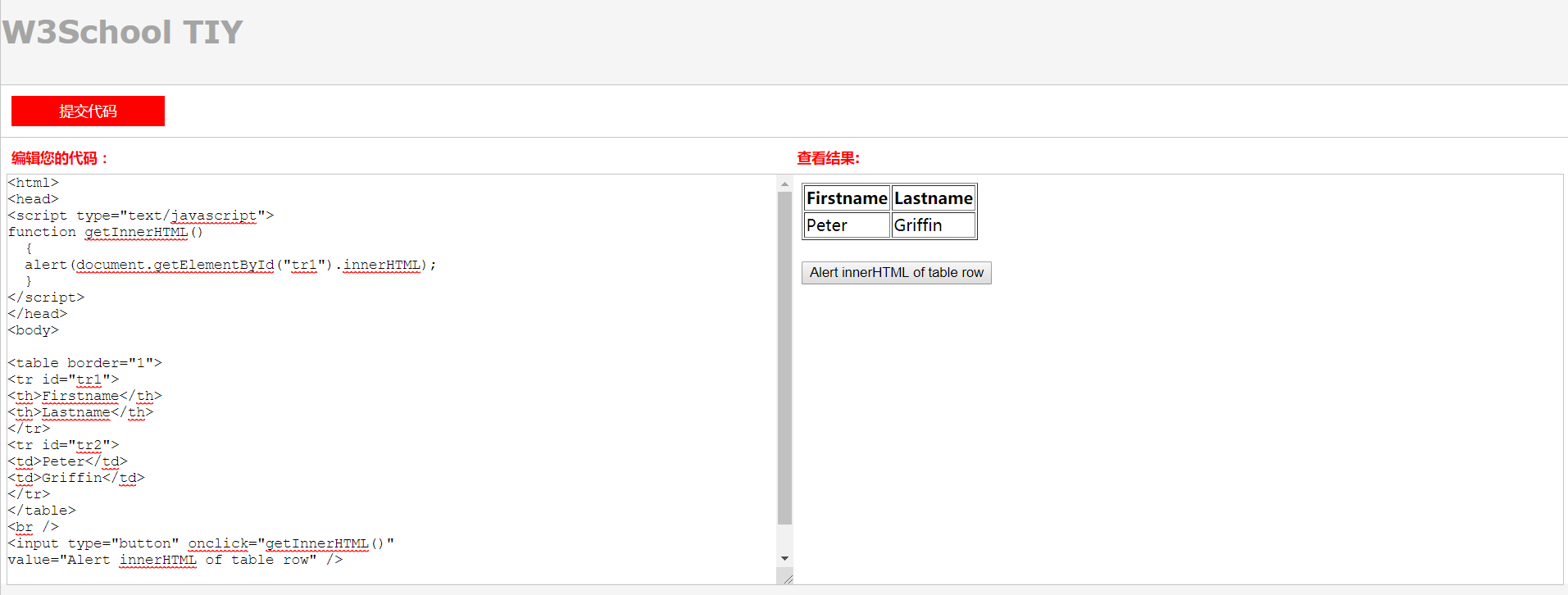
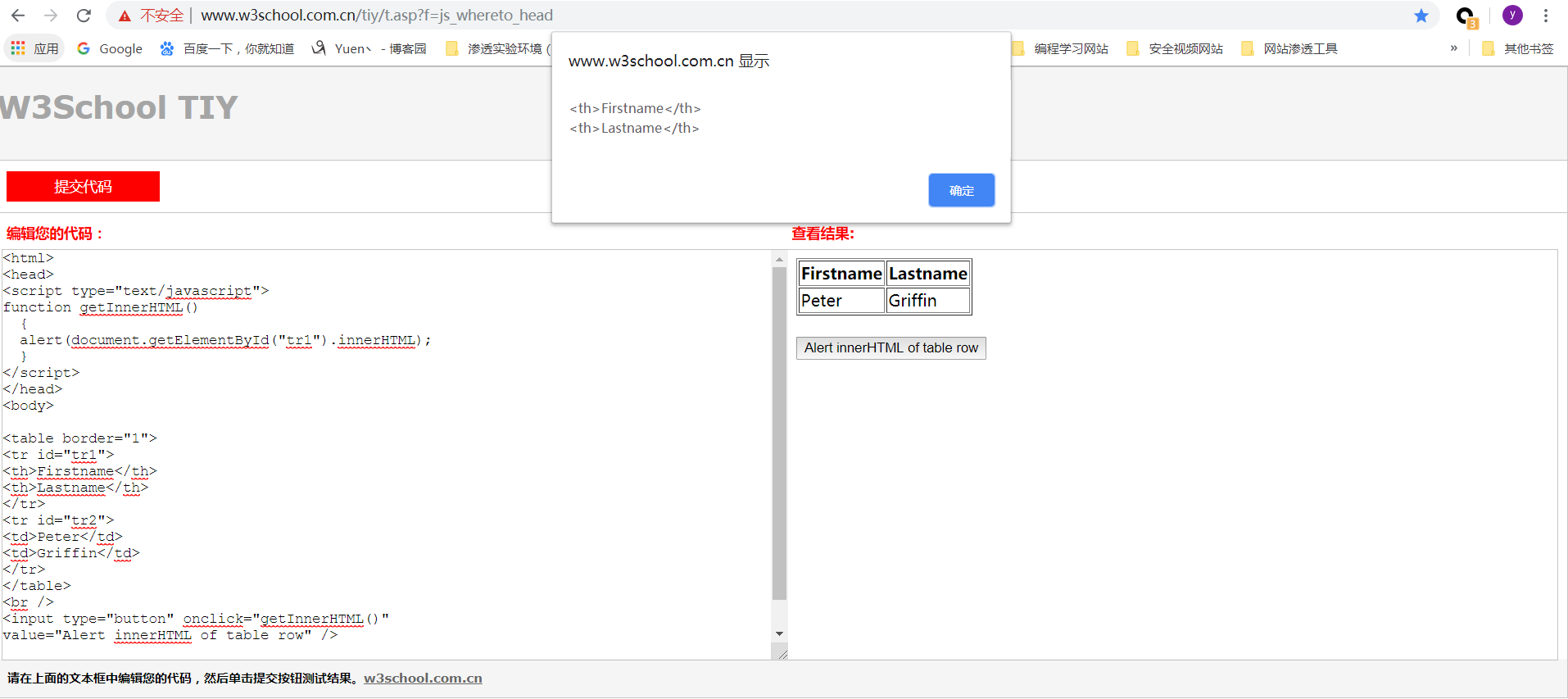
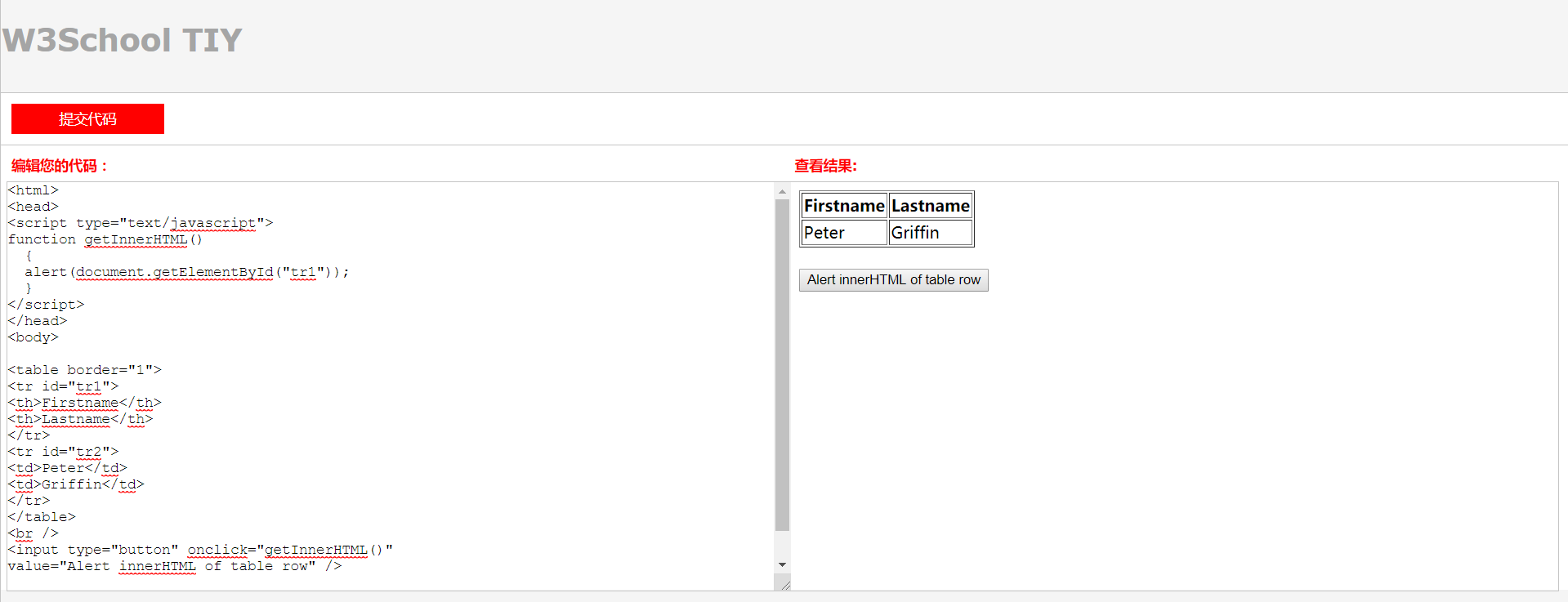
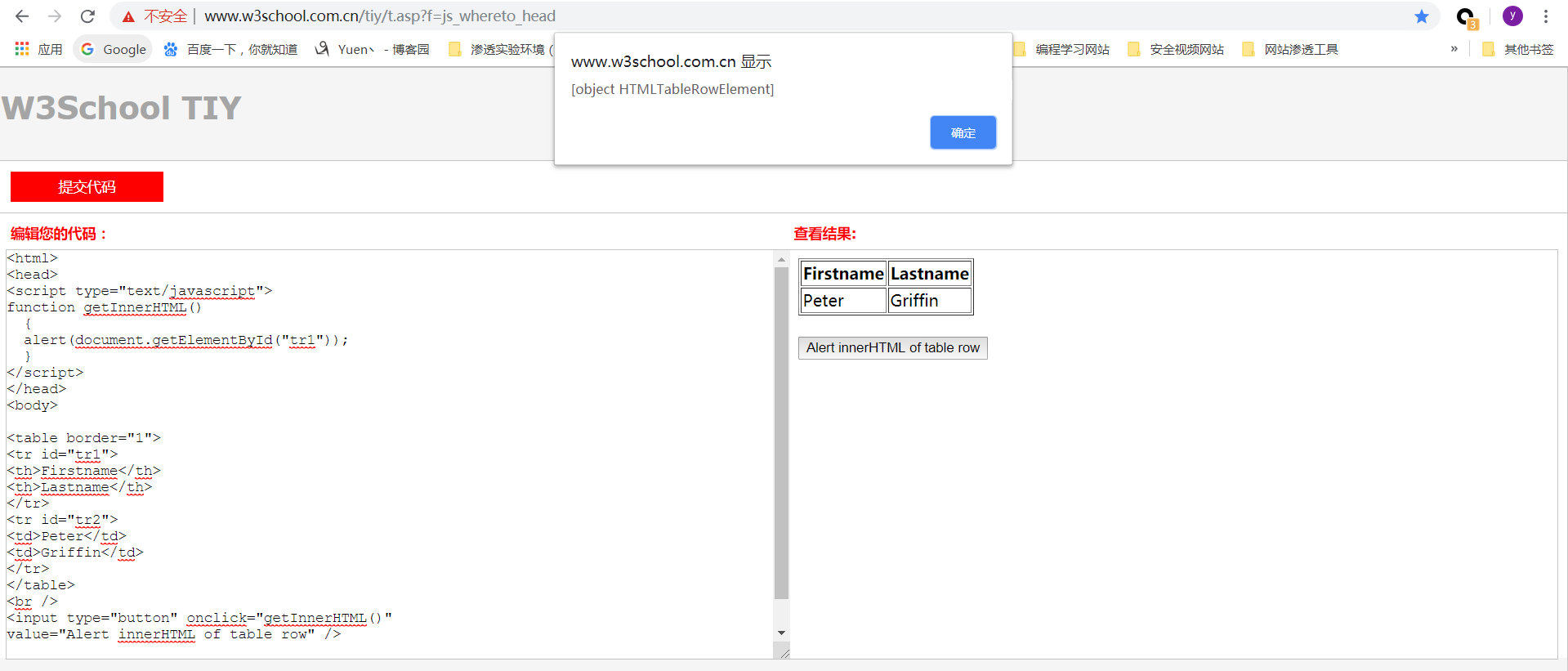
Javascript:getElementById()点innerHTML联合用法(对比演示)
猜你喜欢
转载自blog.csdn.net/qq_41617034/article/details/105460508
今日推荐
周排行