一、用到的技术栈
前端:
- vue3.0全家桶:(ts+jsx)
- vuex: vuex-module-decorators
- swiper:非常受欢迎与实用的轮播图插件,swiper
- create-keyframe-animation: 关键帧动画插件
- axios: 数据请求
后端:
- github上开源的网易云音乐NodeJS版api接口NeteaseCloudMusicApi
其他:
- stylelint、stylelint-config-standard、stylelint-order:分别是css规范检测工具、推荐配置、属性排序插件
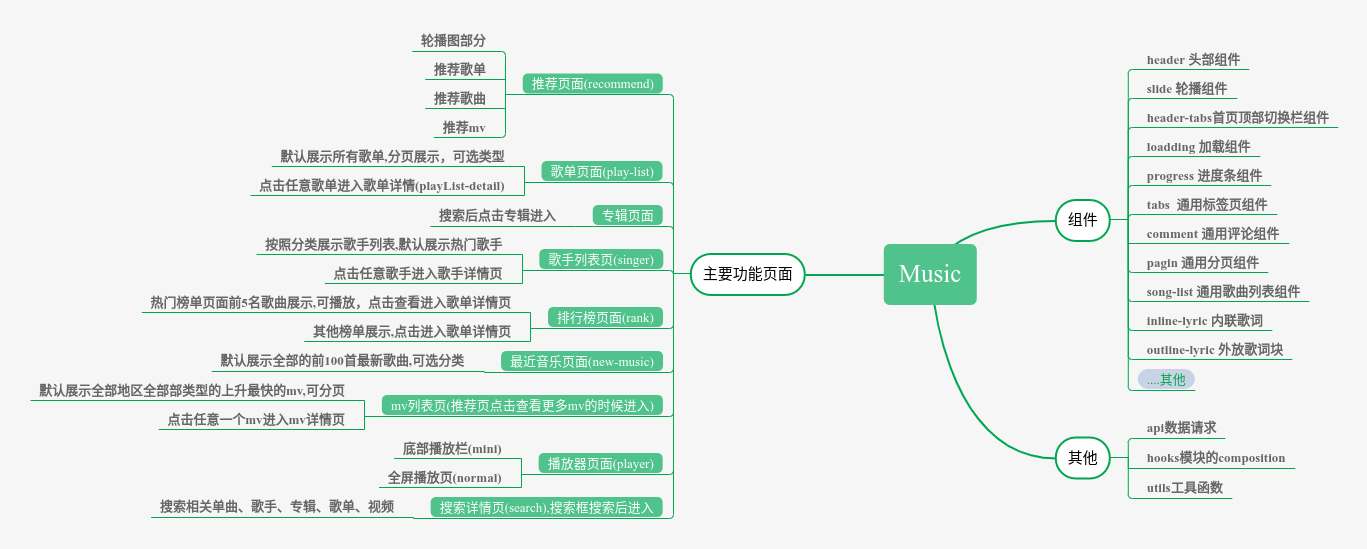
二、项目整体结构与部分演示
基本结构

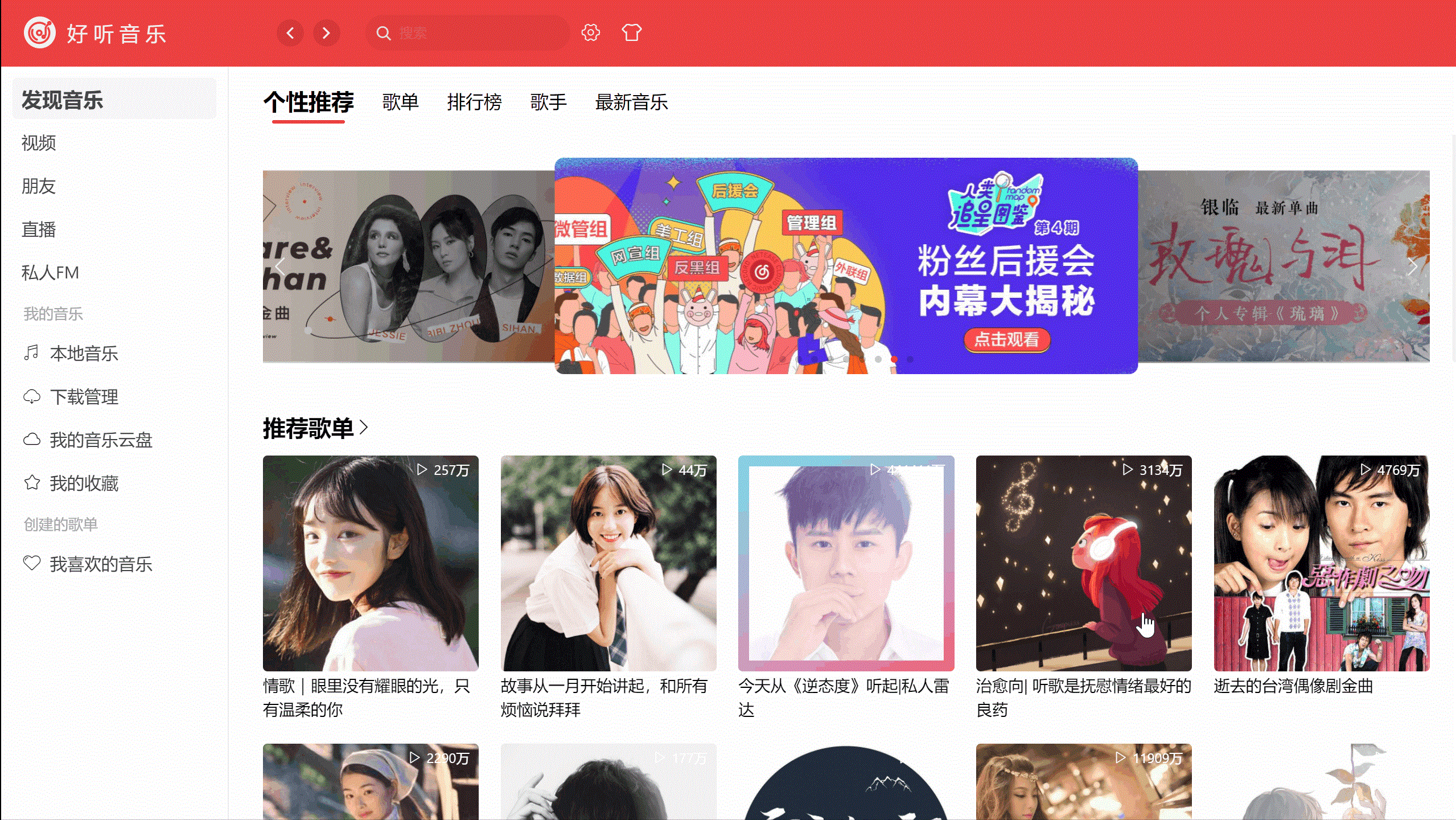
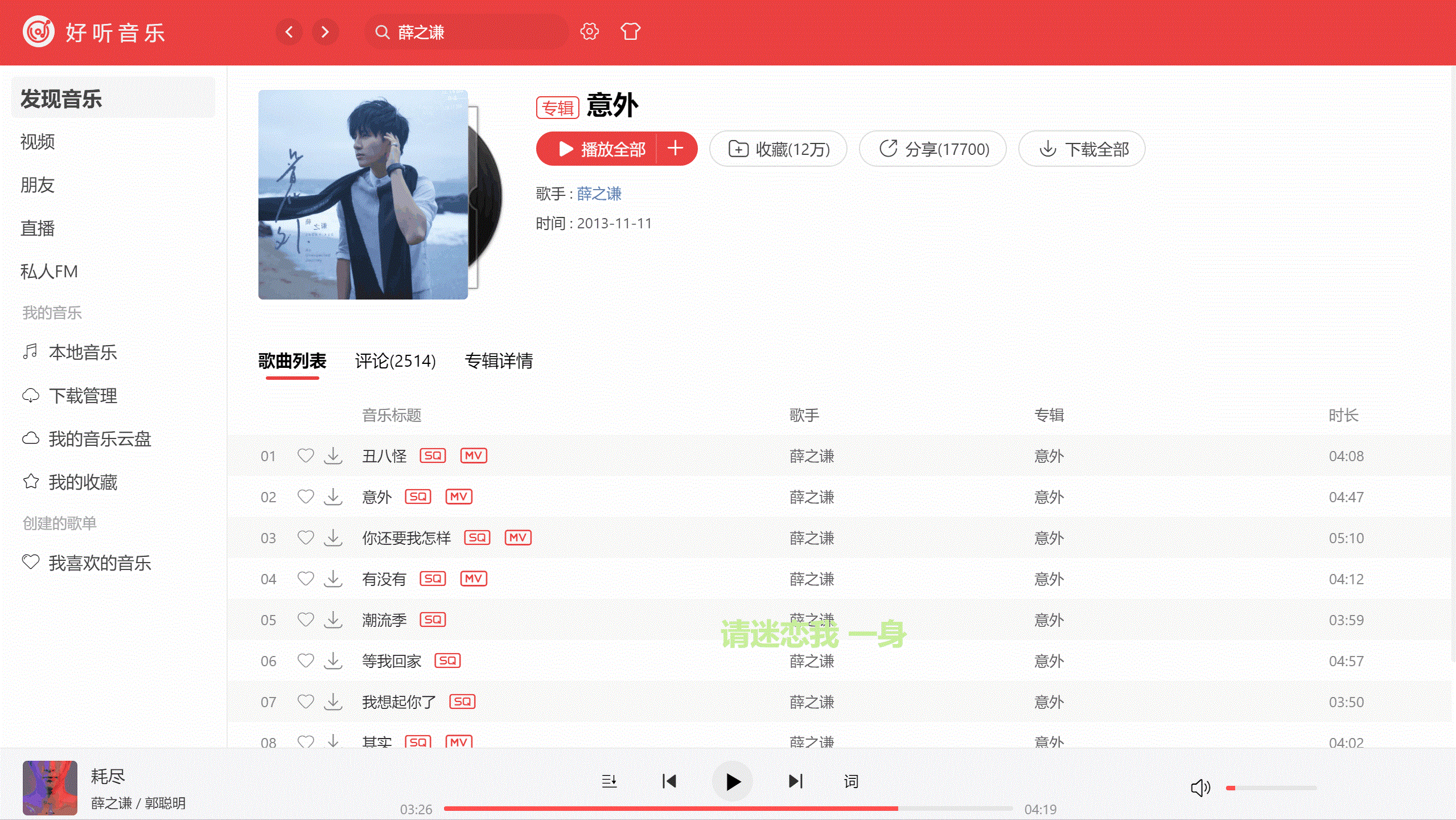
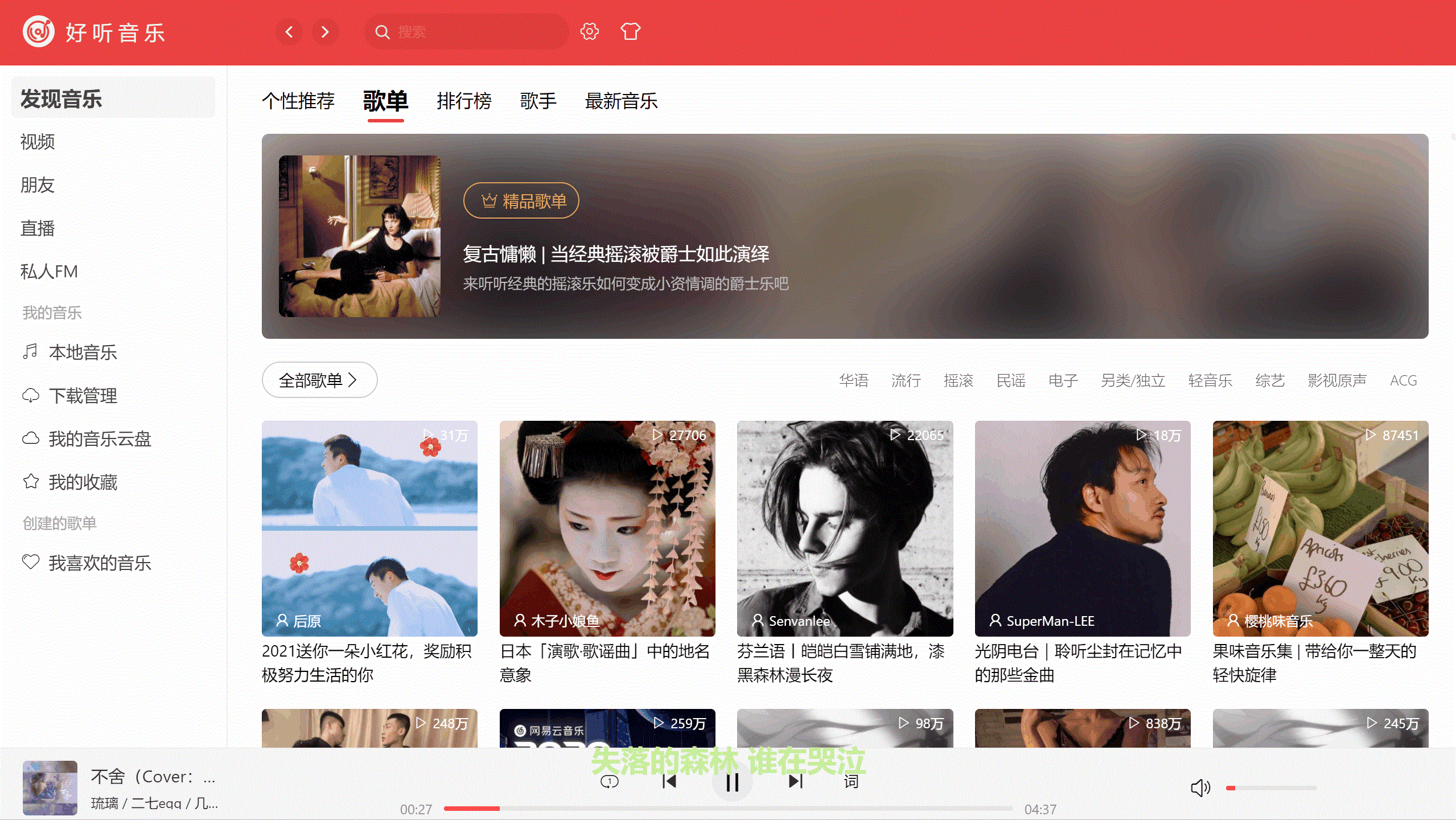
1、推荐模块与歌单相关模块部分

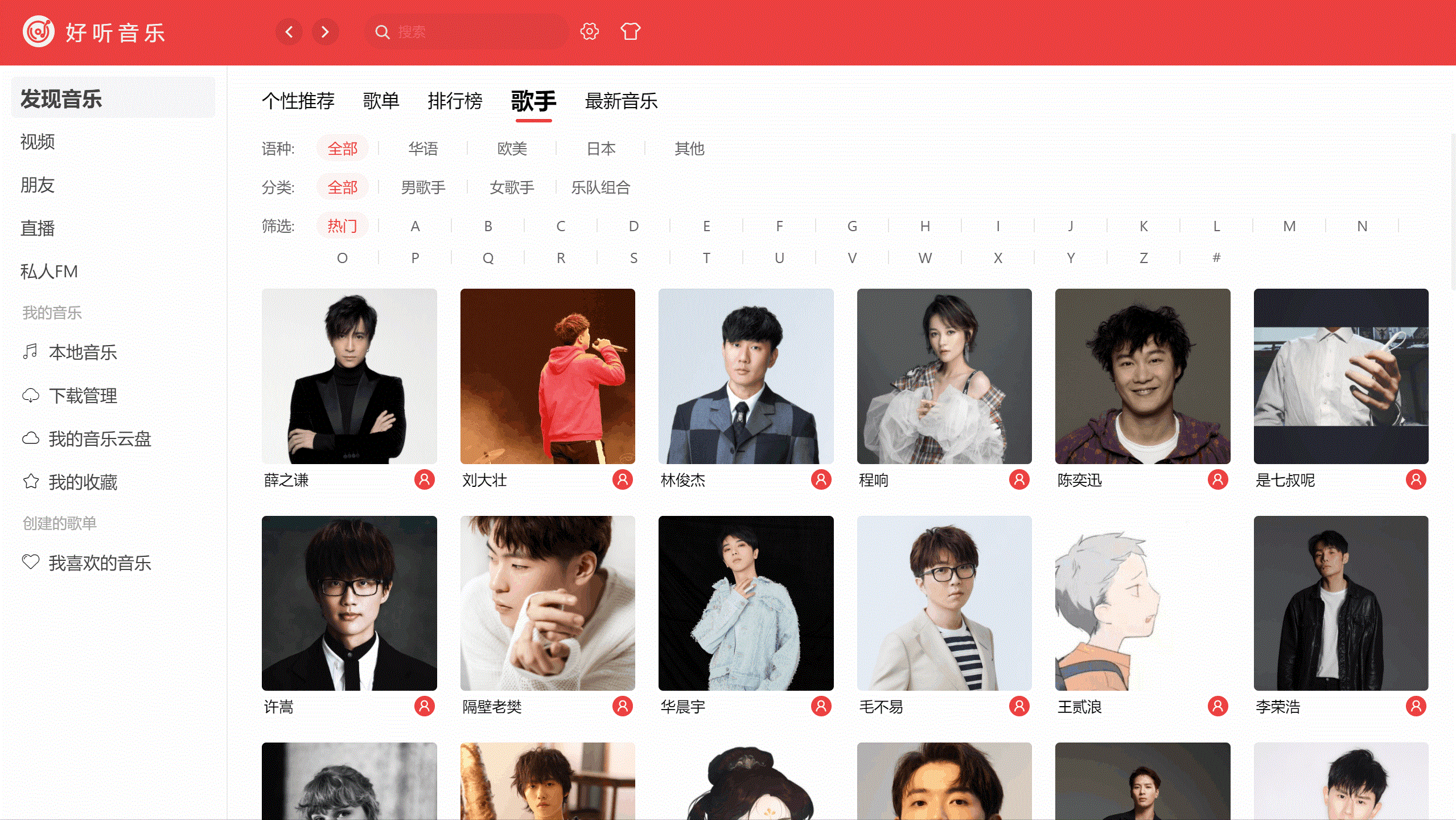
2、歌手模块、排行榜与最新音乐部分

3、榜单与播放器部分

4、搜索与视频相关部分

三、不足
其实还有很多地方没有完善的,例如主题切换,想过用css变量来做,但是因为觉得需要替换的地方太多了就阉割了,以及下拉刷新的地方做的也不好,没有做虚拟滚动,图片没有各个默认图等等...
结尾 需要项目源码,资料,可以 点击这里 领取