找了半天,还借了朋友一个vpn,然后发现: JetBrains IDE Support已经下架:
关于插件JetBrains IDE Support在chrome商店中消失_webstorm启动chrome没有插件_kesin_lee的博客-CSDN博客
在写Html网页时,参考WebStrom说明文档:
需要ctrl +s 或者点一下浏览器,才能自动更新
Debug JavaScript in Chrome | WebStorm Documentation
本人的实现自动刷新方法:
1.但是还是可以根据下面的方法实现自动刷新:debug配置

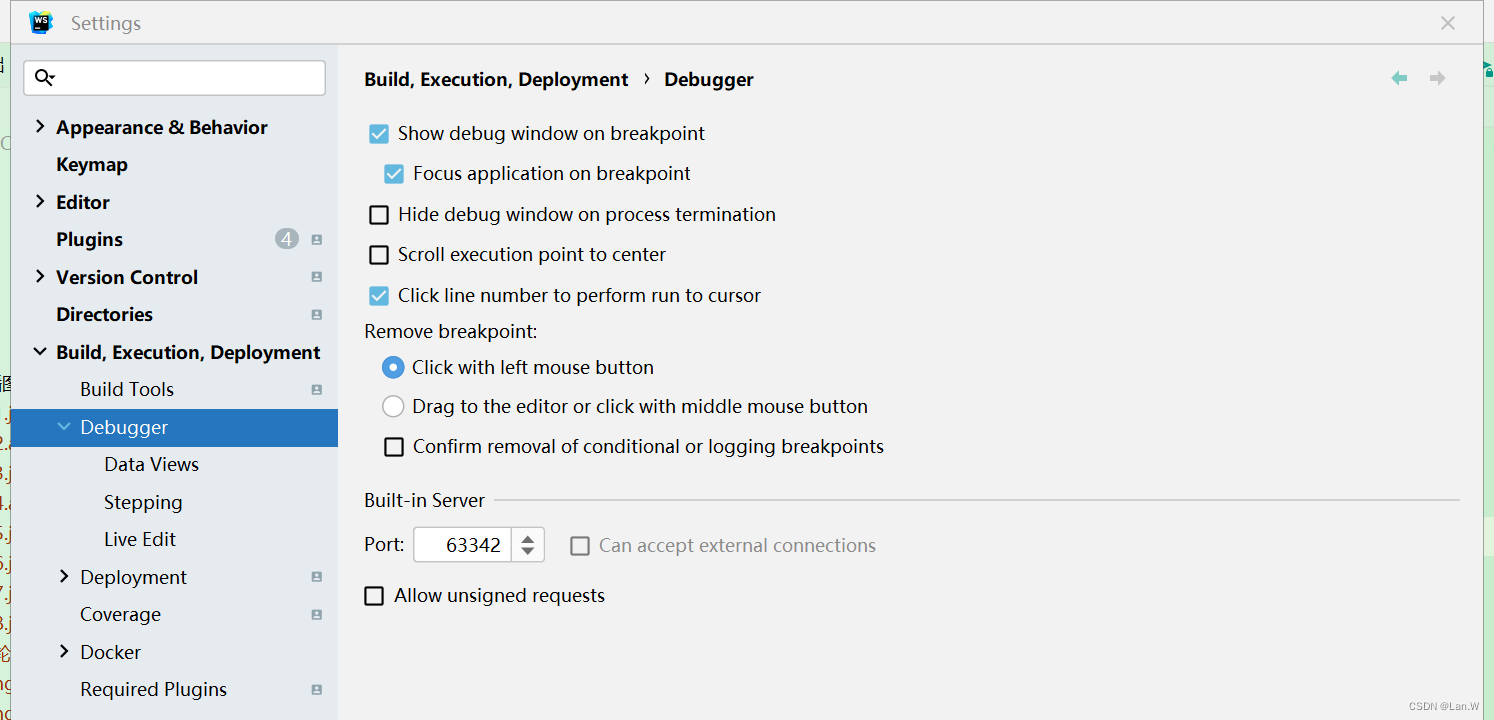
2.配置自动更新

3.Debug模式运行html

4.保持上面Debug打开网页跟模式不中止,再运行一个浏览器查看效果,这里可以选择chrome firefox。

5.最终,当我修改小圆圈的间距时,

左边的debug模式打开的浏览器不会更新,但是右边: 是第二次通过小图标打开的火狐浏览器会自动更新圆圈的间距 ,此时不刷新按ctrl +S, 不也需要点一下浏览器就可以刷新
