1.使用 vue-cli 创建
官方文档:创建一个项目 | Vue CLI (vuejs.org)
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve使用vue3需要确保@vue/cli版本在4.5.0以上
参看版本 vue-V


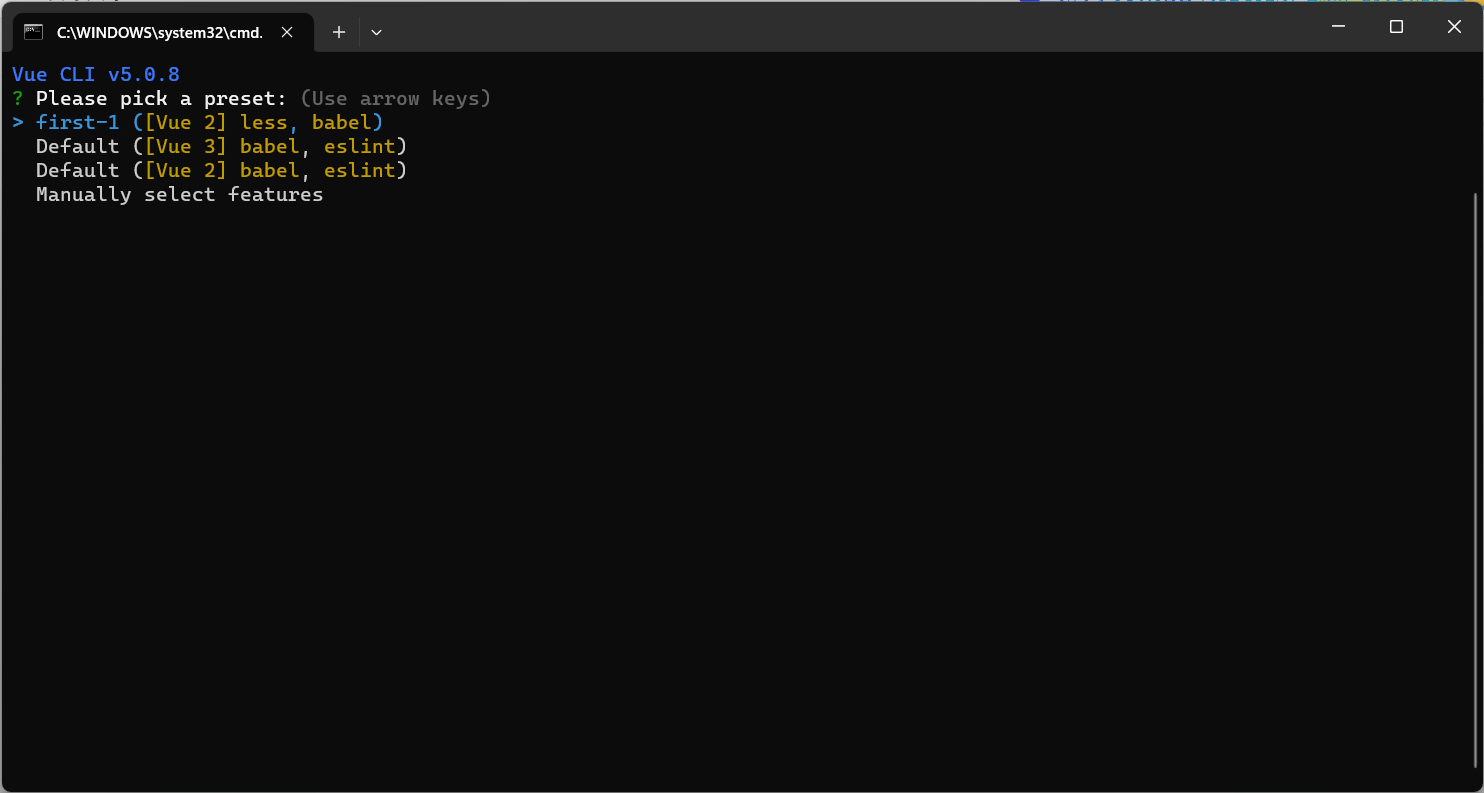
 选择Vue3版本
选择Vue3版本
 然后就等待
然后就等待
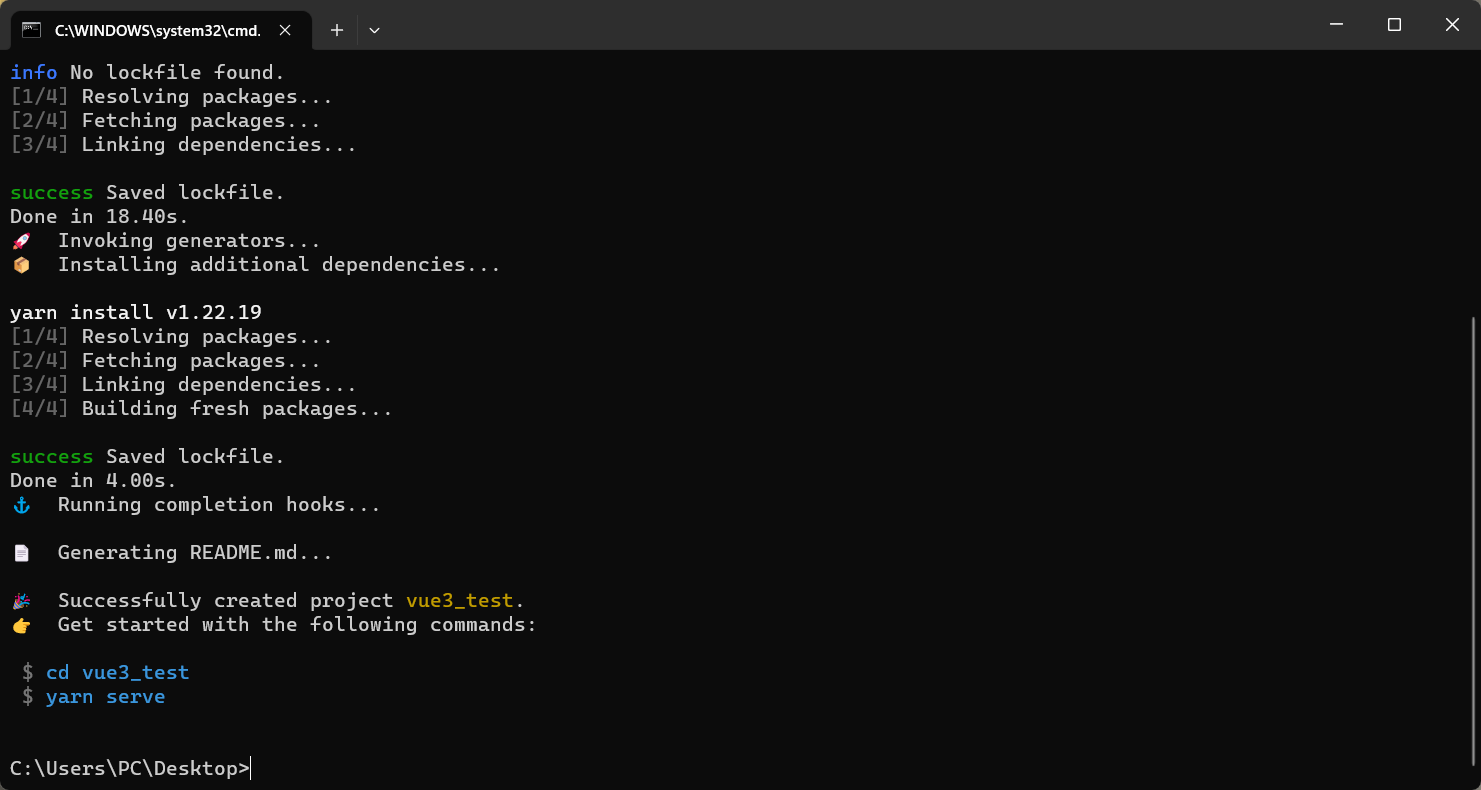
 完成
完成
然后
$ cd vue3_test
$ yarn serve
打开工程看一下
 长的跟Vue2一模一样
长的跟Vue2一模一样
2.使用 vite 创建
官方文档:开始 | Vite 官方中文文档 (vitejs.dev)
vite官网:Home | Vite中文网 (vitejs.cn)

什么是vite?—— 新一代前端构建工具。
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
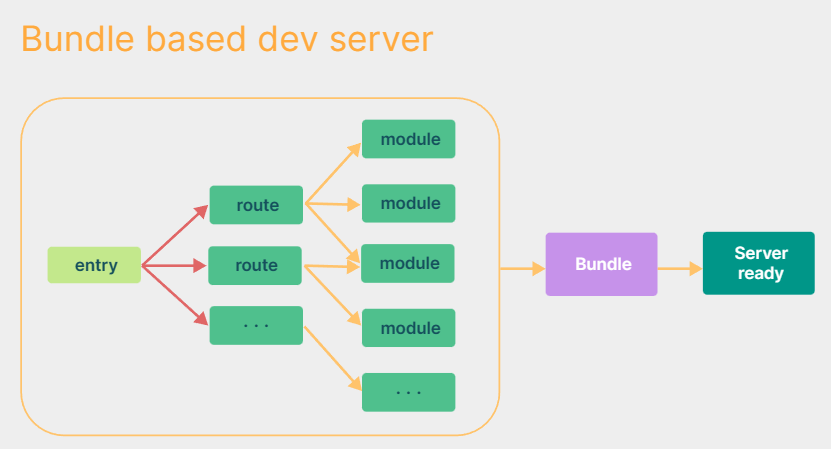
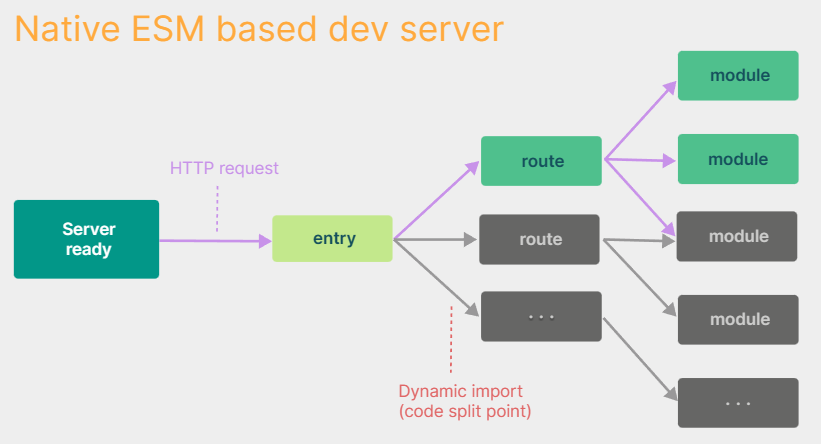
传统构建 与 vite构建对比图


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev兼容性注意
Vite 需要 开始 | Vite 官方中文文档 (vitejs.dev) 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。


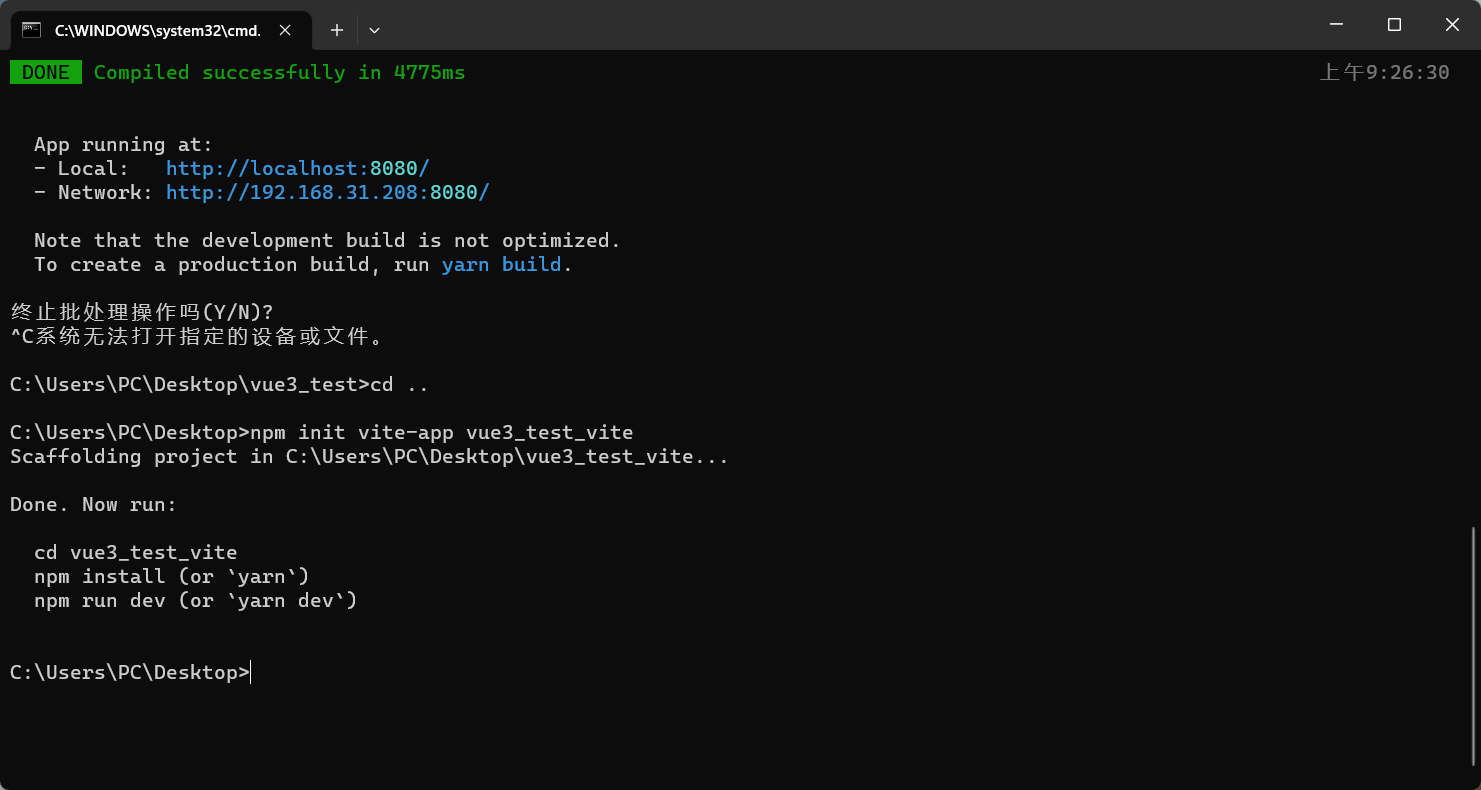
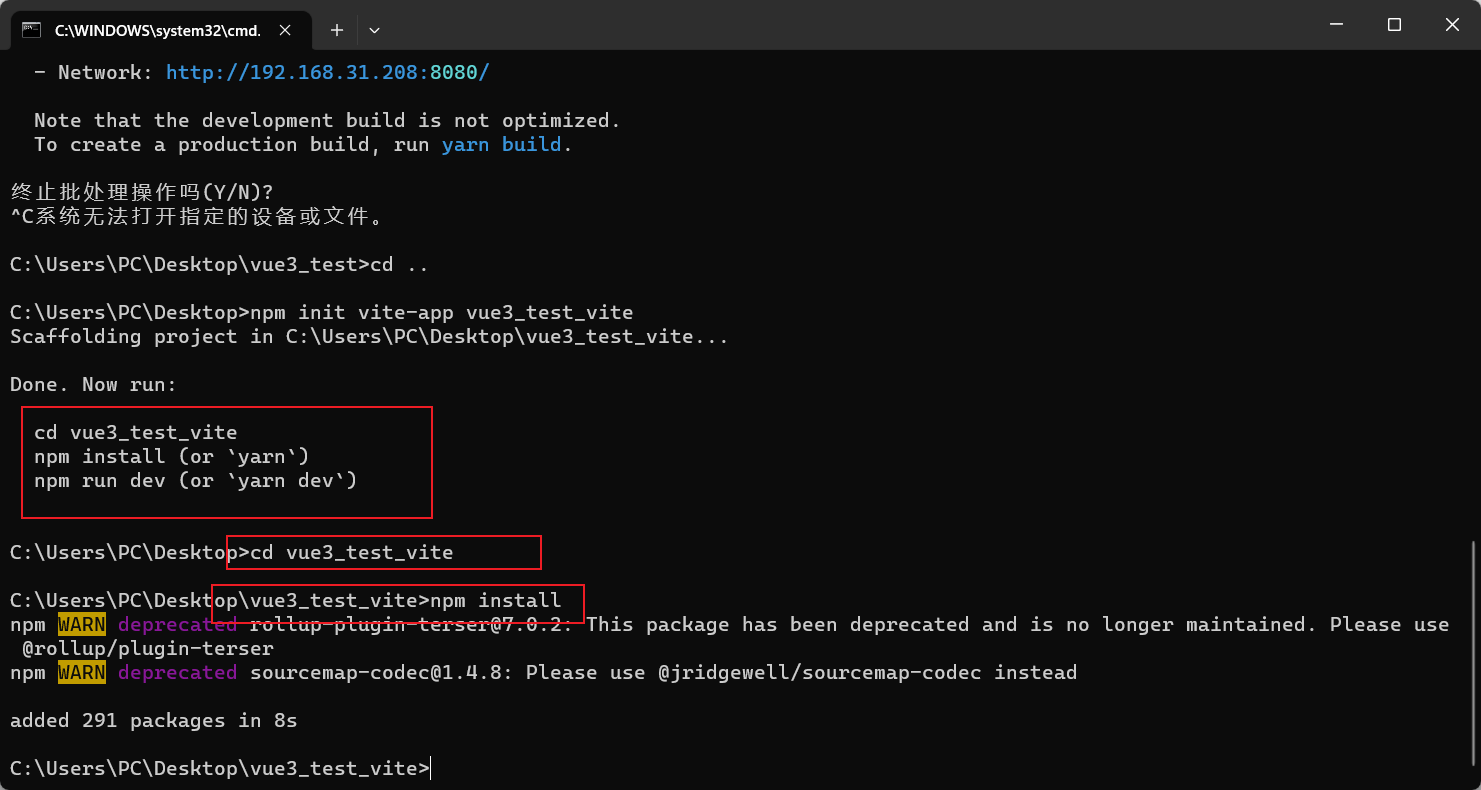
 速度很快,但是它其实跟我们耍一个小聪明,它并没有帮我们安装好依赖包,需要我们自己手动去设置
速度很快,但是它其实跟我们耍一个小聪明,它并没有帮我们安装好依赖包,需要我们自己手动去设置

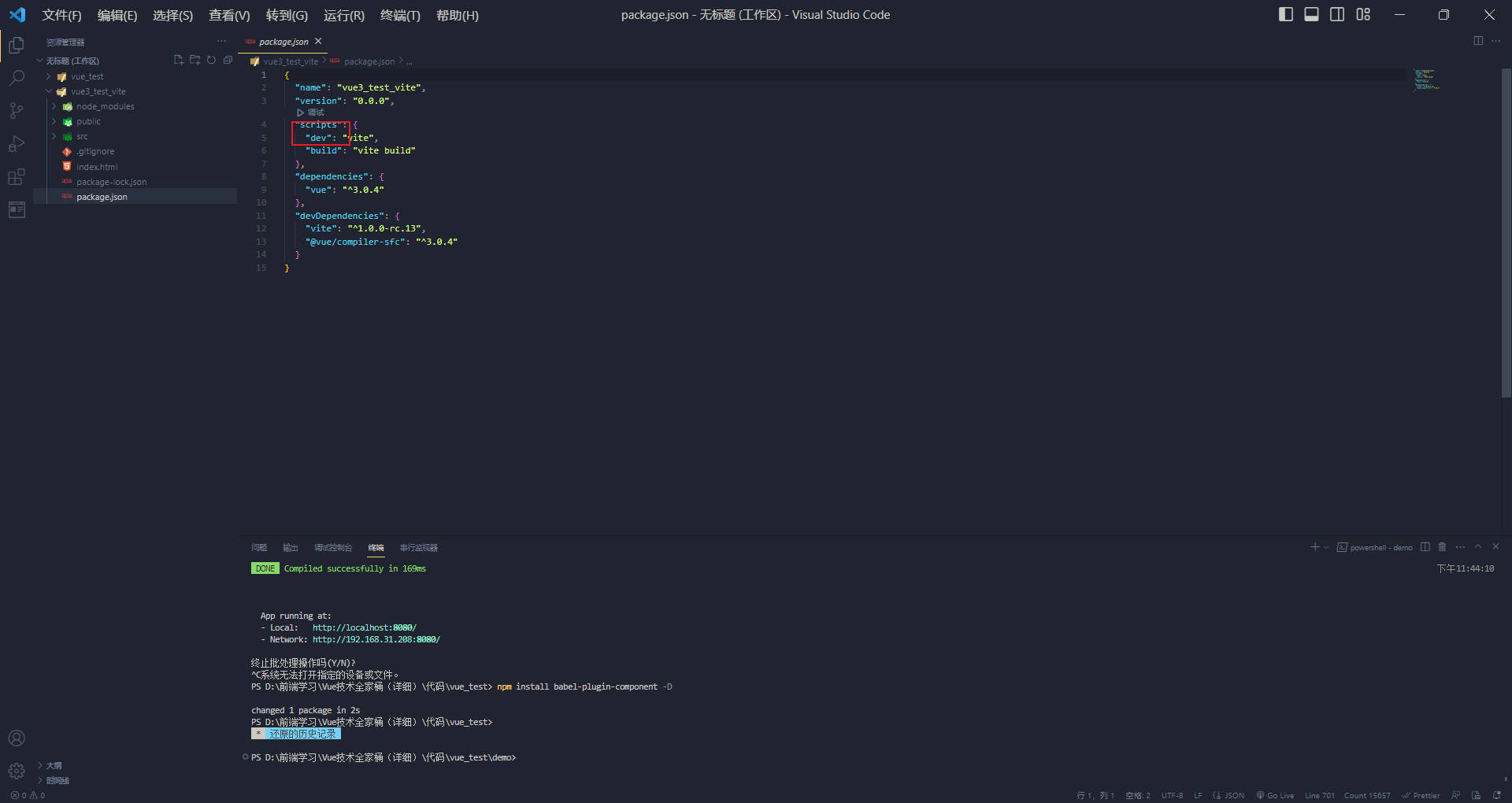
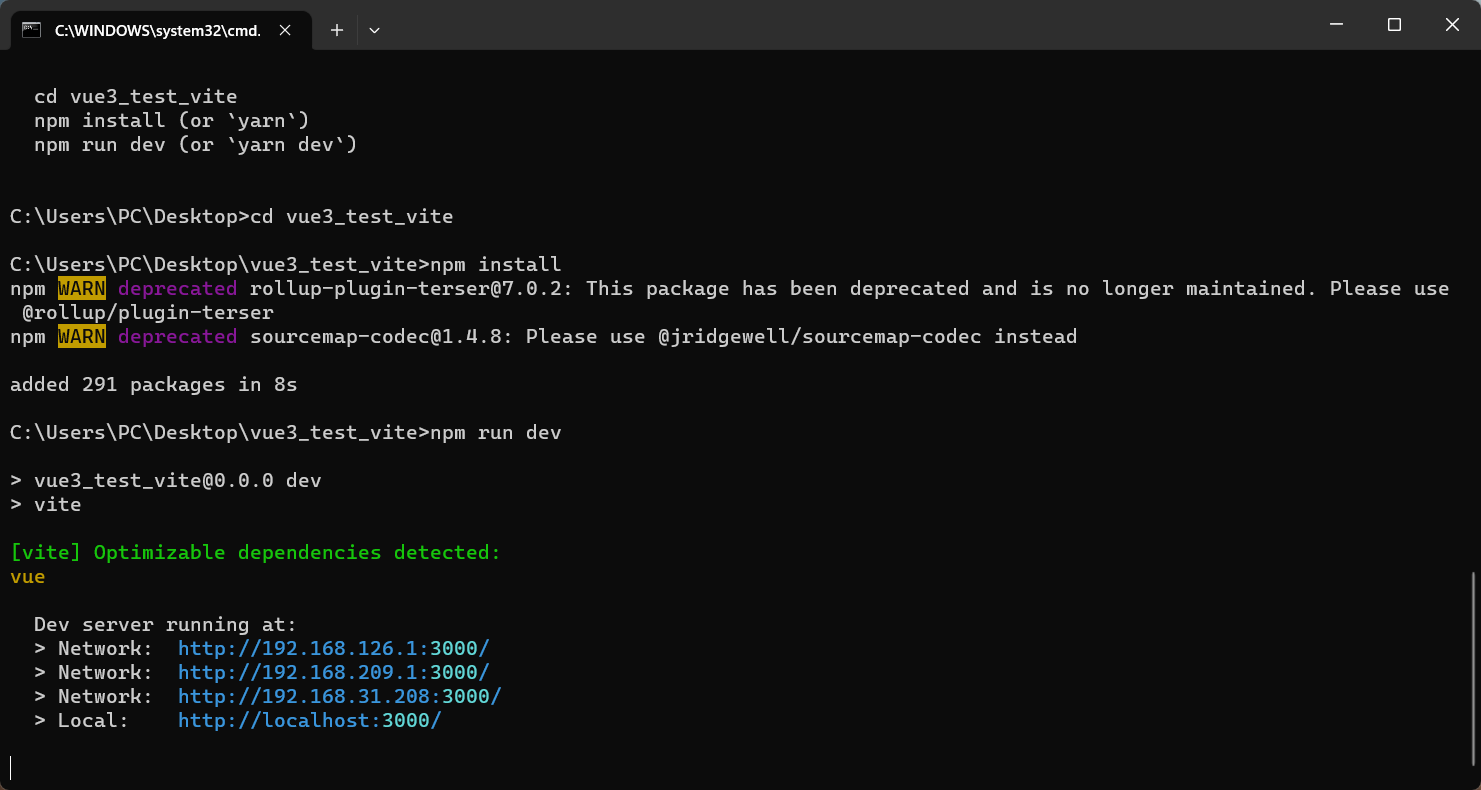
 这里要注意了,启用文件不是npm run sever 而是 npm run dev
这里要注意了,启用文件不是npm run sever 而是 npm run dev
 启动的页面是这样的
启动的页面是这样的