VUE3.0学习系列随笔(二):VUE3.0和VUE2.0工程结构对比
VUE3.0相对于VUE2.0的提升,最显著的特点在于:文件目录结构的优化。
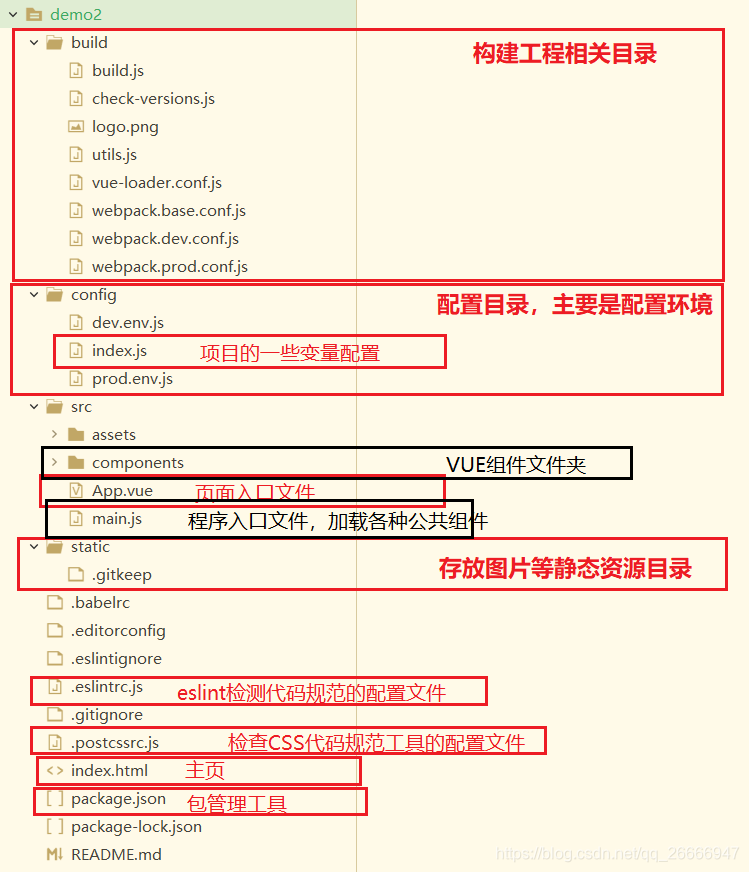
1、VUE2.0初始工程结构
VUE2.0工程目录中存在构建工程配置目录、环境配置目录,静态资源存放目录,以及各种功能配置文件,而且index.html主页也是存放于根目录之中,在加入个人配置的组件、页面和路由配置文件之后,工程结构会比较冗杂繁多。

VUE2.0不包含router工程压缩包下载地址:https://download.csdn.net/download/qq_26666947/14919793
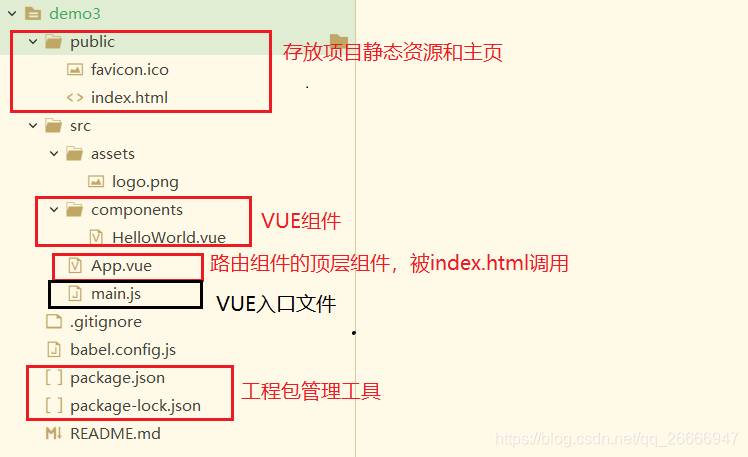
2、VUE3.0初始工程结构
VUE3.0目录工程极大简化了项目结构,将修改频率极低的环境配置文件目录和构建工程文件目录做了封装和隐藏,并且增加一个public目录存放静态资源和主页。对于项目根目录下的各种配置文件也做了封装隐藏,整个项目工程结构更加简洁,可以使用户更加关注业务前端代码实现。

VUE3.0初始工程压缩包下载地址:https://download.csdn.net/download/qq_26666947/14909223
3、添加router路由之后的VUE3.0工程目录结构
在创建项目时,默认添加router路由之后,会在原工程目录结构之上增加router和store文件夹,并增加相应的路由配置文件index.js,并且增加views文件夹,主要是存放路由地址指向的vue文件。

添加router路由之后的VUE3.0工程压缩包下载地址:https://download.csdn.net/download/qq_26666947/14909263