VUE3.0学习系列随笔(一):VUE3.0项目初始化
1、VUE3.0简介
VUE3.0相对于VUE2.0的提升主要有以下几点:
- Performance:性能更比Vue 2.0强。
- Tree shaking support:可以将无用模块“剪辑”,仅打包需要的。
- Composition API:组合API Fragment, Teleport,
- Suspense:“碎片”,Teleport即Protal传送门,“悬念”
- Better TypeScript support:更优秀的Ts支持
- Custom Renderer API:暴露了自定义渲染API
2、安装vue-cli3
如果安装过vue-cli2.0或者vue-cli1.0,需要先行卸载vue-cli,然后在安装vue-cli3,卸载命令为:
npm uninstall vue-cli -g
VUE3.0所对应的vue-cli安装命令和vue2.0存在差异:
npm install -g @vue/cli
安装过程截图:

安装完成截图:

注意:安装过程中如果出现错误,或者安装失败,可以重新执行安装命令。
3、初始化VUE3.0项目
VUE3.0项目初始化和VUE2.0存在差异,拥有两种初始化方式:
1、图形化界面:vue ui
2、命令行界面:vue create 项目名称
(1)图形化界面
(a)打开图形化界面
选择VUE3.0项目创建根目录运行cmd,执行图形化界面命令,即可打开VUE项目创建界面

界面如下图所示:

(b)创建项目
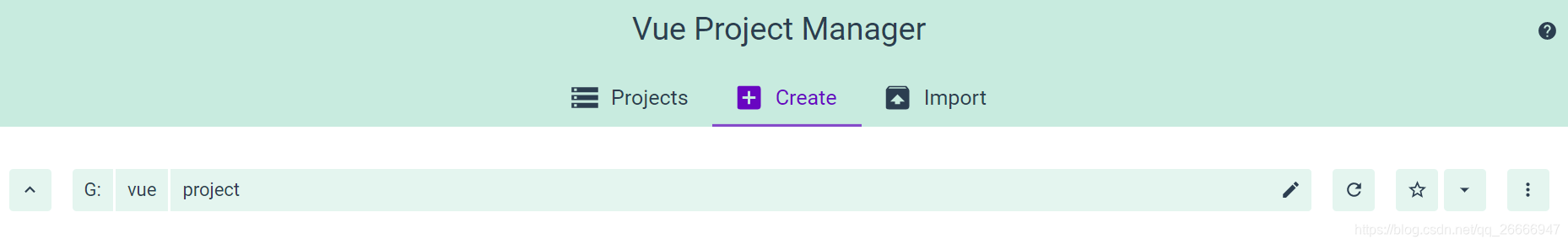
点击创建,会以当前目录为项目根目录

点击在此创建新项目
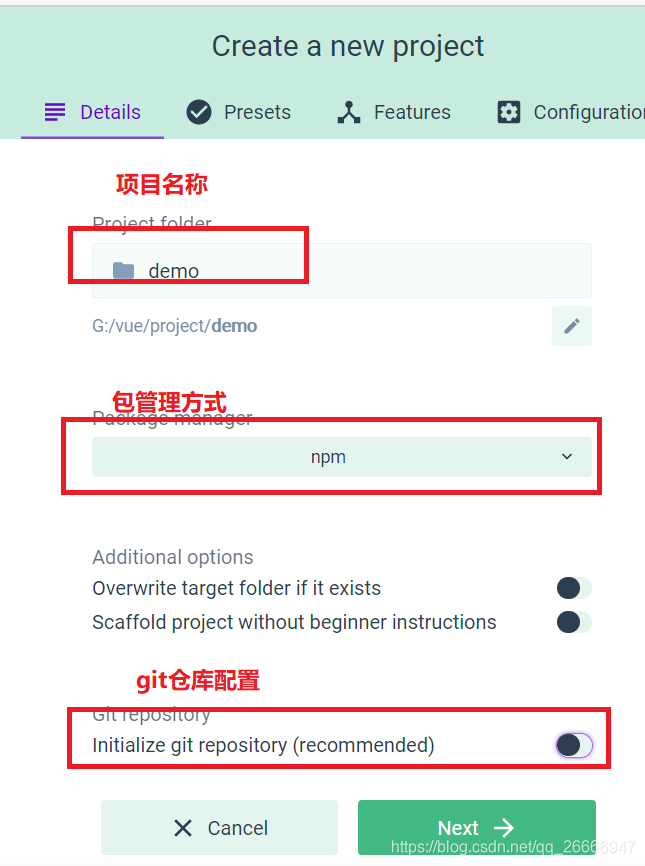
(c)配置项目详情
主要是配置项目名称、包管理器和git管理,配置完成之后点击下一步

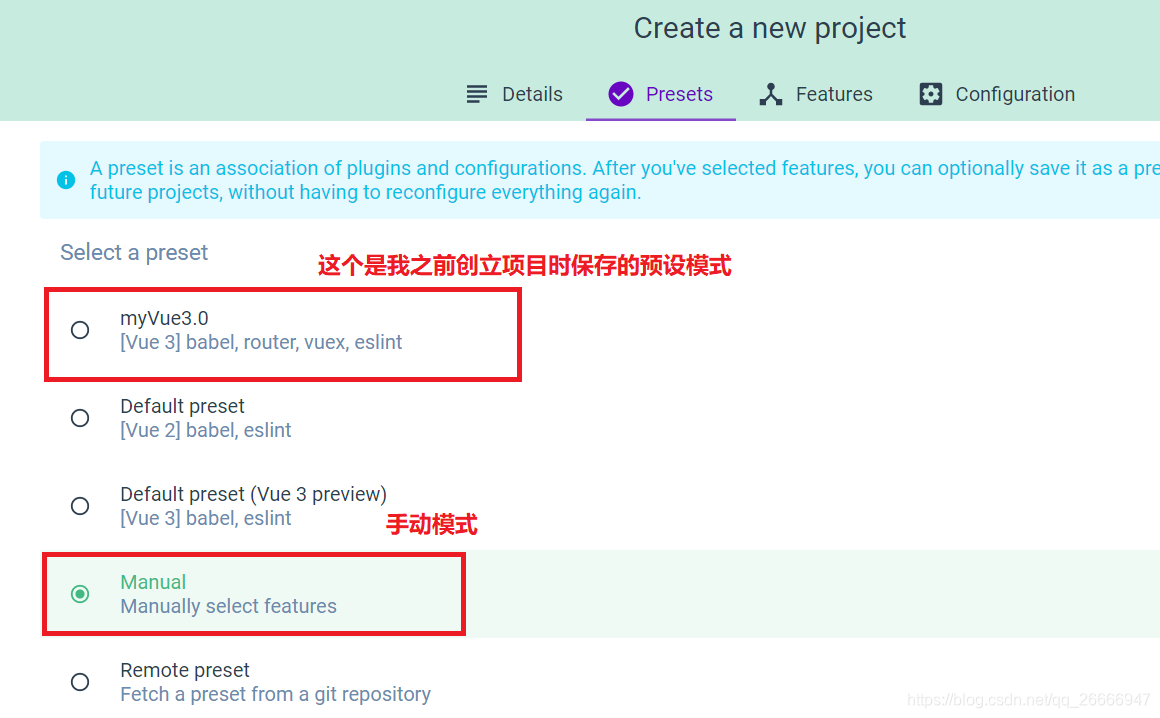
(d)配置项目预设包
如果是第一次配置预设包,建议选择手动配置项目,即Manual模式,手动模式可以添加额外的包

手动添加的包为:Router(路由管理)和VUEX(状态管理)

(e)VUE项目其他配置
配置VUE项目的版本、路由模式和代码规范检查

配置完成后,点击创建项目,保存新的项目预设模式。

选择之后,开始进入项目创建阶段,这个地方需要等待几分钟。

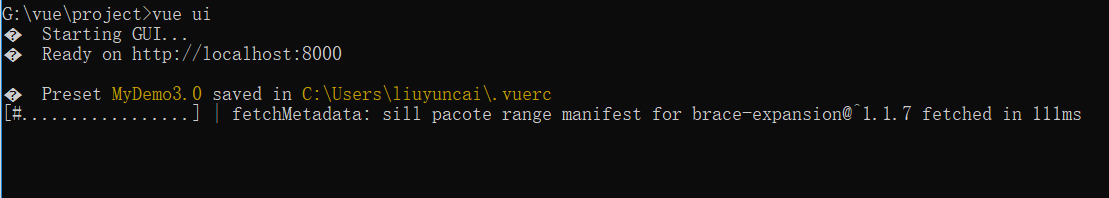
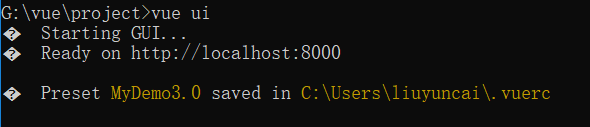
同时,命令行界面开始执行创建项目的流程

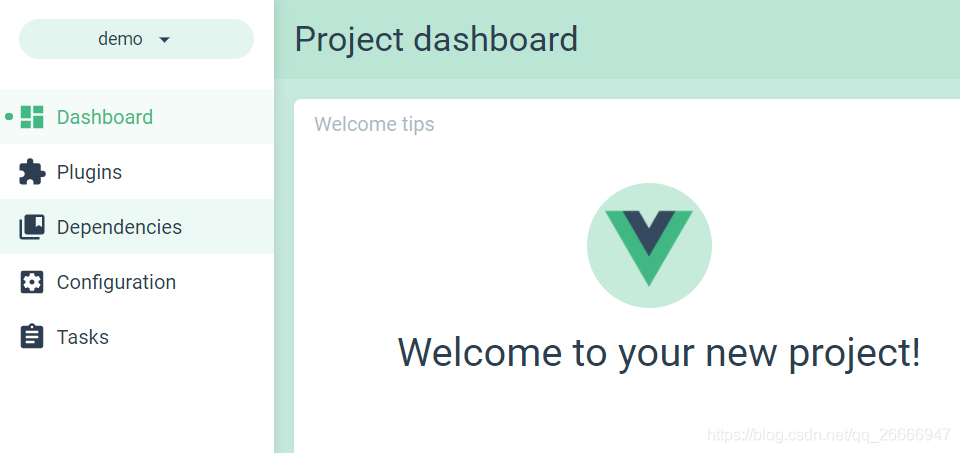
(f)项目创建成功,自动进入项目管理页面
命令行界面:

ui界面:

此时,使用图形化界面整个VUE3.0项目创建流程完毕。
包含router路由的VUE3.0项目工程下载地址为:https://download.csdn.net/download/qq_26666947/14909263
(2)命令行界面
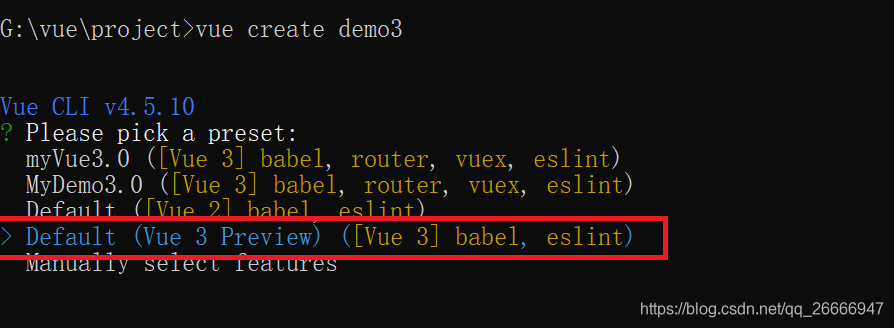
选择项目保存位置,执行创建vue3.0命令:
vue create 项目名称
回车,选择创建项目预设模式,这里选择VUE3默认模式

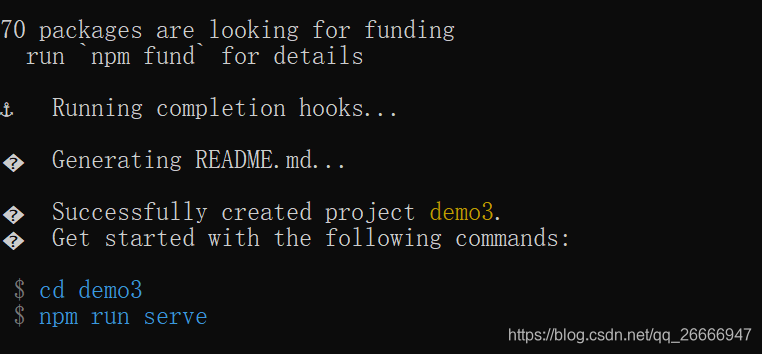
点击回车,等待项目加载,项目加载成功则为以下界面:

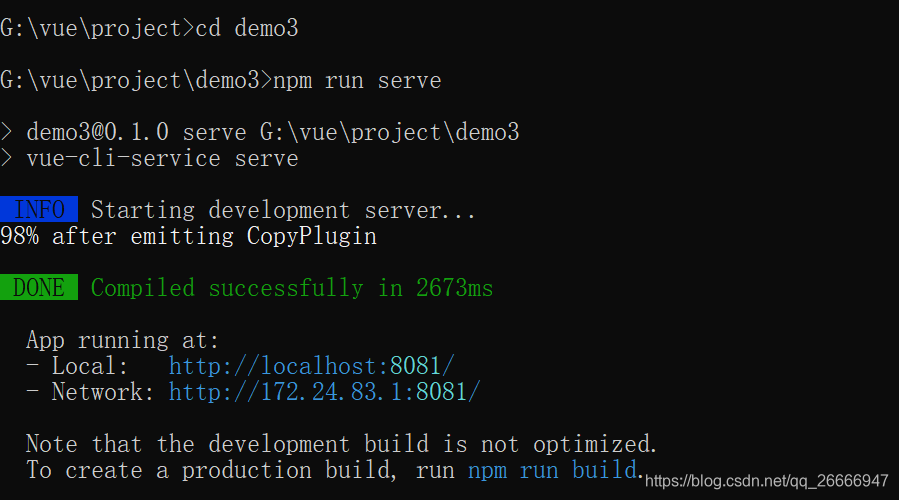
运行项目,按照蓝字提示,进入VUE3.0项目界面,运行项目,项目运行成功会显示运行端口

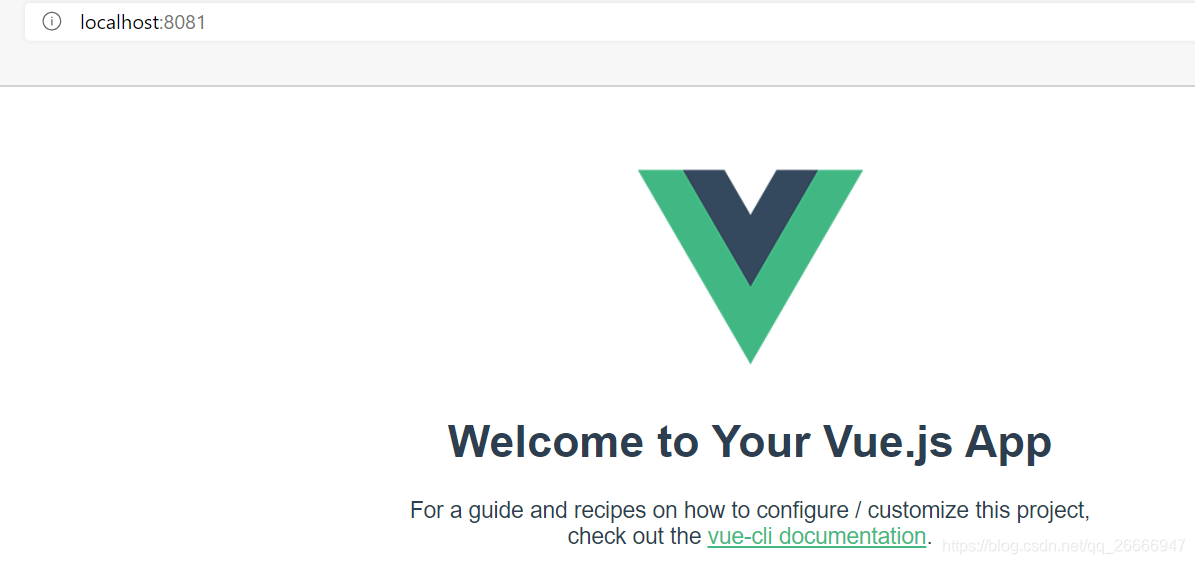
在浏览器中访问项目:

脚手架搭建的前端初始工程下载地址为:https://download.csdn.net/download/qq_26666947/14909223