前言
这两个Demo就带过了,有兴趣的同学可以下载源码瞧一瞧~
一、爆炸粒子效果
效果

思路:定义Ball实体类保存像素点颜色,速度,加速度等信息。初始化速度加速度信息之后,遍历整张图片得到List集合,重写onDraw方法绘制。定义属性动画,在动画Listener中根据速度,加速度更新粒子的位置,并重绘。重写onTouchEvent方法触发动画。
思考:
1、Ball实体类的定义。
2、onDraw方法只进行对Ball集合的遍历重绘,Ball的位置更新等计算在属性动画监听中执行。
部分代码:
-
定义,初始化List

-
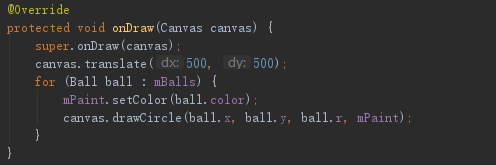
onDraw只进行集合的遍历和重绘

-
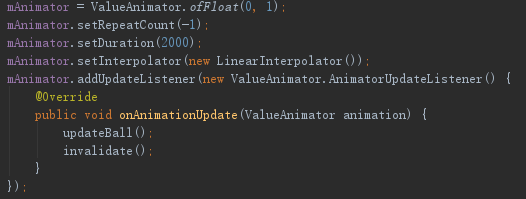
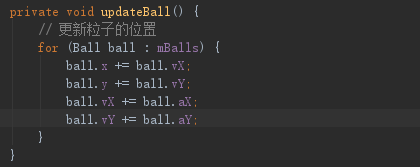
属性动画更新粒子信息


-
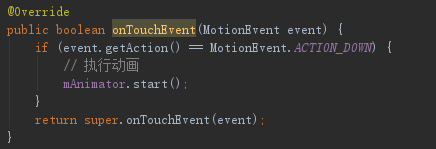
onTouchEvent执行动画

二、渐入动画效果
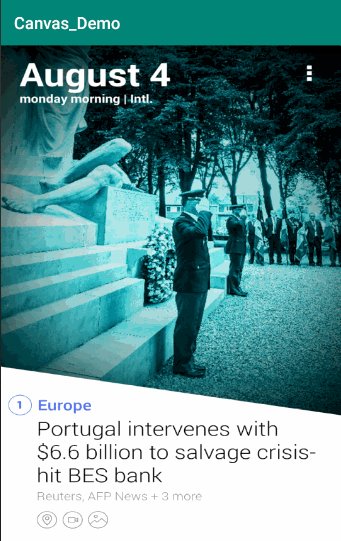
效果

步骤:旋转,扩散聚合,水波纹。
1、六小球绘制


2、旋转
添加属性动画更新mCurrentRotateAngle当前旋转角度,并重绘;添加动画结束监听,进行下一步。

3、扩散聚合
添加属性动画更新mCurrentRotateRadius当前半径,并重绘;添加动画结束监听,进行下一步。

借助了OverShoot插值器和属性动画反转。
4、水波纹
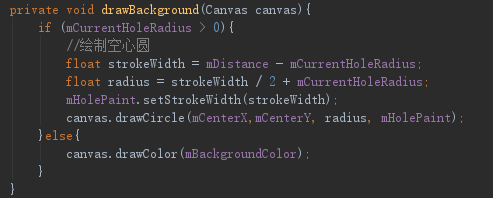
添加属性动画更新mCurrentRotateRadius扩散圆的半径,并重绘

判断对mCurrentRotateRadius扩散圆半径的判断,绘制空心圆(底层的内容随着空心圆的扩大慢慢扩大而显示出来)。

思考:1、使用多态,实现对三种动画的切换。
2、本例中存在三个半径:小球半径,角度圆半径,空心圆半径。
3、圆心坐标和空心圆最大半径在onSizeChanged中定义。
文中Demo请点击这里下载
相关推荐
扔物线(朱凯)视频教程:视频教程
自定义View系列文章:GcsSloop系列教程
如果您有与本文相关的优质文章,欢迎在评论区推荐。