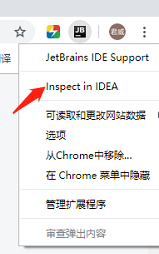
2、 页面点击开发调试模式 (inspect in idea)
可点击浏览器右上角图标启动,或者页面内右键,Inspect in idea 启动
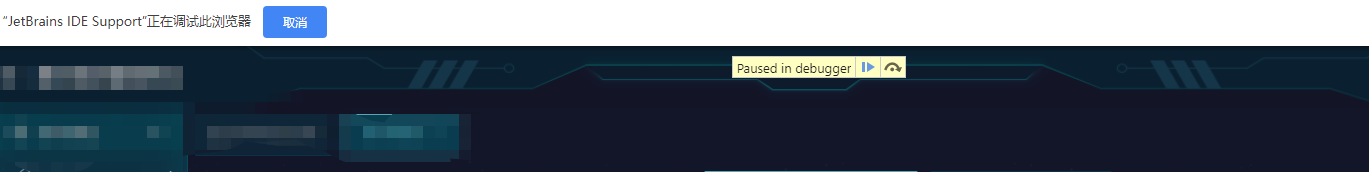
注意:如没出现下图的东西,可重启电脑(具体原因不知,略神奇)


开启动后,浏览器出现这个就是成功了

四、添加断点
跟IDEA的debugger java代码一样,可进行前进跳入跳出等操作

当到达断点位置,浏览器页面出现debugger停止内容。。可进行正常的调试


这样操作的便利在于不需要F12 浏览器进入调试模式,及JS代码 不需要再写debugger来进行 调试
注意:浏览器F12 窗口,不可打开。否则会冲突无效